Vue学习笔记32--自定义指令--对象式
总结:
1.autofocus属性,用于input自动获取焦点
2.directives指令中 this 是指 window
3.vm 中使用directives进行自定义指令,为局部指令
4.全局指令和全局过滤器类似,应在vm之外使用 directive进行声明使用
自定义指令总结:
- 定义语法
- 局部指令:
- 对象式:new Vue({directives:{指令名称:配置对象}})
- 函数式:new Vue({directives(){}})
- 局部指令:
-
- 全局指令:
- Vue.directive(指令名,配置对象)
- Vue.directive(指令名,回调函数)
- 全局指令:
- 配置对象中常用的3个回调
- bind (element, binding){}--指令与元素成功绑定时(一上来)
- inserted (element, binding) {}--指令所在元素被插入页面时
- update (element, binding) {}--指令所在的模版被重新解析时
- 备注
- 指令定义时不加v-,但使用时要加v-
- 指令名如果是多个单词,要使用kebdb-case命名方式(或全小写),不要用camelCase命名——
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令--对象式</title>
<!-- js阻塞 -->
<script type="text/javascript" src="../Js/vue.js"></script>
</head>
<body>
<div id="root">
<h3>
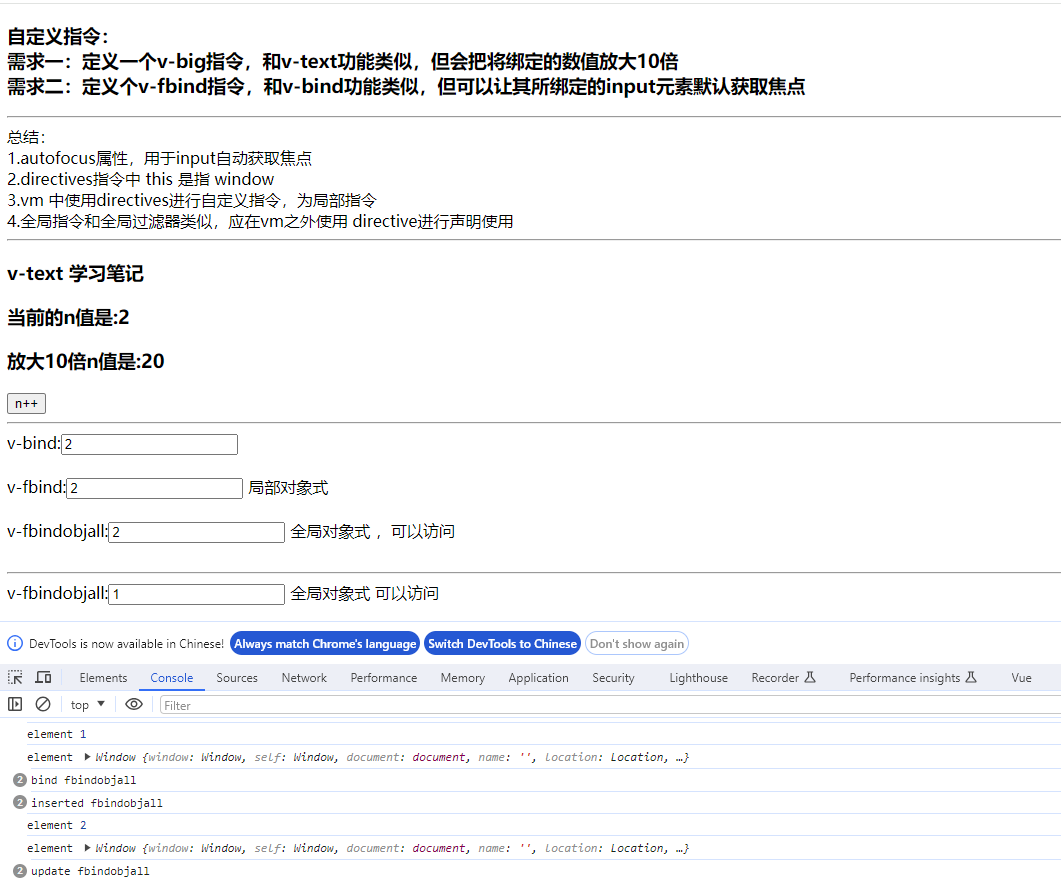
自定义指令:<br>
需求一:定义一个v-big指令,和v-text功能类似,但会把将绑定的数值放大10倍<br>
需求二:定义个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点<br>
</h3>
<hr>
总结:<br>
1.autofocus属性,用于input自动获取焦点<br>
2.directives指令中 this 是指 window <br>
3.vm 中使用directives进行自定义指令,为局部指令<br>
4.全局指令和全局过滤器类似,应在vm之外使用 directive进行声明使用
<hr>
<h3>{{name}}</h3>
<h3>当前的n值是:<span v-text="n"> </h3>
<h3>放大10倍n值是:<span v-big-number="n"> </h3>
<button @click="n++">n++</button>
<hr>
v-bind:<input type="text" v-bind:value="n"><br><br>
<!-- v-fbind:<input type="text" v-fbind:value="n" autofocus> -->
<!-- v-fbind:<input type="text" v-fbind:value="n"> 方法式 <br><br> -->
<!-- v-fbind:<input type="text" v-fbindobj:value="n"> 局部对象式 <br><br> -->
v-fbind:<input type="text" v-fbindobjall:value="n"> 局部对象式 <br><br>
v-fbindobjall:<input type="text" v-fbindobjall:value="n"> 全局对象式 ,可以访问<br><br>
</div>
<hr>
<div id="root2">
v-fbindobjall:<input type="text" v-fbindobjall:value="x"> 全局对象式 可以访问 <br><br>
<!-- v-fbind:<input type="text" v-fbind:value="n"> 局部对象式,无法访问 <br><br> -->
</div>
</body>
</html>
<script type="text/javascript">
Vue.config.productionTip = false
// --------------全局自定义指令开始--------------
Vue.directive('fbindobjall', {
// 指令与元素成功绑定时(一上来)
bind (element, binding) {
console.log('bind fbindobjall')
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted (element, binding) {
console.log('inserted fbindobjall')
element.focus()
},
// 指令所在的模版被重新解析时
update (element, binding) {
console.log('update fbindobjall')
element.value = binding.value
// element.focus()
}
})
// --------------全局自定义指令结束--------------
//console.log(vm)
Vue.config.productionTip = false
const vm2 = new Vue({
el: '#root2',
data: {
name: 'v-text 学习笔记',
x: 1,
},
})
const vm = new Vue({
el: '#root',
data: {
name: 'v-text 学习笔记',
n: 1,
},
//--------------局部自定义指令--------------
directives: {
// ---------------函数式写法---------------
// big函数何时被调用==》
// 1.指令与元素成功绑定时被调用
// 2.指令所在的模版被重新解析时,被调用
'big-number' (element, binding) {
element.innerText = binding.value * 10
console.log('element', binding.value)
// 指令中 this 是指 window
console.log('element', this)
},
//方法式,使用element.focus 默认不会获取焦点
fbind (element, binding) {
element.value = binding.value
element.focus()
},
// ---------------函数式写法---------------
// ---------------对象式 自定义指令---------------
/* fbindobj:
{
// 指令与元素成功绑定时(一上来)
bind (element, binding) {
console.log('bind')
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted (element, binding) {
console.log('inserted')
element.focus()
},
// 指令所在的模版被重新解析时
update (element, binding) {
console.log('update')
element.value = binding.value
// element.focus()
}
}*/
// ---------------对象式 自定义指令---------------
}
})
</script>

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号