vue常用Ajax库 :
1.vue-resource插件库
npm i vue-resource
使用方式略,不建议使用,vue1.x使用广泛,官方已不维护
2.axios
通用的Ajax请求库,官方推荐,使用广泛
axios在Vue项目中可以用来向后台发送请求(调接口API),获取响应信息的一个方法。
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中, 也是 vue 官方推荐使用的 http 库;封装axios,一方面为了以后维护方便,另一方面也可以对请求进行自定义处理。
使用操作步骤:
第一步:安装--npm install axios --save
第二步:引入--import axios from "axios";
第三步:配置--vue.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | devServer: { // 开启代理服务器 proxy: { '/swg-api': { target: 'http://172.18.112.222:8866', pathRewrite: { '^/swg-api': '' // 重置地址 }, // rewrite: (path) => path.replace(/^\/swg-api/, ""), changeOrigin: true, // //开启代理 默认ture ws: false, //如果要代理 websockets,配置这个参数 secure: true,// https记得把secure设置为true }, '/swg-api-test': { target: 'http://172.18.112.222:8866', //ic-api-test 这个用来和根路径 baseURL 进行匹配 pathRewrite: { '^/swg-api-test': '' }, changeOrigin: true,//开启代理 ws: false, //如果要代理 websockets,配置这个参数 secure: true // https记得把secure设置为true }, } }, |
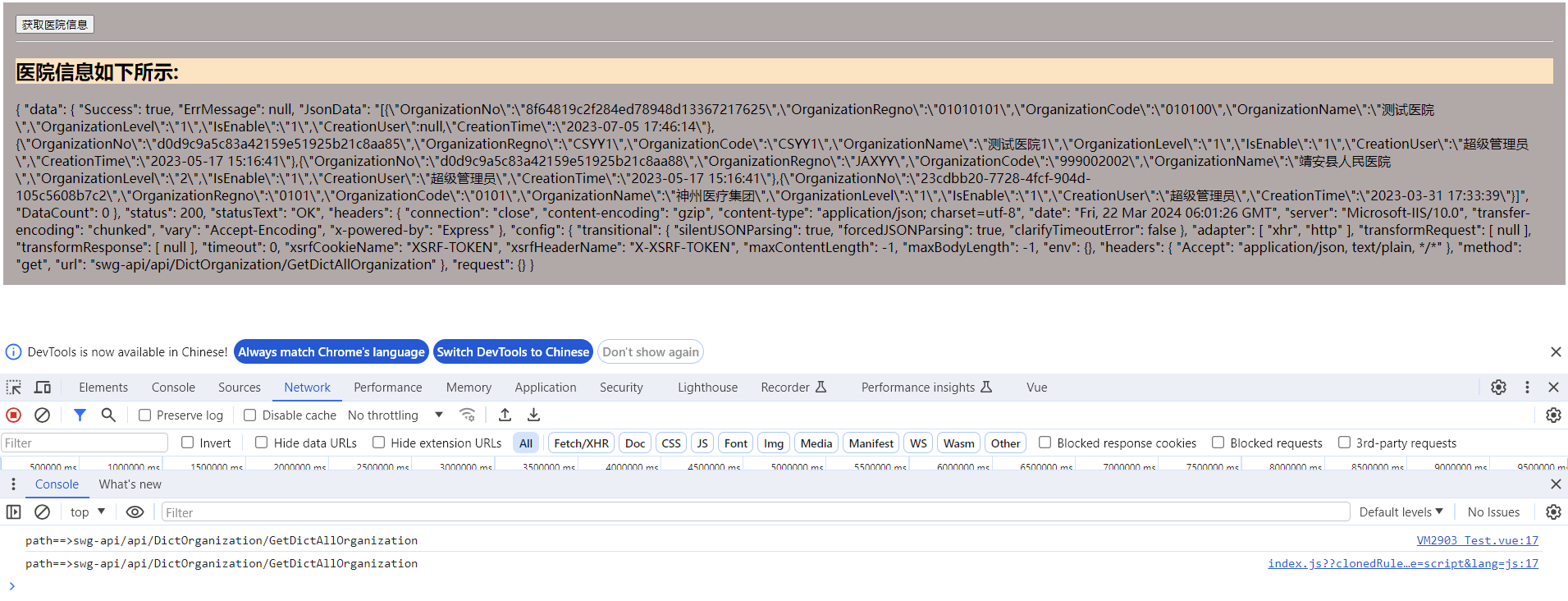
第四步:使用(见示例Test.vue)
示例一:
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | // 引入Vueimport Vue from 'vue'// 引入Appimport App from './App.vue'// 配置提示Vue.config.productionTip = false// console.log('Vue.prototype==>', Vue.prototype)// console.log('VueComponent.prototype.__proto__==>', Vue.prototype)new Vue({ render: h => h(App),}).$mount('#app') |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <template> <div class="app"> <Test></Test> </div></template><script>// 引入组件import Test from './components/Test.vue';export default { name: 'App', components: { Test }, data () { return { // msg: '消息订阅与发布' } },}</script><style scoped>.app { background-color: rgb(178, 168, 168); padding: 15px;}</style> |
Test.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <template> <div> <button @click="getDictAllOrganization">{{msg}}</button> <hr> <h2>医院信息如下所示:</h2> {{info}} </div></template><script>import axios from 'axios';export default { name: 'Test', data () { return { msg: '获取医院信息', info: '', // path: 'http://172.18.112.222:8866/api/DictOrganization/GetDictAllOrganization' 可正常访问 // path: 'http://172.18.112.222:8866/swg-api/api/DictOrganization/GetDictAllOrganization' 不可访问 path: 'swg-api/api/DictOrganization/GetDictAllOrganization' //可访问,可触发代理 } }, methods: { getDictAllOrganization () { console.log('path==>' + this.path) axios.get(this.path) .then(response => (this.info = response)) .catch(function (error) { // 请求失败处理 console.log('获取医院信息出错了==》' + error); }); } }}</script><style scoped>h2 { background-color: bisque;}</style> |
Vue.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({ transpileDependencies: true, // 关闭语法检查 lintOnSave: false, devServer: { // 开启代理服务器 proxy: { '/swg-api': { target: 'http://172.18.112.222:8866', pathRewrite: { '^/swg-api': '' // 重置地址 }, // rewrite: (path) => path.replace(/^\/swg-api/, ""), changeOrigin: true, // //开启代理 默认ture ws: false, //如果要代理 websockets,配置这个参数 secure: true,// https记得把secure设置为true }, '/swg-api-test': { target: 'http://172.18.112.222:8866', //ic-api-test 这个用来和根路径 baseURL 进行匹配 pathRewrite: { '^/swg-api-test': '' }, changeOrigin: true,//开启代理 ws: false, //如果要代理 websockets,配置这个参数 secure: true // https记得把secure设置为true }, } },}) |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2018-03-22 Delegate event 委托事件---两个From窗体使用委托事件
2018-03-22 Winfrom窗体无法关闭问题--检查是否存在重写