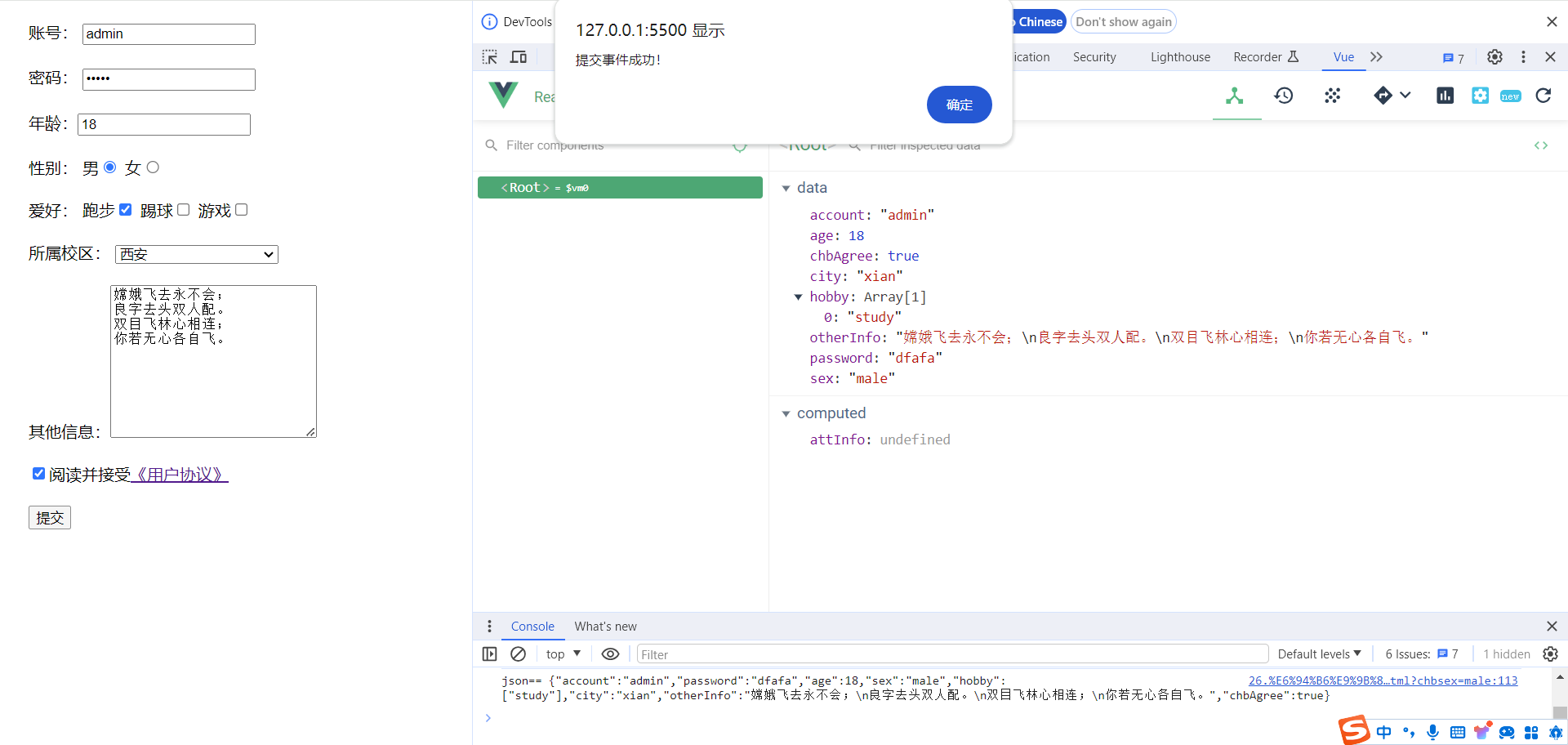
Vue收集表单数据总结:
- <input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
- <input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
- <input type="checkbox"/>
- 没有配置input的value属性,那么收集的就是checked(勾选或未勾选,是bool值)
- 配置input的value属性
- v-model的初始值是非数组,那么收集的就是chekcked(勾选或未勾选,是bool值)
- v-model的初始值是数组,那么收集的就是value组成的数组
注:v-model的三个修饰符
- lazy:失去焦点后再收集数据
- trim:去掉输入信息的首位空格
- number:限制输入框,只能输入数字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>收集表单数据</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root" style="margin-top: 20px;margin-left: 20px;"> <!-- @submit.prevent 表示阻止默认提交 --> <form @submit.prevent="methodSubmit"> <!-- 注:v-model,用于控制input的输入value --> <!-- v-model.trim 去掉前后空格 --> <!-- text --> <label for="txtnum">账号:</label> <input id="txtnum" type="text" v-model.trim="account"><br><br> <label for="txtpwd">密码:</label> <input id="txtpwd" type="password" v-model="password"><br><br> <!-- 限制只能输入数字 注:v-model.number 进行了类型转换,默认字符串 --> 年龄:<input type="number" v-model.number="age"><br><br> <!-- radio --> 性别: 男<input name="chbsex" type="radio" value="male" v-model="sex"> 女<input name="chbsex" type="radio" value="female" v-model="sex"><br><br> <!-- checkbox --> 爱好: 跑步<input type="checkbox" v-model="hobby" value="study"> 踢球<input type="checkbox" v-model="hobby" value="playBall"> 游戏<input type="checkbox" v-model="hobby" value="playGame"><br><br> <!-- select --> 所属校区: <select style="width: 160px;" v-model="city"> <option value="">请选择小区</option> <option value="xian">西安</option> <option value="beijing">北京</option> <option value="chongqing">重庆</option> </select><br><br> <!-- textarea v-model.lazy表示失去焦点后才触发更新--> 其他信息:<textarea v-model.lazy="otherInfo" name="" id="" cols="25" rows="10"></textarea><br><br> <input type="checkbox" v-model="chbAgree">阅读并接受<a href="">《用户协议》</a><br><br> <!-- <button @click="methodSubmit">提交</button> --> <button>提交</button> </form> </div></body></html><script type="text/javascript"> //console.log(vm) Vue.config.productionTip = false const vm = new Vue({ el: '#root', data: { account: '', password: '', age: 18, sex: 'male', hobby: ['study'], city: 'xian', otherInfo: '', chbAgree: true, }, computed: { attInfo () { // return this.isHot ? '炎热' : '凉爽' } }, methods: { methodSubmit () { // 输出data对应的json console.log('json==', JSON.stringify(this._data)) alert('提交事件成功!') }, methodTwo (event, str) { // alert('事件触发成功!' + str) }, }, })</script> |

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本