Vue学习笔记-自定义指令
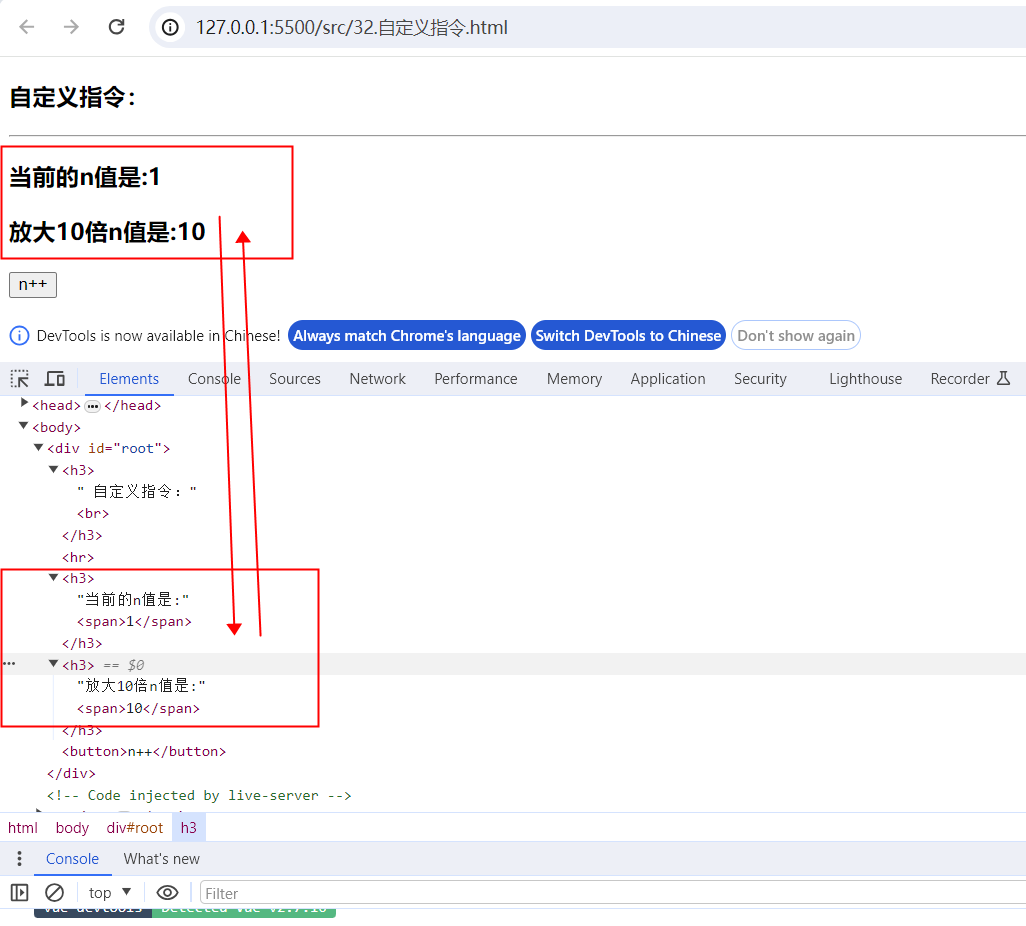
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>自定义指令</title> <!-- js阻塞 --> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> <h3> 自定义指令:<br> </h3> <hr> <h3>当前的n值是:<span v-text="n"> </h3> <h3>放大10倍n值是:<span v-big="n"> </h3> <button @click="n++">n++</button> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false const vm = new Vue({ el: '#root', data: { name: 'v-text 学习笔记', n: 1, }, //自定义指令 directives: { // 函数式写法 // big函数何时被调用==》 // 1.指令与元素成功绑定时被调用 // 2.指令所在的模版被重新解析时,被调用 big (element, binding) { element.innerText = binding.value * 10 console.log('element', binding.value) } } })</script> |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本