日期格式化
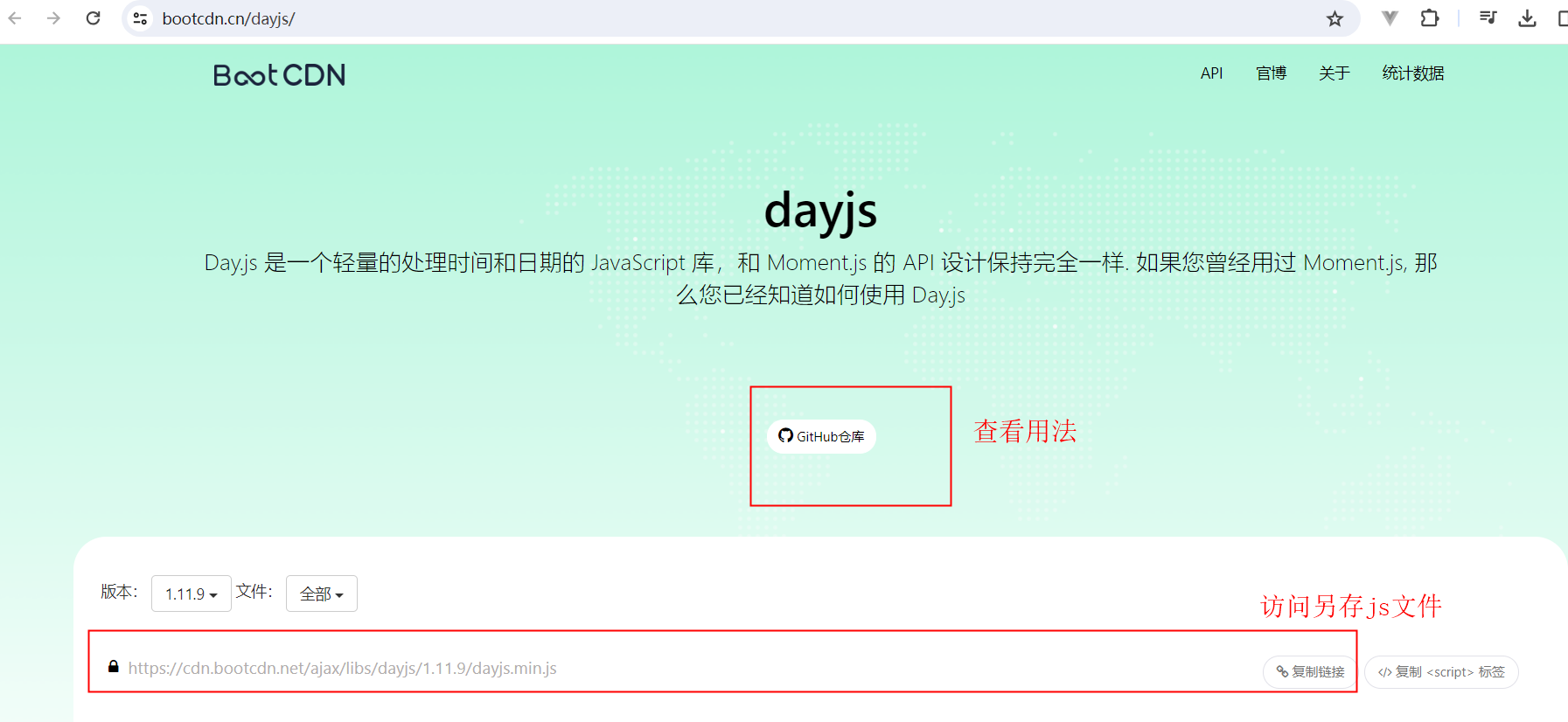
日期格式化插件: https://www.bootcdn.cn/
moment.js、day.js(轻量级moment.js)
插件用法:双击day.js==>复制链接并访问==》另存为dayjs.min==》项目中引用

https://github.com/iamkun/dayjs/blob/dev/docs/zh-cn/README.zh-CN.md
过滤器总结:
定义:对要显示的数据进行特定格式化后再进行显示——适用于一些简单逻辑的处理。
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:{{xxx|过滤器1|过滤器N}} 或 v-bind:属性="xxx|过滤器"
备注:
- 过滤器也可以接受额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>过滤器</title> <script type="text/javascript" src="../Js/vue.js"></script> <script type="text/javascript" src="../Js/dayjs.min.js"></script></head><!-- 日期格式化插件 https://www.bootcdn.cn/ moment.js、day.js(轻量级moment.js) --><body> <div id="root"> <h2>时间格式化:</h2> <hr> <h3>时间戳现在是:{{time}}</h3> <h3>computed格式化时间是:{{formatTime}}</h3> <h3>methods格式化时间是:{{getFormatTime()}}</h3> <h3>过滤器实现格式化时间是:{{time|filTimeFormater}}</h3> <h3>过滤器实现格式化时间是:{{time|filTimeFormater()}}</h3> <h3>过滤器实现格式化时间是:{{time|filTimeFormater2('YYYY-MM-DD HH:mm:ss')}}</h3> <h3>过滤器实现格式化时间是:{{time|filTimeFormater2('YYYY-MM-DD')}}</h3> <h3>过滤器实现格式化时间是:{{time|filTimeFormater3('YYYY-MM-DD')}}</h3> <h3>过滤器实现格式化时间是:{{time|filTimeFormater3()}}</h3> <h3>过滤器实现格式化时间是:{{time|filGetYear}}</h3> <hr> <!-- 完成第一个过滤器后,继续串联进行第二个过滤器 不能把过滤器和方法或计算属性串联哦 --> <h3>多过滤器串联格式化:{{time|filTimeFormater3|filGetYear2}}</h3> <hr> </div> <div id="root2"> <h3>使用局部过滤器会失效,控制台会出错哦:{{msg|filGetYear2}}</h3> <hr> <h3>全局过滤器来了:{{msg|mySlice}}</h3> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false // 全局过滤器 Vue.filter('mySlice', function (value) { return value.slice(0, 4)//字符串截取 }) const vm = new Vue({ el: '#root', data: { time: Date.now(), errorInfo: '看看,提示信息来喽' }, computed: { formatTime () { return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss') }, }, methods: { getFormatTime () { // return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss') return dayjs(Date.now()).format('YYYY-MM-DD HH:mm:ss') }, }, // 在vm中的局部过滤器 filters: { filTimeFormater (value) { return dayjs(value).format('YYYY-MM-DD HH:mm:ss') }, // 默认第一个入参为time--即过滤器本身的值 filTimeFormater2 (value, paraStr) { return dayjs(value).format(paraStr) }, // 过滤器可设置默认入参 filTimeFormater3 (value, paraStr = 'YYYY-MM-DD HH:mm:ss') { return dayjs(value).format(paraStr) }, filGetYear (val, str = 'YYYY') { return dayjs(val).format(str) }, filGetYear2 (val) { return val.slice(0, 4)//字符串截取 }, }, }) new Vue({ el: '#root2', data: { msg: '我想死你了', }, })</script> |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本