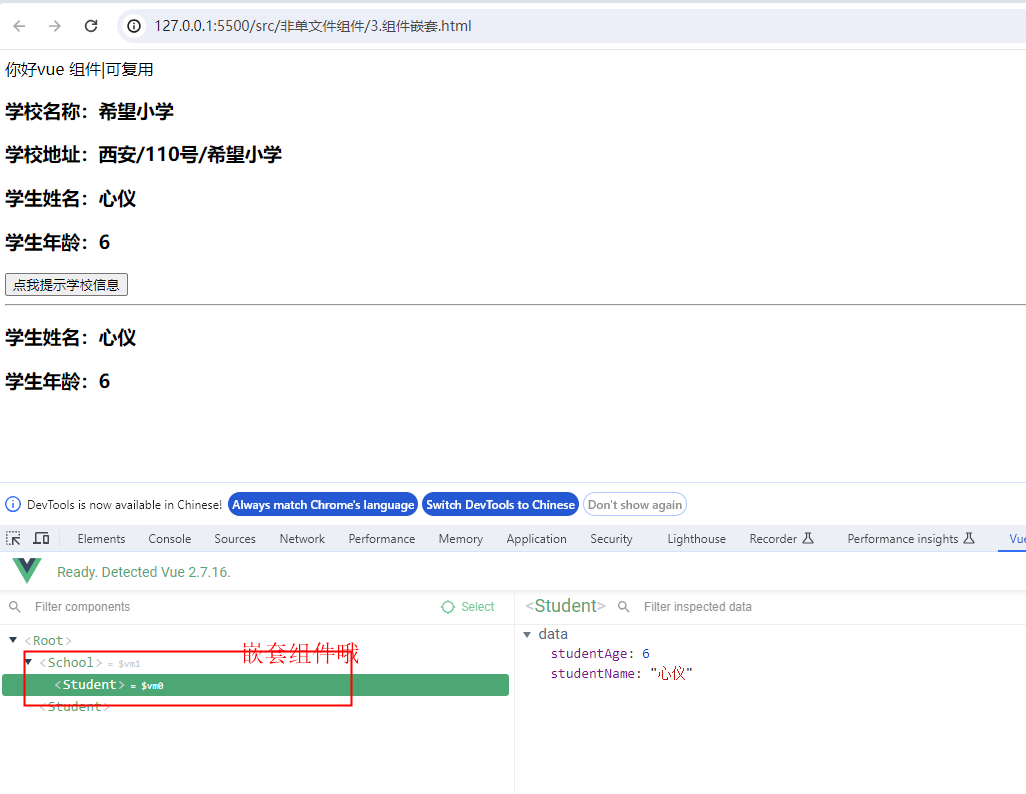
组件嵌套
示例一:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>非单文件组件--全局注册</title> <script type="text/javascript" src="../../Js/vue.js"></script></head><body> <div id="root"> {{msg}} <school></school> <hr> <student></student> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false //#region 创建组件(被嵌套的组件需要定义在组件之前),即:先准备后注册 const student = Vue.extend({ template: '<div><h3>学生姓名:{{studentName}}</h3> <h3> 学生年龄:{{ studentAge }}</h3></div>', data () { return { studentName: '心仪', studentAge: 6 } } }) const school = Vue.extend({ template: '<div>' + ' <h3>学校名称:{{schoolName}}</h3>' + ' <h3> 学校地址:{{ schoolAddress }}</h3>' + '<student></student>' + ' <button @click="showInfo">点我提示学校信息</button>' + '</div>', data () { return { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', } }, methods: { showInfo () { alert(this.schoolName + '/' + this.schoolAddress) } }, // 注册嵌套组件,局部 components: { student } }) //#endregion //#region root1 局部注册 new Vue({ el: '#root', data: { msg: '你好vue 组件|可复用', }, // ---------------注册组件|局部注册--------------- components: { // school: school, // student: student, // 上方代码等价于--可简写为如下代码 school, student, }, }) //#endregion</script> |

示例二:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>非单文件组件--全局注册</title> <script type="text/javascript" src="../../Js/vue.js"></script></head><body> <div id="root"> <!-- {{msg}} <school></school> <hr> <temp></temp> <hr> <student></student> --> <!-- 容器中也可以 不写标签,但需在Vue中添加 template template: '<app></app>', --> <!-- <app></app> --> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false //#region 创建组件(被嵌套的组件需要定义在组件之前),即:先准备后注册 const student = Vue.extend({ template: '<div><h3>学生姓名:{{studentName}}</h3> <h3> 学生年龄:{{ studentAge }}</h3></div>', data () { return { studentName: '心仪', studentAge: 6 } } }) const temp = Vue.extend({ template: '<div>' + '<h2>你好 Vue 组件嵌套</h2>' + '</div>', }) const school = Vue.extend({ template: '<div>' + ' <h3>学校名称:{{schoolName}}</h3>' + ' <h3> 学校地址:{{ schoolAddress }}</h3>' + '<student></student>' + ' <button @click="showInfo">点我提示学校信息</button>' + '</div>', data () { return { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', } }, methods: { showInfo () { alert(this.schoolName + '/' + this.schoolAddress) } }, // 注册嵌套组件,局部 components: { student } }) const app = Vue.extend({ template: '<div>' + '<school></school>' + '<temp></temp>' + '</div>', components: { school, temp, } }) //#endregion //#region root1 局部注册 new Vue({ template: '<app></app>',//等价于在 容器中 添加标签 el: '#root', data: { msg: '你好vue 组件|可复用', }, // ---------------注册组件|局部注册--------------- components: { // school: school, // student: student, // 上方代码等价于--可简写为如下代码 // school, // student, // temp, app }, }) //#endregion</script> |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本