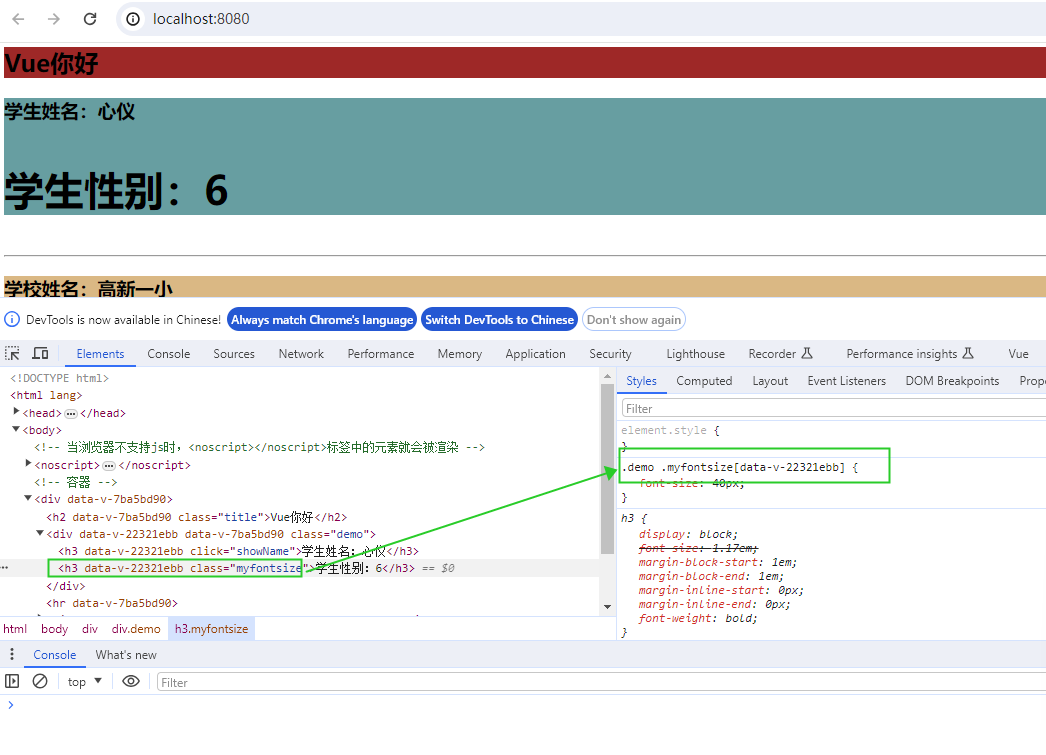
scoped样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- 组件的默认样式 css写法 --><!-- <style scoped>.demo { background-color: cadetblue;}</style> --><style lang="less" scoped>.demo { background-color: cadetblue; .myfontsize { font-size: 40px; }}</style> |
scoped样式总结:
- 作用:让样式在局部生效,防止冲突
- 写法:<style scoped>
查看webpack版本信息: npm view webpack versions
略
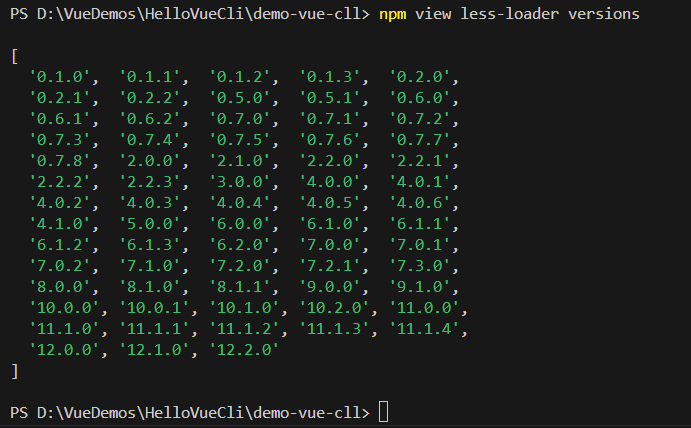
查看less-loader版本信息:npm view less-loader versions

安装less-loader:npm i less-loader@7
如遇到问题:Error: Cannot find module ‘less’
执行:npm i less
示例一:
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!-- 组件的结构 --><template> <div class="demo"> <h3>学校姓名:{{name}}</h3> <h3>学校地址:{{ address }}</h3> </div></template><!-- 组件交互相关的代码(数据、方法等) --><script>export default ({ // eslint-disable-next-line vue/multi-word-component-names name: 'Student', data () { return { name: '高新一小', address: '西安/高新一小' } },})</script><!-- 组件的样式 scoped局部样式,否则多个vue组件中同名会导致样式覆盖(将使用最后一个引入的组件样式)--><style scoped>.demo { background-color: burlywood;}</style> |
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!-- 组件的结构 --><template> <div class="demo"> <h3 click="showName">学生姓名:{{name}}</h3> <h3 class="myfontsize">学生性别:{{ age }}</h3> </div></template><!-- 组件交互相关的代码(数据、方法等) --><script>export default ({ // eslint-disable-next-line vue/multi-word-component-names name: 'Student', data () { return { msg: '我正在学习 Vue', name: '心仪', age: 6 } },})</script><!-- 组件的默认样式 css写法 --><!-- <style scoped>.demo { background-color: cadetblue;}</style> --><style lang="less" scoped>.demo { background-color: cadetblue; .myfontsize { font-size: 40px; }}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div> <!-- <img src="./assets/logo.png"> --> <h2 class="title">Vue你好</h2> <Student></Student> <hr> <School></School> </div></template><script>// 引入组件import Student from './components/Student.vue';import School from './components/School.vue';export default { name: 'App', components: { Student, School },}</script><style scoped>.title { background-color: brown;}</style> |
main.js
1 2 3 4 5 6 7 8 9 10 | // 引入Vueimport Vue from 'vue'// 引入Appimport App from './App.vue'// 配置提示Vue.config.productionTip = falsenew Vue({ render: h => h(App),}).$mount('#app') |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-03-12 Web API 学习笔记二
2021-03-12 枚举 字符串--获取描述信息
2021-03-12 Web API 学习笔记一