v-once
v-once 也是一个不需要表达式的指令,作用是定义它的元素或组件只渲染一次,包括元素或 组件的所有子节点。
首次渲染后,不再随数据的变化重新渲染,将被视为静态内容。
v-once 指令可以用于任何元素或组件,并在绑定数据后,将其内容标记为一次性的,不再响应数据的更新。
用法如下:<span v-once>{{ data }}</span>
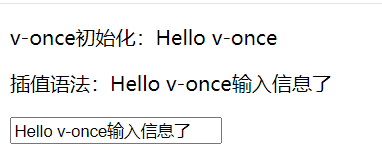
示例如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>v-text|v-html</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="app"> <p v-once>v-once初始化:{{msg}}</p> <!-- msg不会改变 --> <p>插值语法:{{msg}}</p> <input type="text" v-model="msg" name="" /> </div> <script type="text/javascript"> let vm = new Vue({ el: "#app", data: { msg: "Hello v-once", }, }); </script></body></html> |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本