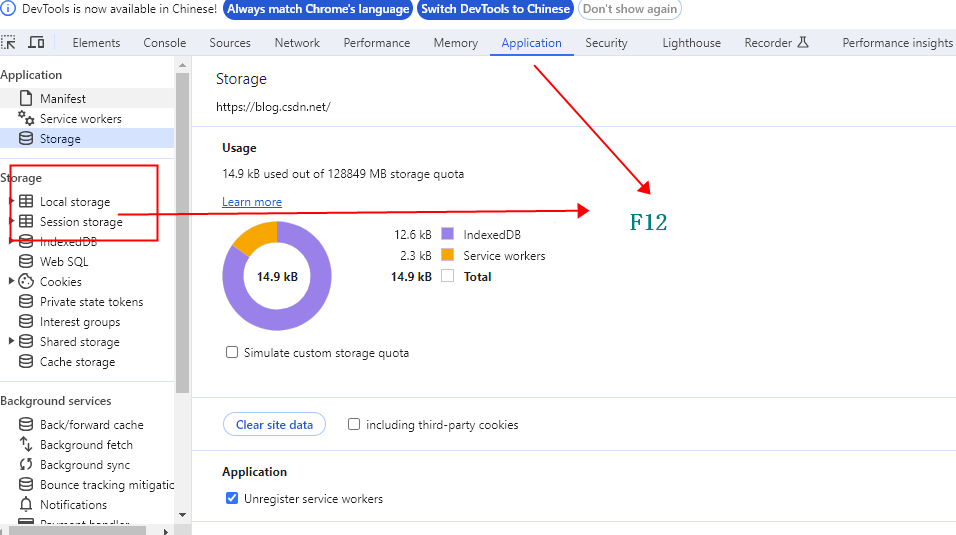
浏览器存储:意思就是本地缓存信息

local Storage
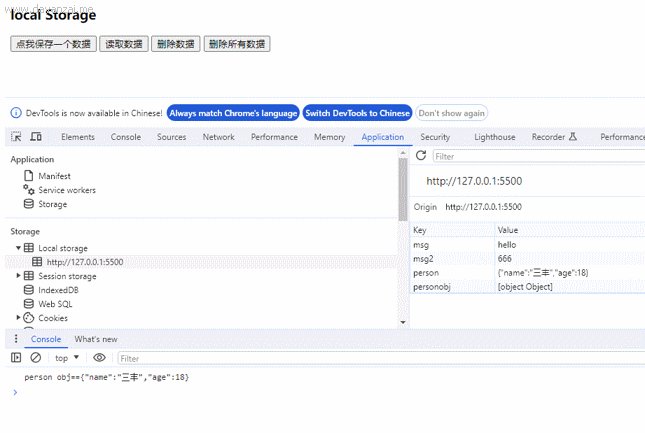
示例一:
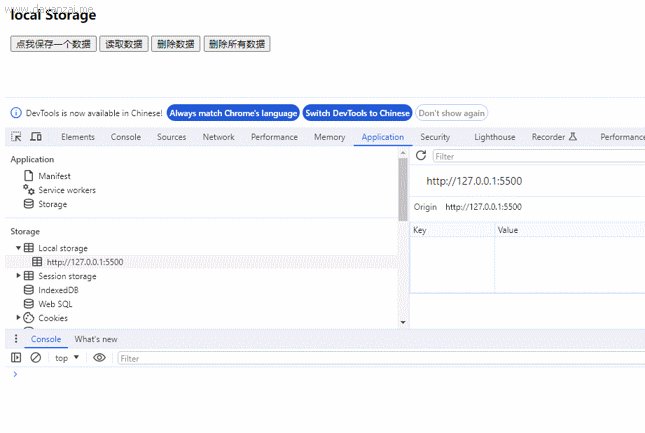
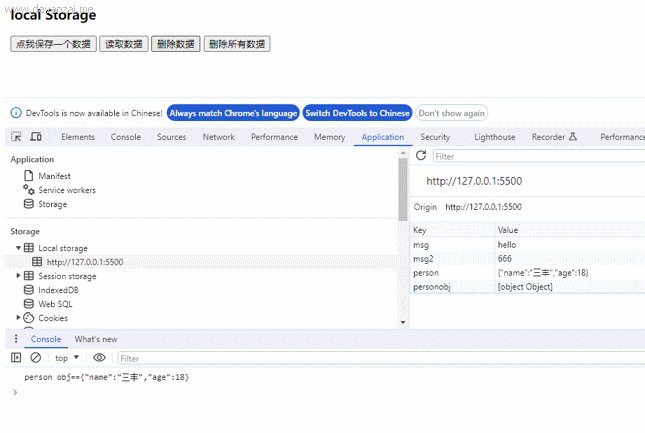
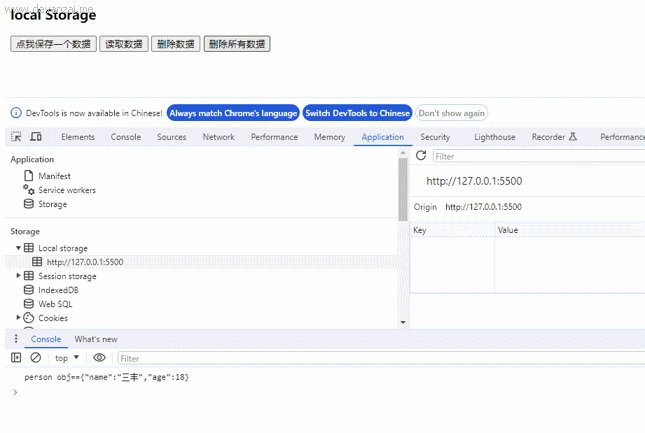
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>local Storage</title></head><body> <h3>local Storage</h3> <button onclick="saveData()">点我保存一个数据</button> <button onclick="readData()">读取数据</button> <button onclick="delData()">删除数据</button> <button onclick="delAllData()">删除所有数据</button></body><script type="text/javascript"> let p = { name: '三丰', age: 18 } function saveData () { // setItem中的入参key和vaule都必须是字符串 localStorage.setItem('msg', 'hello') localStorage.setItem('msg2', 666)//会自动 tostring localStorage.setItem('person', JSON.stringify(p)) localStorage.setItem('personobj', p)//对象可不行哦 } function readData () { const p = localStorage.getItem('person') console.log('person obj==' + p) } function delData () { localStorage.removeItem('personobj') } function delAllData () { localStorage.clear() }</script></html> |

session Storage:浏览器关闭数据丢失
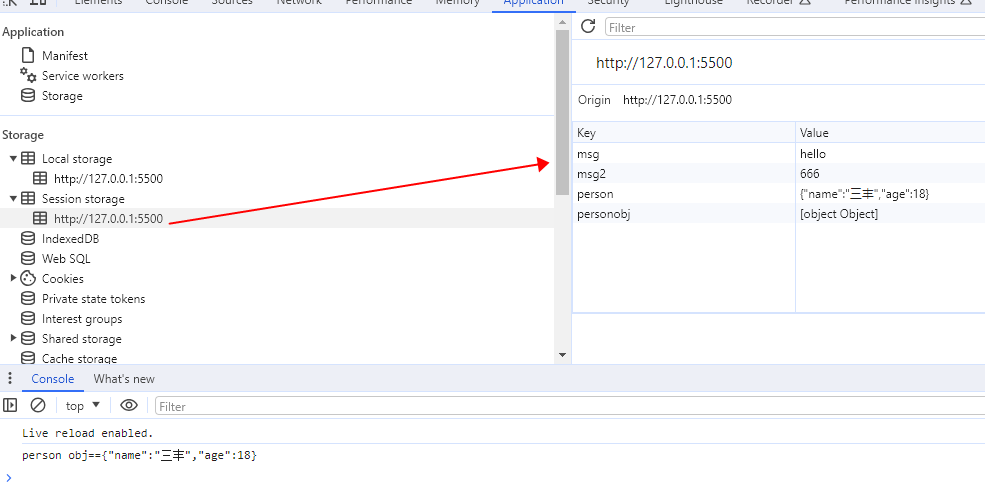
示例二:运行效果和示例一相同,但关闭浏览器则数据丢失
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>session Storage</title></head><body> <h3>session Storage</h3> <button onclick="saveData()">点我保存一个数据</button> <button onclick="readData()">读取数据</button> <button onclick="delData()">删除数据</button> <button onclick="delAllData()">删除所有数据</button></body><script type="text/javascript"> let p = { name: '三丰', age: 18 } function saveData () { // setItem中的入参key和vaule都必须是字符串 sessionStorage.setItem('msg', 'hello') sessionStorage.setItem('msg2', 666)//会自动 tostring sessionStorage.setItem('person', JSON.stringify(p)) sessionStorage.setItem('personobj', p)//对象可不行哦 } function readData () { const p = sessionStorage.getItem('person') console.log('person obj==' + p) } function delData () { sessionStorage.removeItem('personobj') } function delAllData () { sessionStorage.clear() }</script></html> |

总结webStorage(local Storage + session Storage)
- 存储内容一般支持5MB左右(不同浏览器可能不太相同)
- 浏览器通过window.sessionStorage或Window.localStorage属性实现本地存储机制
- 相关API:通过键值对的方式操作
- sessionStorage.setItem('key', 'value')、localStorage.setItem('key', 'value')
- sessionStorage.getItem('key')、localStorage.getItem('key')
- sessionStorage.removeItem('key')、localStorage.removeItem('key')
- sessionStorage.clear()、localStorage.clear()
- 备注:
- sessionStorage存储的内容会随着浏览器窗口的关闭而消失
- localStorage存储的内容,需要手动删除才会消失
- xxxStorage.getItem('key')获取数据,如果获取不到,则返回null
- Json.parse(null)的返回结果仍然是null
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本