修改脚手架默认配置
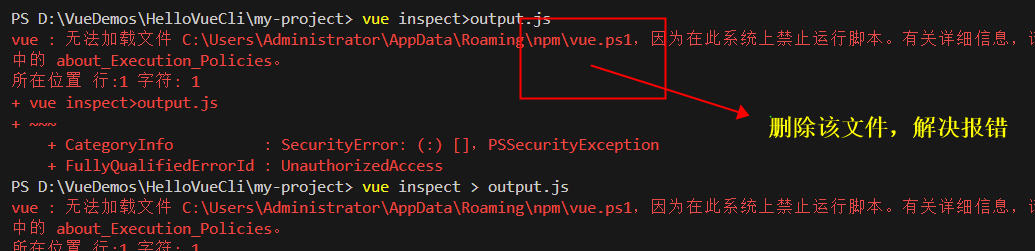
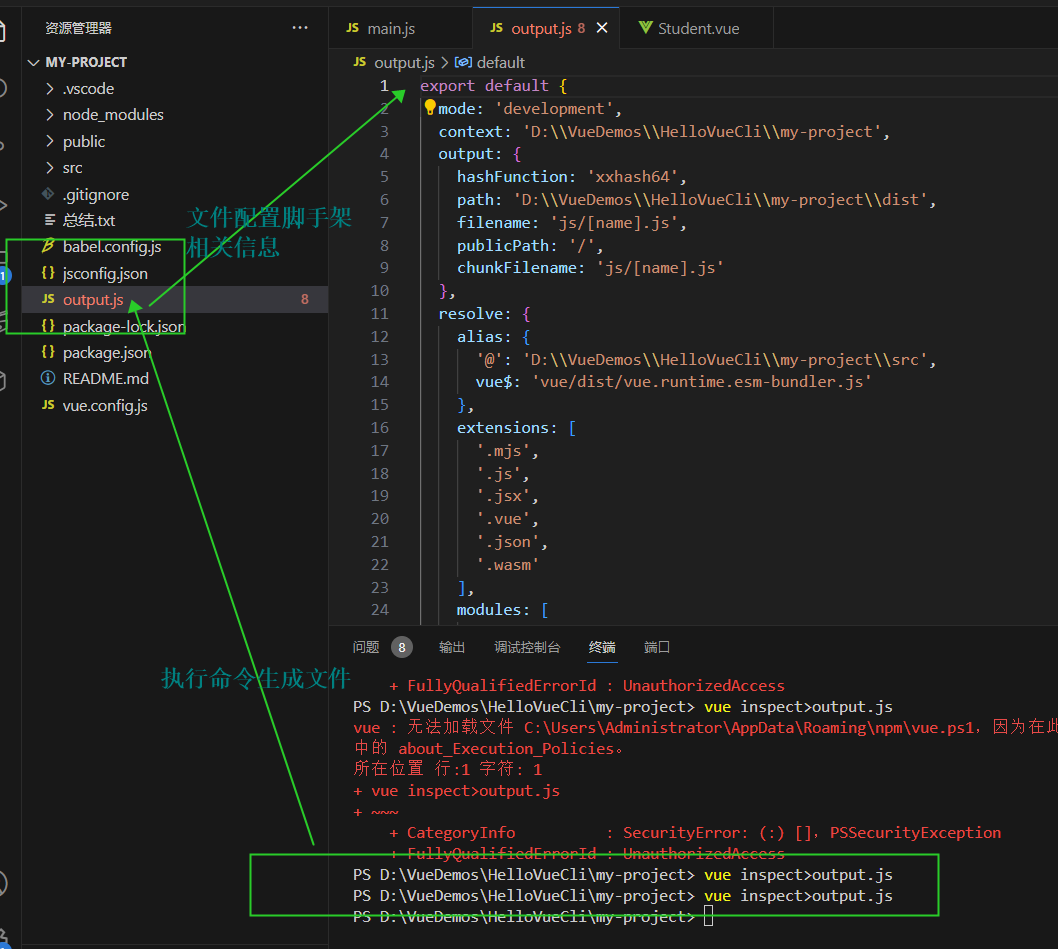
运行命令:vue inspect>output.js
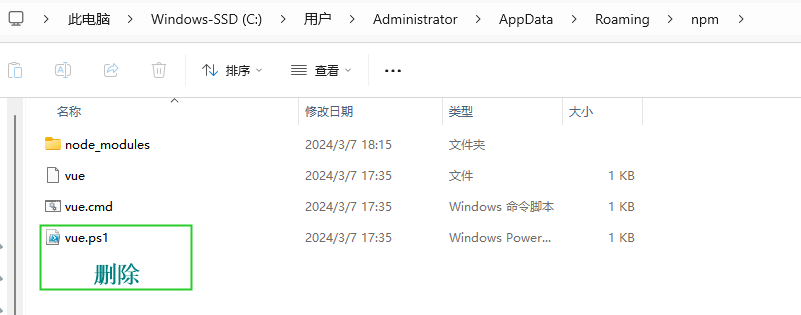
注:运行出错,删除对应目录下的文件后再运行指令即可。



注:不要随便改配置哦
脚手架配置可查看:https://cli.vuejs.org/zh/config/
常见的语法检查工具:eslint、jslint、jshint
配置方式:vue.config.js中进行配置
// 关闭语法检查
lintOnSave: false,如下所示:
=====》
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 关闭语法检查
lintOnSave: false
})
总结:



博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本