vue脚手架配置代理
方式一:在vue.config.js中添加如下配置
devServer:{
proxy:"http://localhost:5000"
}
说明:
- 优点:配置简单,请求资源时直接发送给前端(8080)即可
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配当前资源)
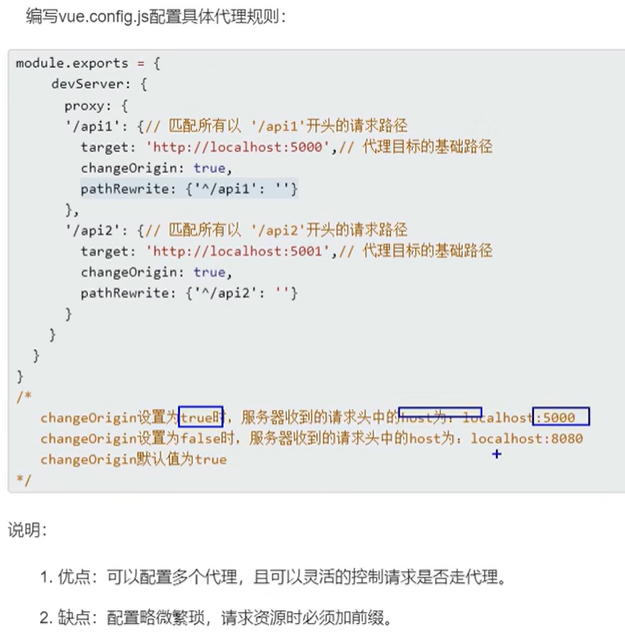
方式二:vue.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | module.exports = { publicPath: './', outputDir: 'Image_quality_control', assetsDir: 'static', // lintOnSave: process.env.NODE_ENV === 'development', lintOnSave: false, productionSourceMap: false, css: { loaderOptions: { sass: { sassOptions: { outputStyle: 'expanded' } } } }, devServer: { port: port, open: true, overlay: { warnings: false, errors: false }, // 开启代理服务器 proxy: { '/ic-api-test': { target: 'http://172.17.112.22:16602', pathRewrite: { '^/ic-api-test': '' }, changeOrigin: true, secure: false }, '/ic-api': { target: 'http://172.17.112.22:16602', pathRewrite: { '^/ic-api': '' // 重置地址 }, changeOrigin: true, // 默认ture secure: false } } }, chainWebpack: config => { const fileRule = config.module.rule('file') fileRule.uses.clear() fileRule .test(/\.pdf|ico$/) .use('file-loader') .loader('file-loader') .options({ limit: 10000 }) }} |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2022-03-21 C# 获取List对象操作-查询属性、字段值合并、分组.......
2019-03-21 VS2012 统计代码行数
2018-03-21 自定义控件添加事件