示例一:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>引入生命周期</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> <!-- <h2 style="opacity: opacity;">Vue 生命周期</h2> --> <h2 :style="{opacity}">Vue 生命周期</h2> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el: '#root', data: { opacity: 1, }, }) setInterval(() => { vm.opacity -= 0.01 if (vm.opacity <= 0) vm.opacity = 1 }, 20)</script> |
示例二(示例一完善,运行效果和示例一一致):mounted
mounted:挂载 Vue完成模版的解析并把--初始化的真实的DOM--元素放入页面后调用mounted
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>引入生命周期2</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> <!-- <h2 style="opacity: opacity;">Vue 生命周期</h2> --> <h2 :style="{opacity}">Vue 生命周期2</h2> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false new Vue({ el: '#root', data: { opacity: 1, }, methods: { }, // 挂载 Vue完成模版的解析并把--初始化的真实的DOM--元素放入页面后调用mounted mounted () { setInterval(() => { this.opacity -= 0.01 if (this.opacity <= 0) this.opacity = 1 }, 20) } }) // 通过外部定时器实现,不推荐 // setInterval(() => { // vm.opacity -= 0.01 // if (vm.opacity <= 0) vm.opacity = 1 // }, 20)</script> |
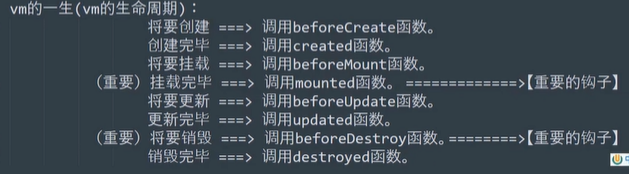
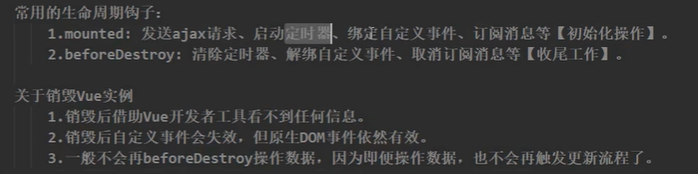
生命周期:
- 又名,生命周期回调函数、生命周期函数、生命周期钩子
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不能随便更改,但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向vm或组件实例对象


博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-03-05 微服务--学习笔记