监视属性和计算属性对比:computed和watch之间的区别
- 计算属性computed能完成的功能,watch都可以完成
- 监听属性watch能完成的功能,computed计算属性不一定能完成,例如:watch可以进行异步操作
两个重要小原则:
- 所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
- 所有不被vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
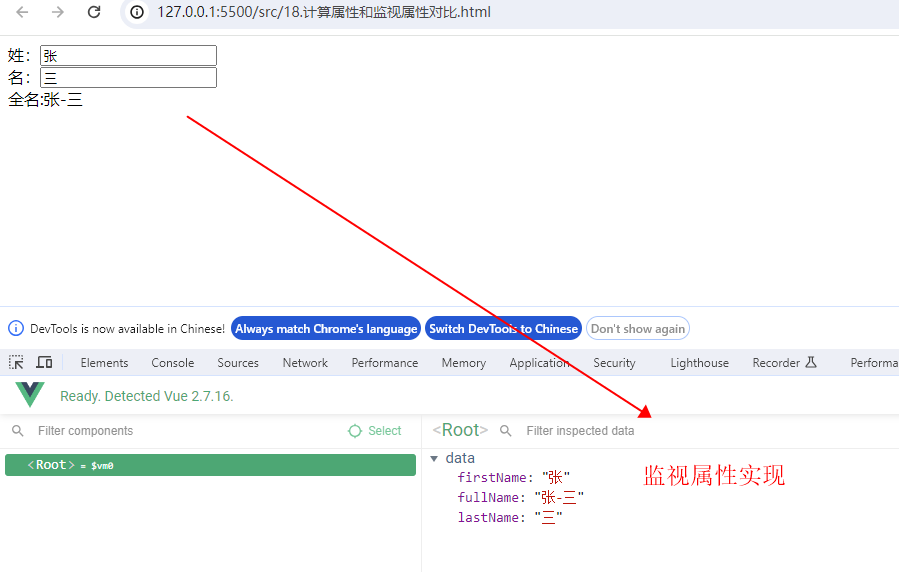
监视属性示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>姓名示例</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> 姓:<input type="text" v-model="firstName"></br> 名:<input type="text" v-model="lastName"></br> 全名:<span>{{fullName}}</span> </div></body></html><script type="text/javascript"> //console.log(vm) const vm = new Vue({ el: '#root', data: { firstName: '张', lastName: '三', fullName: '张-三' }, // watch 监视 watch: { // 简写 firstName (val) { //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 this.fullName = val + '-' + this.lastName }, lastName (val) { //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 this.fullName = this.firstName + '-' + val }, } })</script> |

计算属性:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>姓名示例</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> 姓:<input type="text" v-model="firstName"></br> 名:<input type="text" v-model="lastName"></br> 全名:<span>{{fullName}}</span> </div></body></html><script type="text/javascript"> // -------------------计算属性------------------- const vm = new Vue({ el: '#root', data: { firstName: '张', lastName: '三', }, computed: { // 简写,简写时确保不用settter // myfullname: function () { fullName () { console.log('get 被调用了') return this.firstName + '|' + this.lastName } }, }) // -------------------监视属性------------------- //console.log(vm) /* const vm = new Vue({ el: '#root', data: { firstName: '张', lastName: '三', fullName: '张-三' }, // watch 监视 属性 watch: { // 简写 firstName (val) { //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 this.fullName = val + '-' + this.lastName }, lastName (val) { //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 this.fullName = this.firstName + '-' + val }, }, }) */</script> |
查看官网资料:https://v2.cn.vuejs.org/v2/guide/computed.html#%E8%AE%A1%E7%AE%97%E5%B1%9E%E6%80%A7-vs-%E4%BE%A6%E5%90%AC%E5%B1%9E%E6%80%A7
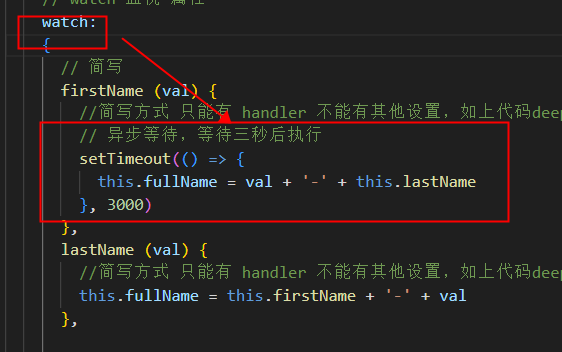
示例二:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>姓名示例</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> 姓:<input type="text" v-model="firstName"></br> 名:<input type="text" v-model="lastName"></br> 全名:<span>{{fullName}}</span> </div></body></html><script type="text/javascript"> // -------------------计算属性------------------- // const vm = new Vue({ // el: '#root', // data: { // firstName: '张', // lastName: '三', // }, // computed: { // // 简写,简写时确保不用settter // // myfullname: function () { // fullName () { // console.log('get 被调用了') // return this.firstName + '|' + this.lastName // } // }, // }) // -------------------监视属性------------------- const vm = new Vue({ el: '#root', data: { firstName: '张', lastName: '三', fullName: '张-三' }, // watch 监视 属性 watch: { // 简写 firstName (val) { //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 // 异步等待,等待三秒后执行 setTimeout(() => { this.fullName = val + '-' + this.lastName }, 3000) }, lastName (val) { //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 this.fullName = this.firstName + '-' + val }, }, })</script> |
注:监听属性可实现异步等待操作,而计算属性中不可

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本