Vue--props属性:让组件接收外部传入的数据
- 传递数据:<Demo name="xxx"/>
- 接收数据:
- 第一种方式:只接受
- 第二种方式:接收 + 限制类型
- 第三种方式:接收 + 限制类型 + 现在必要性 + 指定默认值
注:props是只读的,Vue底层会监测对props的修改,如果进行修改,就会发出警告
接收方式示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // 第一种方式:简单接收方式 // props: ['stuName', 'stuSex', 'stuAge'] // 第二种方式:接收的同时对数据进行类型限制 /* props: { stuName: String, stuSex: String, stuAge: Number } */ // 第三种方式: 接收的同时对数据进行类型限制 + 默认值指定 + 必填性限制 props: { stuName: { type: String, required: true//必填或必须属性 }, stuSex: { type: String, required: true//必填或必须属性 }, stuAge: { type: Number, default: 6,//默认值 // required: true//必填或必须属性 // 注:默认值和 必填属性只需要一个 }, } |
示例一:
Student.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!-- 组件的结构 --><template> <div class="demo"> <h2>{{msg}}</h2> <h3>学生姓名:{{stuName}}</h3> <h3>学生姓名2:{{stuName2}}</h3> <h3>学生性别:{{ stuSex }}</h3> <h3>学生年龄:{{ stuAge+1}}</h3> </div></template><!-- 组件交互相关的代码(数据、方法等) --><script>export default ({ // eslint-disable-next-line vue/multi-word-component-names name: 'Student', data () { return { msg: '我正在学习 Vue', // stuName: '心仪', // stuSex: '女', // setAge: 6 stuName2: this.stuName, // stuSex2: this.stuSex, // stuAge2: this.stuAge, } }, // 第一种方式:简单接收方式 // props: ['stuName', 'stuSex', 'stuAge'] // 第二种方式:接收的同时对数据进行类型限制 /* props: { stuName: String, stuSex: String, stuAge: Number } */ // 第三种方式: 接收的同时对数据进行类型限制 + 默认值指定 + 必填性限制 props: { stuName: { type: String, required: true//必填或必须属性 }, stuSex: { type: String, required: true//必填或必须属性 }, stuAge: { type: Number, default: 6,//默认值 // required: true//必填或必须属性 // 注:默认值和 必填属性只需要一个 }, }})</script><!-- 组件的样式 --><style>.demo { background-color: burlywood;}</style> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <template> <div> <!-- <img src="./assets/logo.png"> --> <Student stuName="心仪" stuSex="女" :stuAge="7"></Student> <Student stuName="欣怡" stuSex="女" :stuAge="6"></Student> <!-- 注: stuAge="6"表示字符串 :stuAge="6" 表达式运行结果,会转换为数值类型哦 --> </div></template><script>// 引入组件import Student from './components/Student.vue';export default { name: 'App', components: { Student, },}</script><style></style> |
main.js
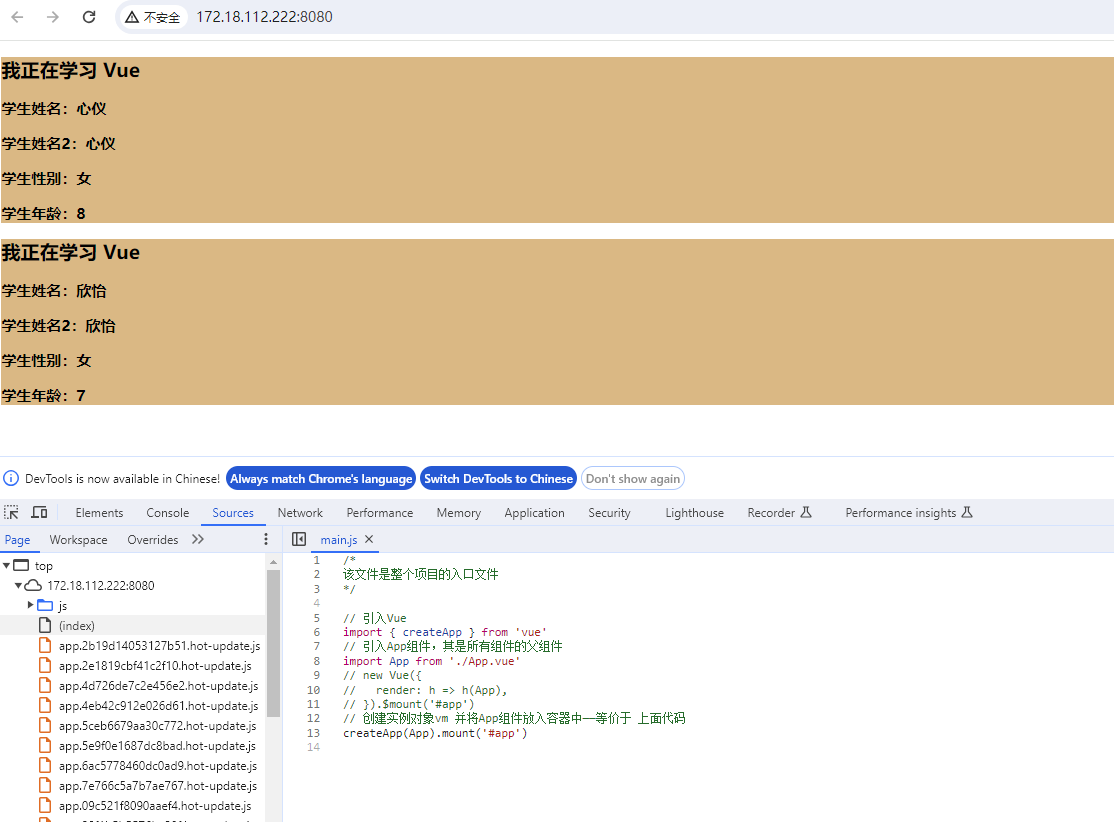
1 2 3 4 5 6 7 8 9 10 11 12 13 | /* 该文件是整个项目的入口文件 */// 引入Vueimport { createApp } from 'vue'// 引入App组件,其是所有组件的父组件import App from './App.vue'// new Vue({// render: h => h(App),// }).$mount('#app')// 创建实例对象vm 并将App组件放入容器中——等价于 上面代码createApp(App).mount('#app') |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本