1.v-bind:单向绑定解析表达式,可简写为 :xxx
2.v-model:双向数据绑定
3.v-for:遍历数组、对象、字符串
4.v-on:绑定事件监听,可简写为 @
5.v-if:条件渲染——动态控制节点是否存在
6.v-else:条件渲染——动态控制节点是否存在
7.v-show:条件渲染——空调控制节点是否展示
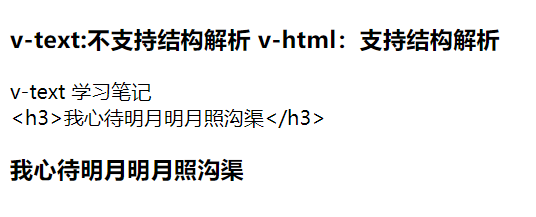
8.v-text:
.作用:向其所在的节点中渲染文本内容
.与插值语法的区别:v-text会替换掉节点中的内容,而{{xxx}}不会
v-html
- 作用:向指定节点中渲染包含html结构的内容
- 与插值语法的区别:
- v-html会替换掉节点中所有的内容,插值语法则不会
- v-html可以失败html结构
- 验证注意问题:v-html有安全性问题
- 在五年工作上动态渲染任意html是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,永不要用在用户提交的内容上
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>v-text|v-html</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> <h3> v-text:不支持结构解析 v-html:支持结构解析 </h3> <div v-text="name"></div> <div v-text="str"></div> <div v-html="str"></div> </div></body></html><script type="text/javascript"> //console.log(vm) Vue.config.productionTip = false const vm = new Vue({ el: '#root', data: { name: 'v-text 学习笔记', str: '<h3>我心待明月明月照沟渠</h3>' }, })</script> |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本