插槽总结:
- 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件之间通信的方式,适用于--父组件==》子组件。
- 分类:默认插槽、具名插槽、作用域插槽
- 使用方式
- 默认插槽
-
123456789101112
父组件中:<Category><div>html结构</div></Category>子组件中:<template><div><!-- 定义插槽,等待组件的使用者使用 --><slot>插槽默认内容</slot></div></template>
-
- 具名插槽
-
-
123456789101112131415
父组件中:<Category><template slot="center"><div>html结构1</div></template><template v-slot="footer"><div>html结构2</div></template></Category>子组件中:<template><div><!-- 定义插槽,等待组件的使用者使用 --><slot name="center">插槽默认内容</slot><br> <slot name="footer">插槽默认内容</slot><br> </div> <br></template>
-
-
- 作用域插槽
- 理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
- 具体编码:
-
123456789101112131415161718192021222324252627282930313233343536
<template><divclass="app"><!-- 写法一 --><Category title="游戏"><template scope="mygame"><!-- 我这就可以获取到对象了,里面包含Category.vue中的games对象哦 --><!-- {{mygame}} --><ul><li v-for="(item,index) in mygame.games":key="index">{{item}}</li></ul>{{mygame}}</template></Category><!-- 写法二 --><Category title="游戏"><template scope="{games}"><ol><li v-for="(item,index) in games"style="color: brown;":key="index">{{item}}</li></ol></template></Category><!-- 写法三 --><Category title="游戏"><template slot-scope="{games}"><h3 v-for="(item,index) in games":key="index">{{item}}</h3></template></Category></div></template><script
-
- 默认插槽
vue默认插槽
示例一:不使用插槽
Category.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div class="category"> <h3>{{title}}</h3> <ul> <li v-for="(item,index) in listData" :key="index">{{item}}</li> </ul> </div></template><script>export default { name: 'Category', props: ['listData', 'title'],}</script><style>.category { background-color: skyblue; width: 200px; height: 300px;}h3 { text-align: center; background-color: burlywood;}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <template> <div class="app"> <Category title="美食" :listData="foods" /> <Category title="游戏" :listData="games" /> <Category title="电影" :listData="films" /> </div></template><script>// 引入组件import Category from './components/Category.vue';export default { name: 'App', components: { Category }, data () { return { foods: ['玉米', '火鸡', '凉皮', '肉夹馍'], games: ['吃鸡', '红警', '魔兽', '超级玛丽'], films: ['大话西游', '封神榜', '三国', '大圣归来'], msg: '插槽学习喽' } },}</script><style scoped>.app { display: flex; justify-content: space-around; margin: 5px;}</style> |

vue默认插槽 slot
示例二:
Category2.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div class="category"> <h3>{{title}}</h3> <!-- 定义插槽,等待组件的使用者使用 --> <slot></slot> </div></template><script>export default { name: 'Category2', props: ['title'],}</script><style scope>.category { background-color: skyblue; width: 200px; height: 300px;}h3 { text-align: center; background-color: burlywood;}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <template> <div class="app"> <Category title="美食"> <img src="./assets/foods.jpeg" alt=""> </Category> <Category title="游戏" :listData="games"> <ul> <li v-for="(item,index) in games" :key="index">{{item}}</li> </ul> </Category> <Category title="电影"> <!-- <img src="./assets/films.jpg" alt=""> --> <video controls src="https://www.bilibili.com/video/BV1LX4y1H7wX/?spm_id_from=333.880.my_history.page.click"></video> </Category> </div></template><script>// 引入组件// import Category from './components/Category.vue';import Category from './components/Category2.vue';export default { name: 'App', components: { Category }, data () { return { foods: ['玉米', '火鸡', '凉皮', '肉夹馍'], games: ['吃鸡', '红警', '魔兽', '超级玛丽'], films: ['大话西游', '封神榜', '三国', '大圣归来'], msg: '插槽学习喽' } },}</script><style scoped>.app { display: flex; justify-content: space-around; margin: 5px;}video { width: 100%;}img { width: 95%; height: 75%; margin-left: 5px;}</style> |

具名插槽:具有名称的插槽
Category.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <template> <div class="category"> <h3>{{title}}</h3> <!-- 定义插槽,等待组件的使用者使用 --> <slot name="center">这里是一些默认值,当使用者没有传递具体结构时,会显示这些信息</slot> <slot name="footer">这里是一些默认值,当使用者没有传递具体结构时,会显示这些信息</slot> </div></template><script>export default { name: 'Category', props: ['title'],}</script><style scoped>.category { background-color: skyblue; width: 200px; height: 300px;}h3 { text-align: center; background-color: burlywood;}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | <template> <div class="app"> <!-- {{msg}} --> <Category title="美食"> <img src="./assets/foods.jpeg" slot="center" alt=""> <a href="https://www.baidu.com/" slot="footer">百度一下</a> </Category> <Category title="游戏" :listData="games"> <ul slot="center"> <li v-for="(item,index) in games" :key="index">{{item}}</li> </ul> <div slot="footer" class="footercss"> <a href="https://www.baidu.com/">单击游戏</a> <a href="https://www.baidu.com/">网络游戏</a> </div> </Category> <Category title="电影"> <!-- <img src="./assets/films.jpg" alt=""> --> <video controls slot="center" src="https://www.bilibili.com/video/BV1LX4y1H7wX/?spm_id_from=333.880.my_history.page.click"></video> <!-- 注:slot="footer" 属性 可分别在 每个标签中设置哦 --> <!-- 第一种写法 建议使用该方式 <template slot="footer"> <div class="footercss"> <a href="https://www.baidu.com/">大圣归来</a> <a href="https://www.baidu.com/">西游记</a> <a href="https://www.baidu.com/">东游记</a> </div> <h4>欢迎前来观影</h4> </template> --> <!-- 第二种写法 v-slot: 只能在template写法 --> <template v-slot:footer> <div class="footercss"> <a href="https://www.baidu.com/">大圣归来</a> <a href="https://www.baidu.com/">西游记</a> <a href="https://www.baidu.com/">东游记</a> </div> <h4>欢迎前来观影</h4> </template> </Category> </div></template><script>// 引入组件import Category from './components/Category.vue';export default { name: 'App', components: { Category }, data () { return { foods: ['玉米', '火鸡', '凉皮', '肉夹馍'], games: ['吃鸡', '红警', '魔兽', '超级玛丽'], films: ['大话西游', '封神榜', '三国', '大圣归来'], msg: '具名插槽学习喽==》' } },}</script><style scoped>.app { display: flex; justify-content: space-around; margin: 5px;}.footercss { display: flex; justify-content: space-around;}video { width: 100%;}img { width: 90%; height: 70%; margin-left: 10px;}a { font-size: 13px; margin: 10px; text-align: center;}h4 { text-align: center;}</style> |

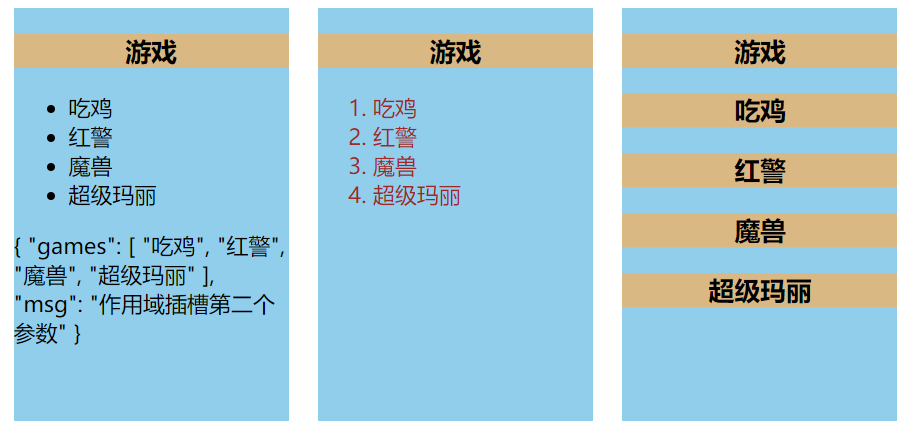
作用域插槽:数据在定义插槽的地方,数据结构在使用的地方
示例三:
Category.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <template> <div class="category"> <h3>{{title}}</h3> <!-- 定义插槽,等待组件的使用者使用 --> <slot :games="games" :msg="msg">这里是一些默认值,当使用者没有传递具体结构时,会显示这些信息</slot> <!-- <ul> <li v-for="(item,index) in games" :key="index">{{item}}</li> </ul> --> </div></template><script>export default { name: 'Category', props: ['title'], data () { return { games: ['吃鸡', '红警', '魔兽', '超级玛丽'], msg: '作用域插槽第二个参数', } },}</script><style scoped>.category { background-color: skyblue; width: 200px; height: 300px;}h3 { text-align: center; background-color: burlywood;}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <template> <div class="app"> <!-- 写法一 --> <Category title="游戏"> <template scope="mygame"> <!-- 我这就可以获取到对象了,里面包含Category.vue中的games对象哦 --> <!-- {{mygame}} --> <ul> <li v-for="(item,index) in mygame.games" :key="index">{{item}}</li> </ul> {{mygame}} </template> </Category> <!-- 写法二 --> <Category title="游戏"> <template scope="{games}"> <ol> <li v-for="(item,index) in games" style="color: brown;" :key="index">{{item}}</li> </ol> </template> </Category> <!-- 写法三 --> <Category title="游戏"> <template slot-scope="{games}"> <h3 v-for="(item,index) in games" :key="index">{{item}}</h3> </template> </Category> </div></template><script>// 引入组件import Category from './components/Category.vue';export default { name: 'App', components: { Category },}</script><style scoped>.app { display: flex; justify-content: space-around; margin: 5px;}.footercss { display: flex; justify-content: space-around;}video { width: 100%;}img { width: 90%; height: 70%; margin-left: 10px;}a { font-size: 13px; margin: 10px; text-align: center;}h4 { text-align: center;}</style> |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2018-03-22 Delegate event 委托事件---两个From窗体使用委托事件
2018-03-22 Winfrom窗体无法关闭问题--检查是否存在重写