创建Vue脚手架
1.Vue脚手架是Vue官方提供的标准开发工具(开发平台)
2.脚手架最新版本4.x
3.文档:https://cli.vuejs.org/zh/
操作步骤:
第一步:(仅第一次执行--新环境执行,创建过项目的话,从第二步开始):全局安装@vue/cli (command line interface)
查看镜像:npm config get registry
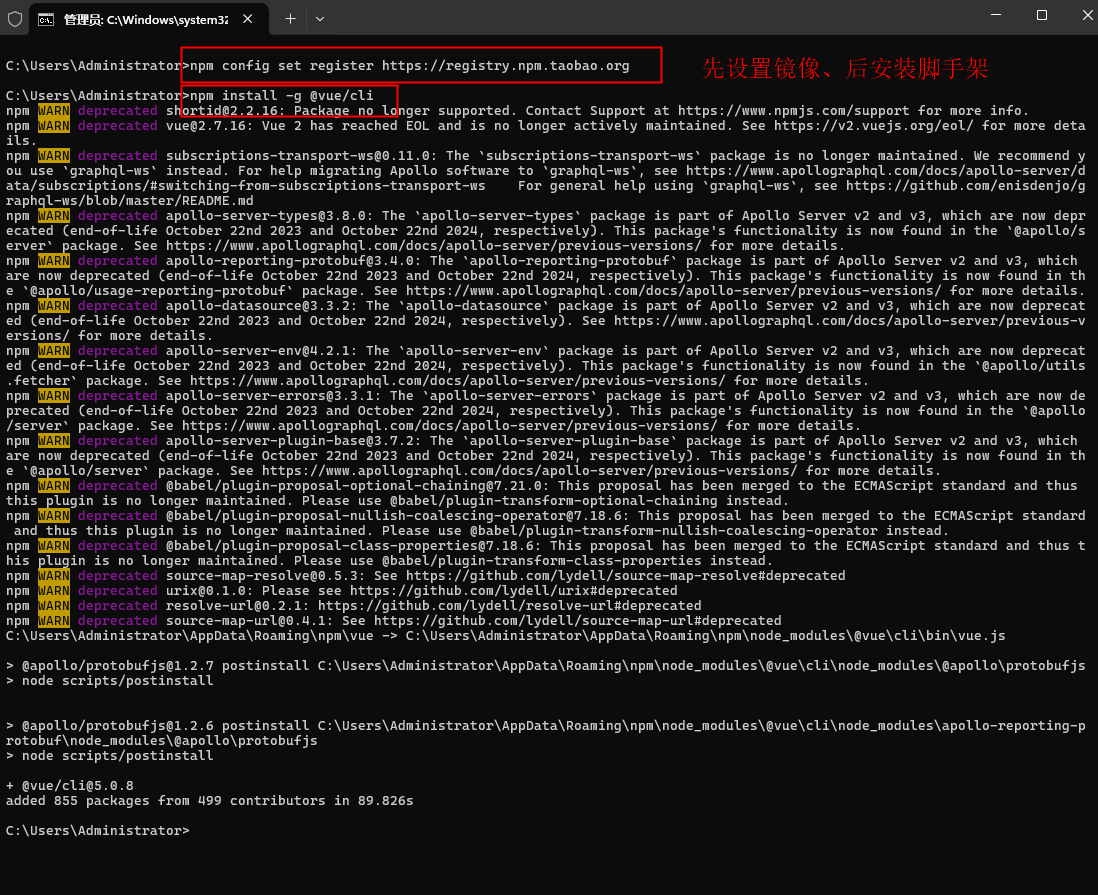
安装钱建议先设置镜像==》npm config set register https://registry.npm.taobao.org
npm install -g @vue/cli
# OR
yarn global add @vue/cli

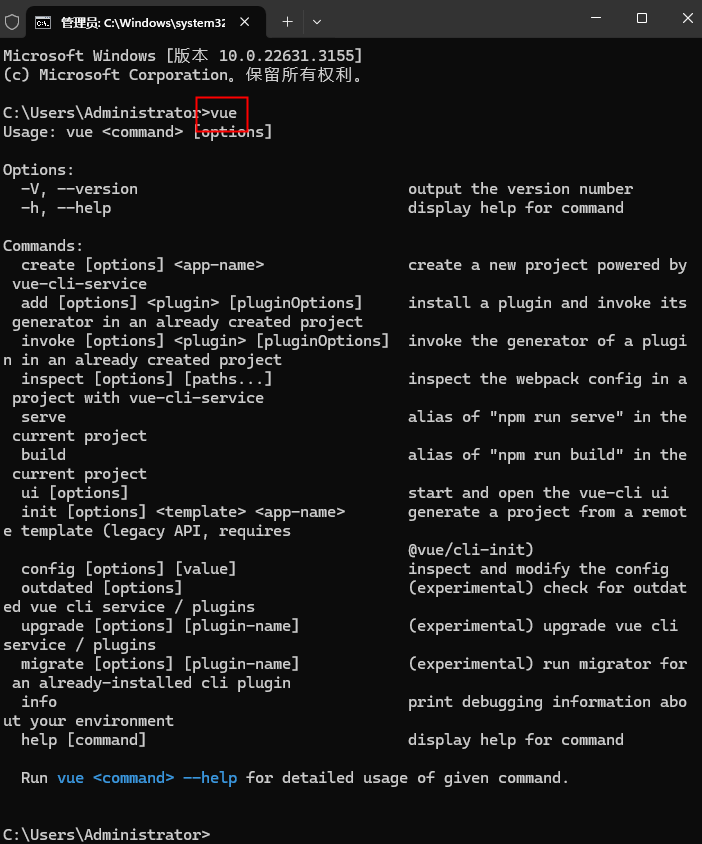
安装完成后,关闭命令行,重新输入vue可执行vue指令,如下图所示:

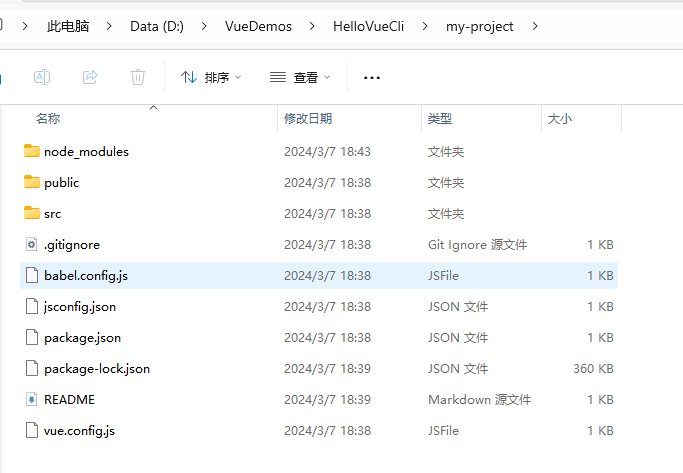
第二步:切换到你要创建项目的目录,然后使用命令创建项目
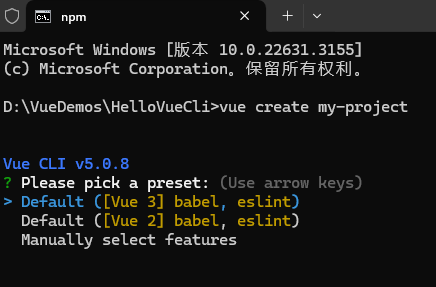
vue create my-project
# OR
vue ui
注意:
创建x项目时出现如下错误: ERROR Failed to get response from https://registry.npm.taobao.org/vue-cli-version-marker
解决方案:

更改如下配置(可能需重启PC--我的没有重启):

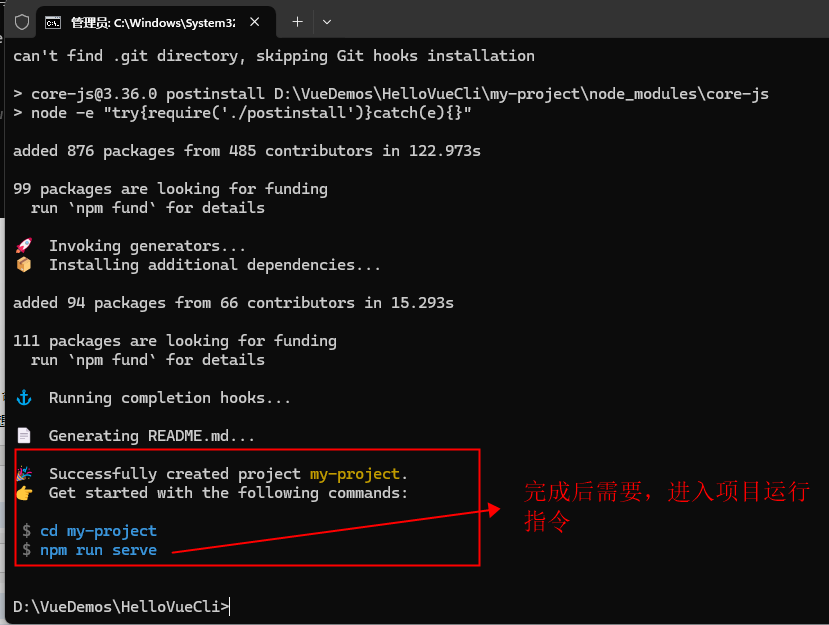
选择Vue版本 回车即可创建脚手架。

注:需使用命令进入创建的项目路径,再执行npm run serve或关闭命令行后进入项目文件夹cmd打开命令行,执行npm run serve(即:第三步)
第三步:启动项目
npm run serve
注意:
1.如出现下载缓慢请配置npm淘宝镜像(win+r cmd 命令行执行) npm config set register https://registry.npm.taobao.org
2.Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,请执行:vue inspect>output.js


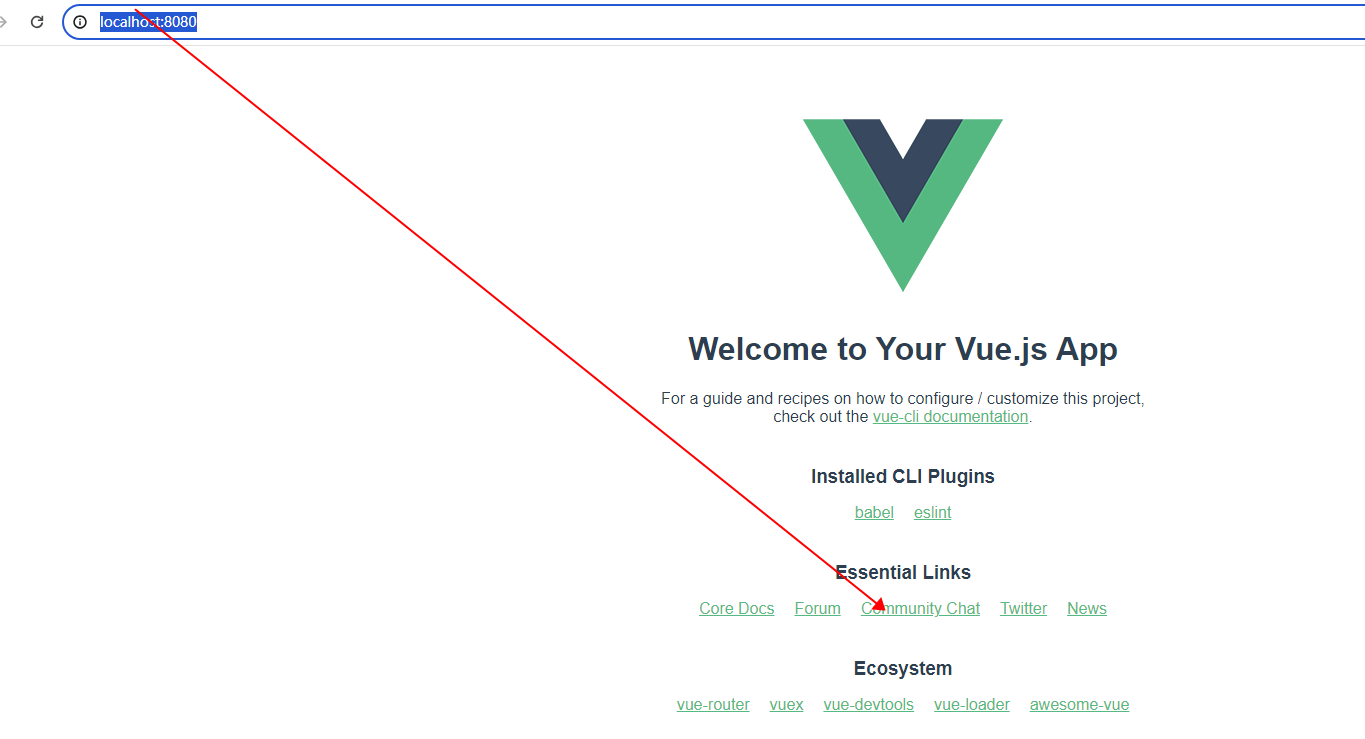
运行效果如下所示:

组件化编码流程(通用):
- 实现静态组件:抽取组件,使用组件实现静态页面效果
- 展示动态数据:
- 数据的类型、名称是什么?
- 数据保存在那个组件?
- 交互:从绑定事件监听开始






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本