监视属性watch
示例一:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算属性</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> <!-- <h2>今天添加很--{{ishot?'炎热':'凉爽'}}</h2> <hr> --> 实现方式一: <button @click="changeWeather">切换天气1</button> <h2>今天天气很--{{wetherInfo}}1</h2> <hr> 实现方式二: <button @click="isHot=!isHot">切换天气2</button> <h2>今天天气很--{{wetherInfo}}2</h2> </div></body></html><script type="text/javascript"> //console.log(vm) const vm = new Vue({ el: '#root', data: { isHot: true, }, computed: { wetherInfo () { return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather () { this.isHot = !this.isHot }, }, })</script> |

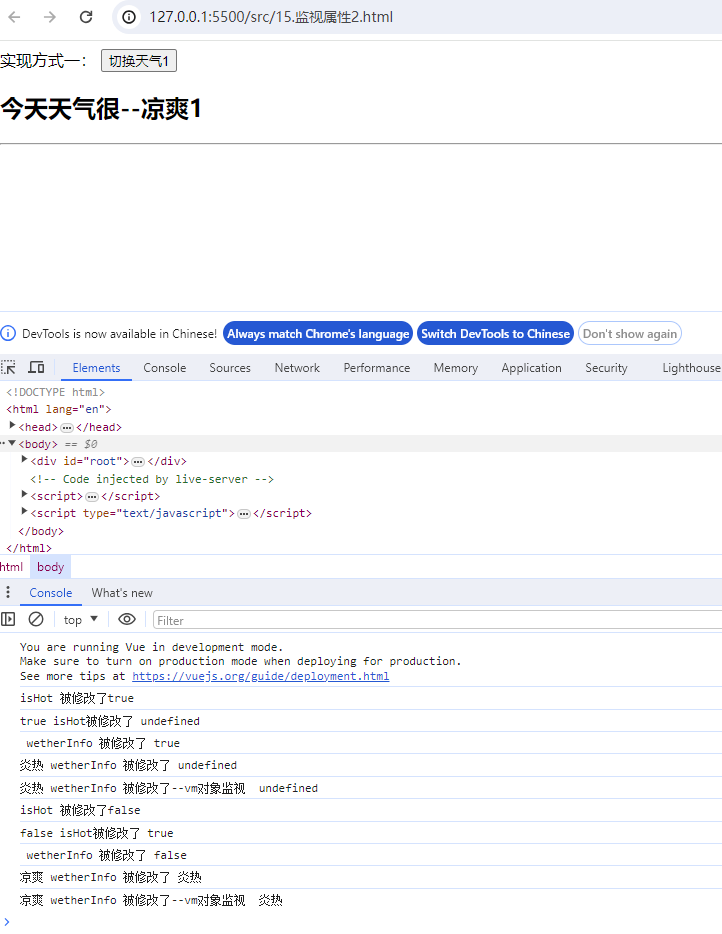
示例二:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>监视属性watch</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> 实现方式一: <button @click="changeWeather">切换天气1</button> <h2>今天天气很--{{wetherInfo}}1</h2> <hr> </div></body></html><script type="text/javascript"> //console.log(vm) const vm = new Vue({ el: '#root', data: { isHot: true, }, computed: { wetherInfo () { return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather () { this.isHot = !this.isHot }, }, // watch 监视 watch: { // 监视普通属性 isHot: { immediate: true,//初始化时让handler调用一下 handler (newValue, oldValue) {//当属性被更改时,调用 console.log('isHot 被修改了' + this.isHot) console.log(newValue + ' isHot被修改了 ' + oldValue) } }, // 监视计算属性 wetherInfo: { immediate: true,//初始化时让handler调用一下 handler (newValue, oldValue) {//当属性被更改时,调用 console.log(' wetherInfo 被修改了 ' + this.isHot) console.log(newValue + ' wetherInfo 被修改了 ' + oldValue) } }, } }) // vm对象监视 vm.$watch('wetherInfo', { immediate: true,//初始化时让handler调用一下 handler (newValue, oldValue) {//当属性被更改时,调用 console.log(newValue + ' wetherInfo 被修改了--vm对象监视 ' + oldValue) } })</script> |

总结:监视属性watch
- 当被监视属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视
- 监视的两种写法:
- new Vue时,使用传入watch配置
- 通过vm对象 vm.$watch方式监视
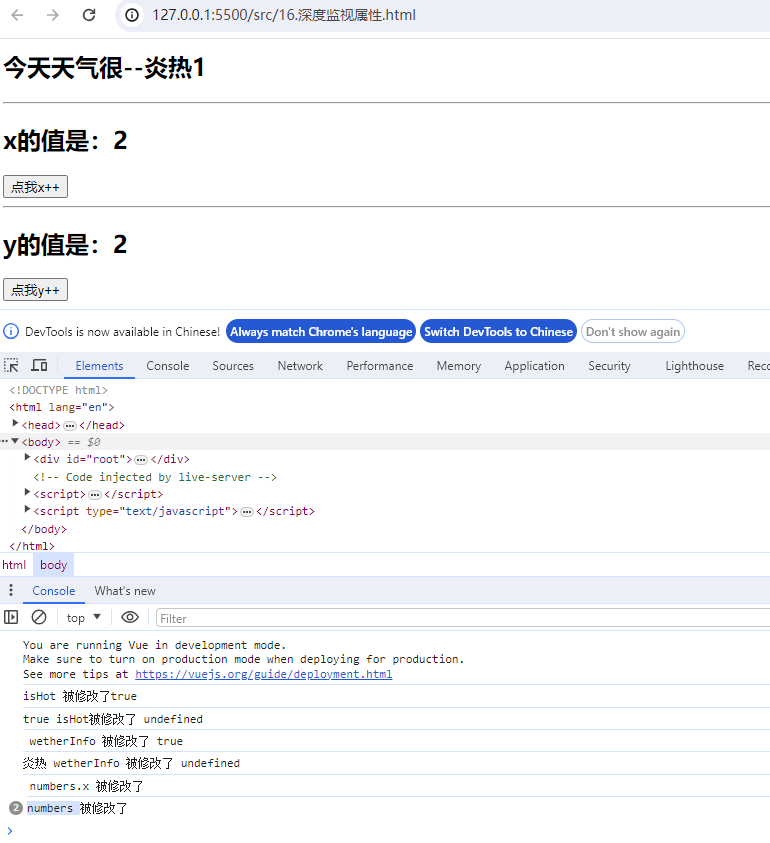
深度监视
- Vue的watch默认不监测对象内部值的改变(一层)
- 配置deep:true可以监视对象内部值的改变(多层)
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的wathc默认不可以
- 使用watch时根据数据的具体结构,决定是否采用深度监视
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>深度监视属性watch</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> 实现方式一: <button @click="changeWeather">切换天气1</button> <h2>今天天气很--{{wetherInfo}}1</h2> <hr> <h2>x的值是:{{numbers.x}}</h2> <button @click="numbers.x++">点我x++</button> <hr> <h2>y的值是:{{numbers.y}}</h2> <button @click="numbers.y++">点我y++</button> </div></body></html><script type="text/javascript"> //console.log(vm) const vm = new Vue({ el: '#root', data: { isHot: true, numbers: { x: 1, y: 1, } }, computed: { wetherInfo () { return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather () { this.isHot = !this.isHot }, }, // watch 监视 watch: { // 监视多级结构中某个属性的变化 'numbers.x': { handler () {//当属性被更改时,调用 console.log(' numbers.x 被修改了') } }, // 监视多级结构中所有属性的变化 numbers: { deep: true, handler () {//当属性被更改时,调用 console.log('numbers 被修改了') } }, // 监视普通属性 isHot: { immediate: true,//初始化时让handler调用一下 handler (newValue, oldValue) {//当属性被更改时,调用 console.log('isHot 被修改了' + this.isHot) console.log(newValue + ' isHot被修改了 ' + oldValue) } }, // 监视计算属性 wetherInfo: { immediate: true,//初始化时让handler调用一下 handler (newValue, oldValue) {//当属性被更改时,调用 console.log(' wetherInfo 被修改了 ' + this.isHot) console.log(newValue + ' wetherInfo 被修改了 ' + oldValue) } }, } })</script> |

监视简写:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>监视属性简写</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> <h2>今天天气很--{{wetherInfo}}</h2> <button @click="changeWeather">切换天气</button> </div></body></html><script type="text/javascript"> //console.log(vm) const vm = new Vue({ el: '#root', data: { isHot: true, }, computed: { wetherInfo () { return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather () { this.isHot = !this.isHot }, }, // watch 监视 watch: { // 监视普通属性 /* 正常写法 isHot: { // immediate: true,//初始化时让handler调用一下 // deep: true,//深度监视 //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 handler (newValue, oldValue) {//当属性被更改时,调用 console.log('isHot 被修改了' + this.isHot) console.log(newValue + ' isHot被修改了 ' + oldValue) } }, */ // 简写 isHot (newValue, oldValue) { //简写方式 只能有 handler 不能有其他设置,如上代码deep: true,存在的话,则不可简写 // console.log('isHot 被修改了' + this.isHot) console.log(newValue + ' isHot被修改了 ' + oldValue) }, } }) // 完整写法 vm对象监视 /* vm.$watch('isHot', { immediate: true,//初始化时让handler调用一下 deep: true,//深度监视 handler (newValue, oldValue) {//当属性被更改时,调用 console.log(newValue + ' isHot 被修改了--vm对象监视 ' + oldValue) } }) */ // 简写 // vm.$watch('isHot', function (newValue, oldValue) { // console.log(newValue + ' isHot 被修改了--vm对象监视 ' + oldValue) // })</script> |
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本