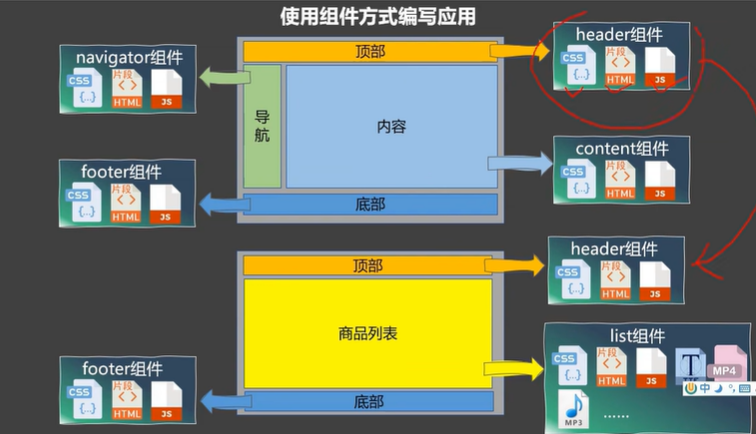
组件:实现应用中--局部--功能--代码--和--资源--的集合(组件就是一块砖,哪里需要,哪里搬)

模块
- 理解:向外提供特定功能的js程序,一般就是一个js文件
- 为什么:js文件很多很复杂
- 作用:复用js,简化js的编写,提高js运行效率
组件
- 理解:用来实现局部特定功能效果的代码集合(html、css、js、image......)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
模块化:当应用中的js都以模块化来编写的,那这个应用就是一个模块化的应用。
组件化:当应用中的功能都是多组件的方式来编写的,那么这个应用就是一个组件化的应用。
----------------------------------------------------组件----------------------------------------------------
非单文件组件:一个文件中包含N个组件。
单文件组件:一个文件中只包含 1 个组件。
组件使用步骤:定义组件==》注册组件==》组件应用
第一步:定义组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | //#region 创建组件 const school = Vue.extend({ template: '<div>' + ' <h3>学校名称:{{schoolName}}</h3>' + ' <h3> 学校地址:{{ schoolAddress }}</h3>' + ' <button @click="showInfo">点我提示学校信息</button>' + '</div>', data () { return { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', } }, methods: { showInfo () { alert(this.schoolName + '/' + this.schoolAddress) } } }) |
第二步:注册组件
局部注册
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //#region root1 局部注册 new Vue({ el: '#root', data: { msg: '你好vue 组件|可复用', }, // ---------------注册组件|局部注册--------------- components: { // school: school, // student: student, // 上方代码等价于--可简写为如下代码 school, student, }, }) //#endregion |
全局注册
1 2 | //#region 全局注册组件,注意:注册全局组件代码书写位置,需放在 new Vue之前Vue.component('temp', temp) |
第三步:组件应用
略
示例一(vm):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算属性</title> <script type="text/javascript" src="../../Js/vue.js"></script></head><body> <div id="root"> <!-- <h3>学校名称:{{school.name}}</h3> <h3>学校地址:{{school.address}}</h3> <hr> <h3>学生姓名:{{student.name}}</h3> <h3>学生年龄:{{student.age}}</h3> --> <h3>学校名称:{{schoolName}}</h3> <h3>学校地址:{{schoolAddress}}</h3> <hr> <h3>学生姓名:{{studentName}}</h3> <h3>学生年龄:{{studentAge}}</h3> </div></body></html><script type="text/javascript"> //console.log(vm) Vue.config.productionTip = false // ----------------------创建vm---------------------- const vm = new Vue({ el: '#root', data: { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', studentName: '心仪', studentAge: 6 /* school: { name: '希望小学', address: '西安/110号/希望小学', }, student: { name: '心仪', age: '6' } */ }, })</script> |
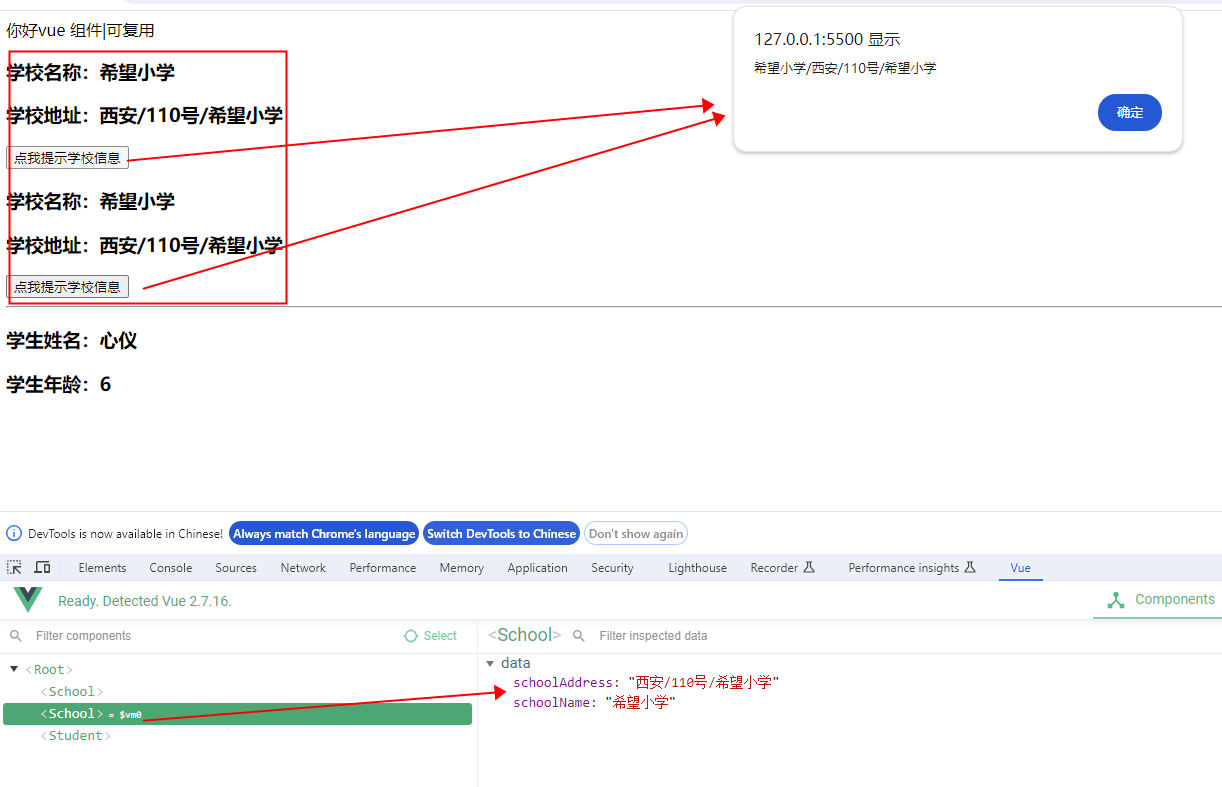
示例二(组件):局部注册
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算属性</title> <script type="text/javascript" src="../../Js/vue.js"></script></head><body> <div id="root"> {{msg}} <!-- 使用组件标签 --> <school></school> <school></school> <hr> <student></student> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false // ----------------------创建组件---------------------- const school = Vue.extend({ template: '<div>' + ' <h3>学校名称:{{schoolName}}</h3>' + ' <h3> 学校地址:{{ schoolAddress }}</h3>' + ' <button @click="showInfo">点我提示学校信息</button>' + '</div>', data () { return { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', } }, methods: { showInfo () { alert(this.schoolName + '/' + this.schoolAddress) } } }) const student = Vue.extend({ template: '<div><h3>学生姓名:{{studentName}}</h3> <h3> 学生年龄:{{ studentAge }}</h3></div>', data () { return { studentName: '心仪', studentAge: 6 } } }) new Vue({ el: '#root', data: { msg: '你好vue 组件|可复用', }, // 注册组件|局部注册 components: { // school: school, // student: student, // 上方代码等价于--可简写为如下代码 school, student, }, })</script><!-- <script type="text/javascript"> Vue.config.productionTip = false // ----------------------创建vm---------------------- const vm = new Vue({ el: '#root', data: { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', studentName: '心仪', studentAge: 6 /* school: { name: '希望小学', address: '西安/110号/希望小学', }, student: { name: '心仪', age: '6' } */ }, })</script> --> |

示例二(组件):全局注册
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>非单文件组件--全局注册</title> <script type="text/javascript" src="../../Js/vue.js"></script></head><body> <div id="root"> {{msg}} <!-- 使用组件标签 --> <school></school> <school></school> <hr> <student></student> <hr> <temp></temp> </div> <div id="root2"> {{msg}} <!-- 使用组件标签 --> <!-- <school></school> --> <temp></temp> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false //#region 创建组件 const school = Vue.extend({ template: '<div>' + ' <h3>学校名称:{{schoolName}}</h3>' + ' <h3> 学校地址:{{ schoolAddress }}</h3>' + ' <button @click="showInfo">点我提示学校信息</button>' + '</div>', data () { return { schoolName: '希望小学', schoolAddress: '西安/110号/希望小学', } }, methods: { showInfo () { alert(this.schoolName + '/' + this.schoolAddress) } } }) const student = Vue.extend({ template: '<div><h3>学生姓名:{{studentName}}</h3> <h3> 学生年龄:{{ studentAge }}</h3></div>', data () { return { studentName: '心仪', studentAge: 6 } } }) //#endregion //#region 创建组件 const temp = Vue.extend({ template: '<div>' + '<h2>你好 Vue {{name}}</h2>' + '</div>', data () { return { name: 'tom 全局组件示例' } } }) //#endregion //#region 全局注册组件,注意:注册全局组件代码书写位置,需放在 new Vue之前 Vue.component('temp', temp) //#endregion //#region root1 局部注册 new Vue({ el: '#root', data: { msg: '你好vue 组件|可复用', }, // ---------------注册组件|局部注册--------------- components: { // school: school, // student: student, // 上方代码等价于--可简写为如下代码 school, student, }, }) //#endregion new Vue({ el: '#root2', data: { msg: '你好vue roor2 组件|可复用', }, /* // ---------------注册组件|局部注册--------------- components: { // school: school, // student: student, // 上方代码等价于--可简写为如下代码 school, student, }, */ })</script> |
总结:
1.Vue中使用组件的步骤==》定义组件(也叫创建组件)==》注册组件==》使用组件(写组件标签)
2.如何定义一个组件==》
使用Vue.extend(options)创建,其中options和new Vue(options)几乎一样,但区别如下:
- el 不要写,因为最终所有的组件都要经过一个vm的管理。由vm中的el决定服务那个容器
- data必须写成函数,因为用于避免组件被复用时,数据存在引用关系
注:使用template可以配置组件结构。
3.如何注册组件
- 局部注册:使用 new Vue的时候传入 components选项
- 全局注册:使用Vue.component('组件名称',组件)
注意:
一:组件命名:
- 一个单词
- 第一种写法:首字母大写componets:{School:s}可大写,和Vue开发者工具进行呼应
- 第二种写法:首字母小写
- 多个单词
- 第一种写法:使用类似 'my-school' :s方式命名、
- 第二种写法:每个单词首字母大写(MySchool:s)——需要Vue脚手架支持
注:
- 组件名尽可能回避html中已有的元素名称
- 可以使用name配置项指定组件在开发者工具中呈现的名字
-
12345678910
const student = ({name: 'component-name',template: '<div><h3>学生姓名:{{studentName}}</h3> <h3> 学生年龄:{{ studentAge }}</h3></div>',data () {return {studentName: '心仪',studentAge: 6}}}
-
二:关于组件标签
第一种写法:<test></test>
第二种写法:<test/>
注:不用使用脚手架时,<test/>会导致后续组件不能渲染。
三:简写方式
const school = Vue.extend(options) 可简写为 const school =options
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // const student = Vue.extend({// template: '<div><h3>学生姓名:{{studentName}}</h3> <h3> 学生年龄:{{ studentAge }}</h3></div>',// data () {// return {// studentName: '心仪',// studentAge: 6// }// }// })// -----------等价于-----------const student = ({ template: '<div><h3>学生姓名:{{studentName}}</h3> <h3> 学生年龄:{{ studentAge }}</h3></div>', data () { return { studentName: '心仪', studentAge: 6 } }}) |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本