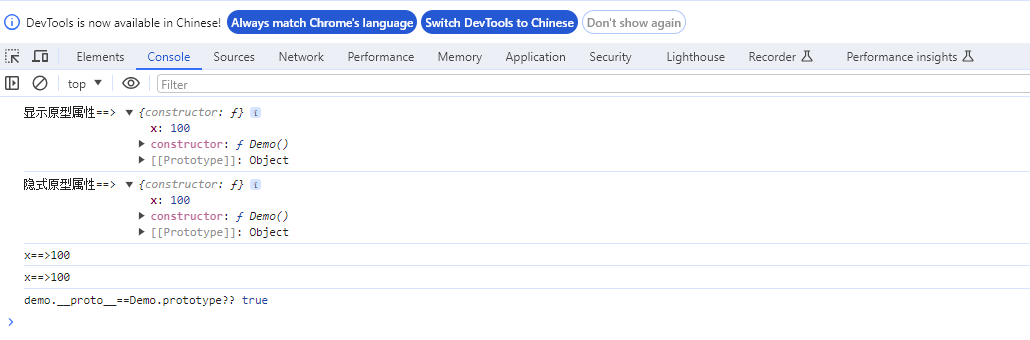
示例一:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>一个重要的内置关系</title> <script type="text/javascript" src="../../Js/vue.js"></script></head><body> <div id="root"> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false // 定义一个构造函数 function Demo () { this.a = 1 this.b = 1 } // 创建一个Demo实例对象 const demo = new Demo(); //prototype 显示原型属性 console.log('显示原型属性==>', Demo.prototype) //__proto__ 隐式原型属性,注:下划线为两个 console.log('隐式原型属性==>', demo.__proto__) // 程序员通过显示原型属性操作原型对象,追加一个x属性 Demo.prototype.x = 100 console.log('x==>' + demo.__proto__.x) //等价于以下写法 console.log('x==>' + demo.x) console.log('demo.__proto__==Demo.prototype??', Demo.prototype === demo.__proto__) const vm = new Vue({ el: '#root', data: { isHot: true, }, methods: { changeWeather () { this.isHot = !this.isHot }, }, })</script> |

总结:
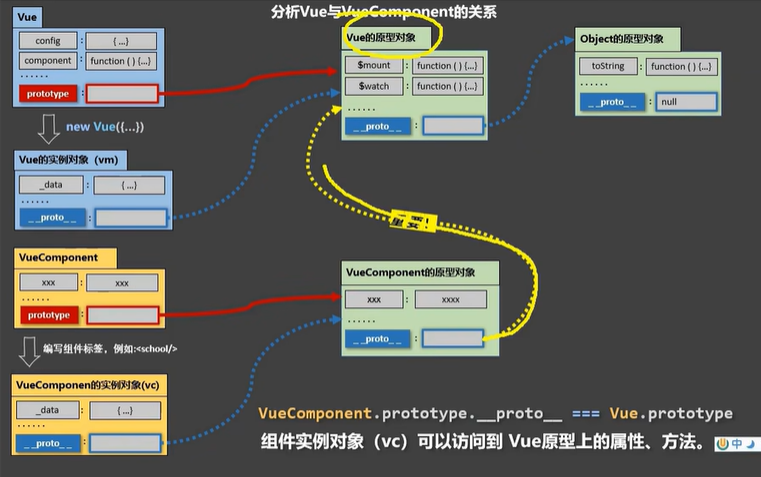
- 一个重要的内置关系:VueComponent.prototype.__proto__===Vue.prototype
- 为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法
- 注:组件实例对象vc,和Vue不完全一致,不能有el,data只能写为方法

示例二:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>一个重要的内置关系</title> <script type="text/javascript" src="../../Js/vue.js"></script></head><body> <div id="root"> <h3> 1.一个重要的内置关系:VueComponent.prototype.__proto__===Vue.prototype <br><br> 2.为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法<br><br> </h3> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false /* // 定义一个构造函数 function Demo () { this.a = 1 this.b = 1 } // 创建一个Demo实例对象 const demo = new Demo(); //prototype 显示原型属性 console.log('显示原型属性==>', Demo.prototype) //__proto__ 隐式原型属性,注:下划线为两个 console.log('隐式原型属性==>', demo.__proto__) // 程序员通过显示原型属性操作原型对象,追加一个x属性 Demo.prototype.x = 100 console.log('x==>' + demo.__proto__.x) //等价于以下写法 console.log('x==>' + demo.x) console.log('demo.__proto__==Demo.prototype??', Demo.prototype === demo.__proto__) */ const school = Vue.extend({ name: 'school', template: '<div>' + ' <h3>学校名称:{{schoolName}}</h3>' + ' <h3> 学校地址:{{ schoolAddress }}</h3>' + '</div>', data () { return { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', } }, }) const vm = new Vue({ el: '#root', data: { msg: '你好vue', }, }) // 一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype console.log('school.prototype.__proto__===Vue.prototype', school.prototype.__proto__ === Vue.prototype)</script> |
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本