插件:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:install 可传递多个参数
对象.install = function(Vue,options){
//定义全局过滤器
Vue.filter(......)
//添加全局指令
Vue.directive(......)
//配置全局混入
Vue.mixin(......)
//添加实例方法
Vue.prototype.$mymethod= function(){......}
Vue.prototype.$myProperty=xxx
}
使用插件:Vue.use()
示例一:
plugins.js
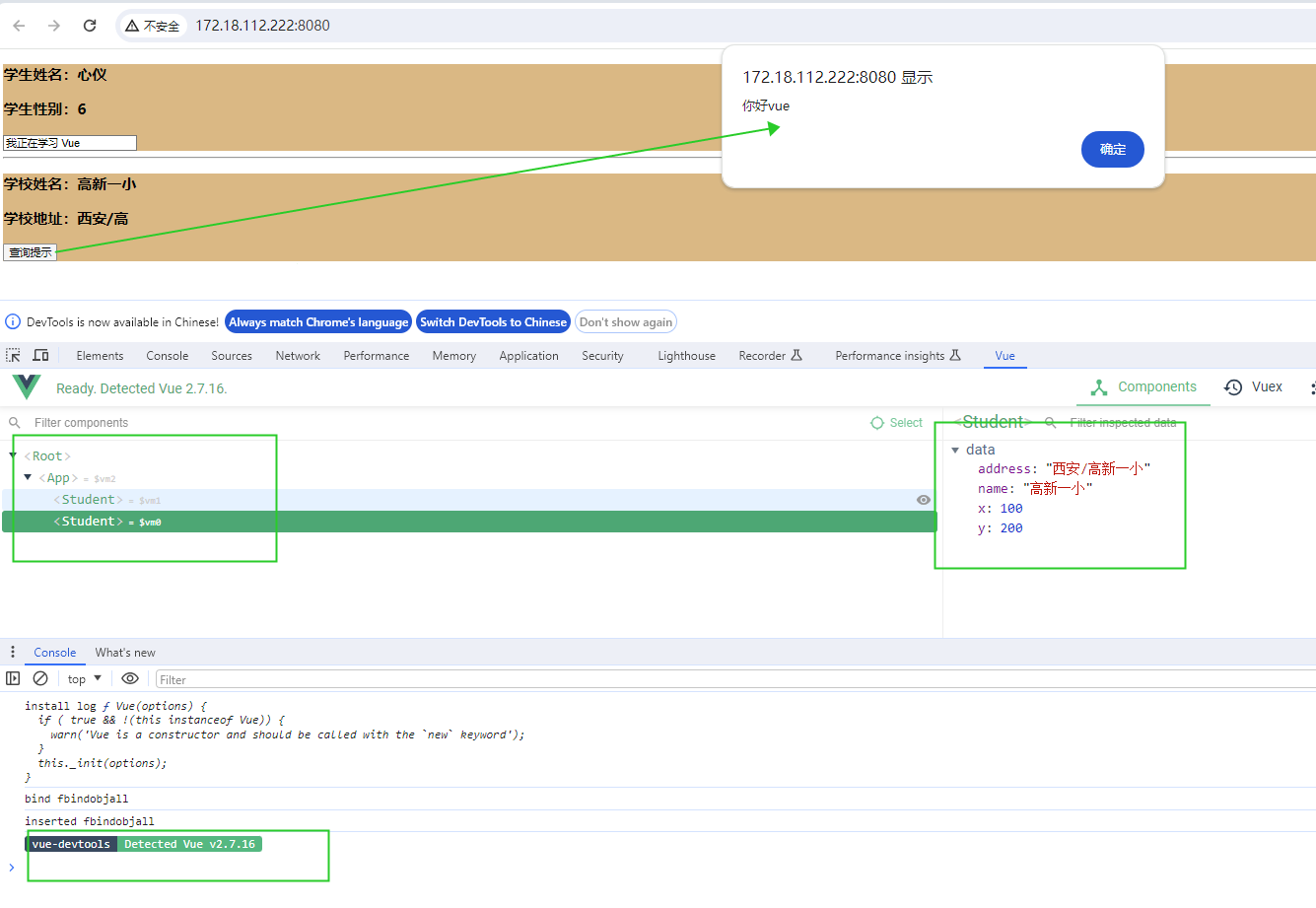
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | // eslint-disable-next-line no-unused-varsexport default { install (Vue) { console.log('install log', Vue) // 全局过滤器 Vue.filter('mySlice', function (value) { return value.slice(0, 4)//字符串截取 }) // --------------全局自定义指令开始-------------- Vue.directive('fbindobjall', { // 指令与元素成功绑定时(一上来) bind (element, binding) { console.log('bind fbindobjall') element.value = binding.value }, // 指令所在元素被插入页面时 // eslint-disable-next-line no-unused-vars inserted (element, binding) { console.log('inserted fbindobjall',) element.focus() }, // 指令所在的模版被重新解析时 update (element, binding) { console.log('update fbindobjall') element.value = binding.value // element.focus() } }) // 定义混入 Vue.mixin({ data () { return { x: 100, y: 200 } }, }) // 给Vue原型上添加一个方法(vm和vc就都能用了) Vue.prototype.hello = () => { alert('你好vue') } } }// export default obj 默认暴露 |
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!-- 组件的结构 --><template> <div class="demo"> <h3>学校姓名:{{name}}</h3> <h3>学校地址:{{ address|mySlice }}</h3> <button @click="test()">查询提示</button> </div></template><!-- 组件交互相关的代码(数据、方法等) --><script>export default ({ // eslint-disable-next-line vue/multi-word-component-names name: 'Student', data () { return { name: '高新一小', address: '西安/高新一小' } }, methods: { test () { this.hello() } }})</script><!-- 组件的样式 --><style>.demo { background-color: burlywood;}</style> |
School.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!-- 组件的结构 --><template> <div class="demo"> <h3>学校姓名:{{name}}</h3> <h3>学校地址:{{ address|mySlice }}</h3> <button @click="test()">查询提示</button> </div></template><!-- 组件交互相关的代码(数据、方法等) --><script>export default ({ // eslint-disable-next-line vue/multi-word-component-names name: 'Student', data () { return { name: '高新一小', address: '西安/高新一小' } }, methods: { test () { this.hello() } }})</script><!-- 组件的样式 --><style>.demo { background-color: burlywood;}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <template> <div> <!-- <img src="./assets/logo.png"> --> <Student></Student> <hr> <School></School> </div></template><script>// 引入组件import Student from './components/Student.vue';import School from './components/School.vue';export default { name: 'App', components: { Student, School },}</script><style></style> |
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 引入Vueimport Vue from 'vue'// 引入Appimport App from './App.vue'// 引入插件import plugins from './plugins'// 应用插件Vue.use(plugins)// 配置提示Vue.config.productionTip = falsenew Vue({ render: h => h(App),}).$mount('#app') |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本