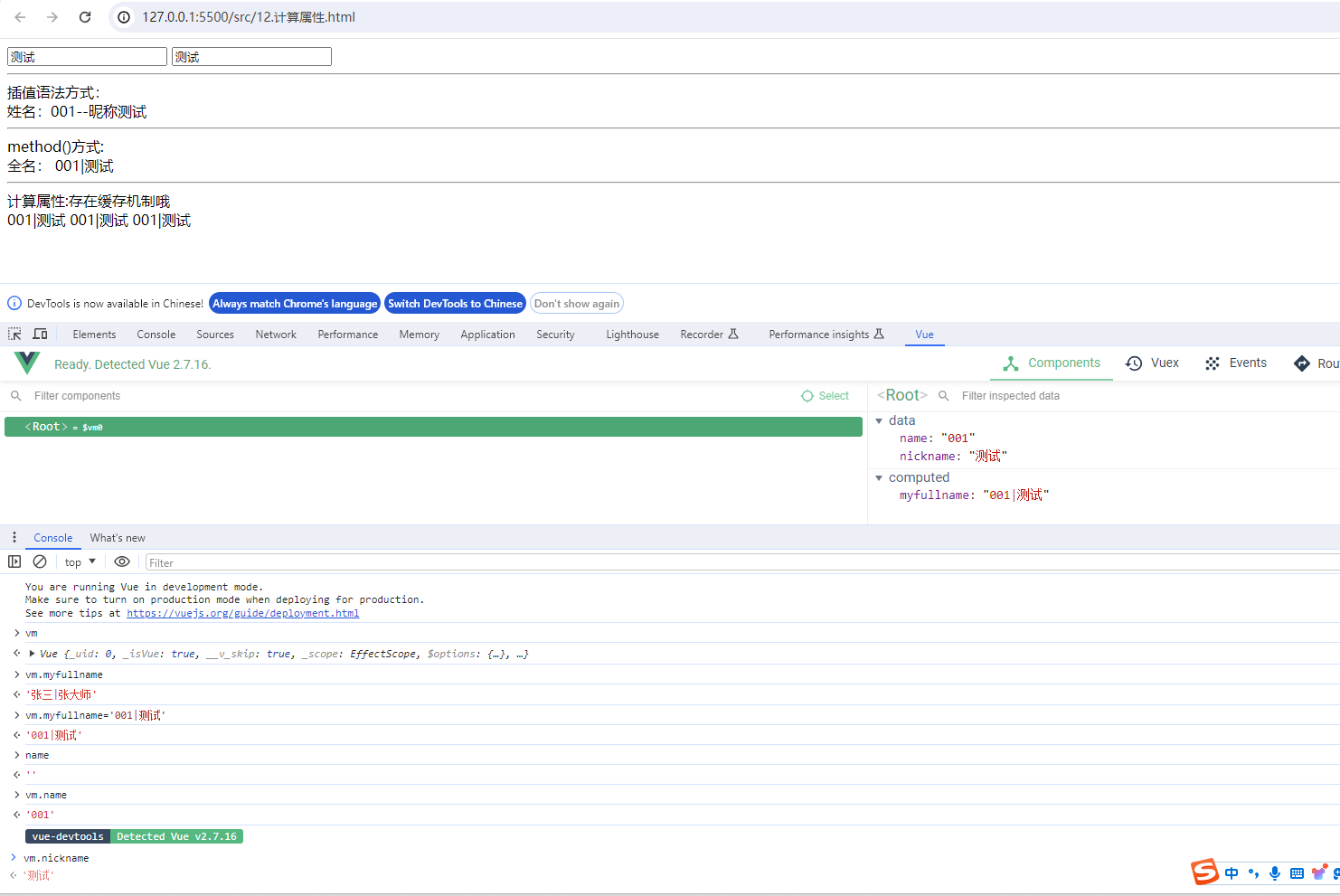
计算属性:
- 定义:要用的属性不存在,要通过已有属性计算得来
- 原理:底层借助了Object.defineproperty方法提供的getter和setter
- get函数什么时候执行?
- 初次读取时会执行一次
- 当依赖的数据发生改变时会被再次执行调用
- 优势:与methods实现相比,内部有缓存机制(可复用),效率更高,调试方便
- 备注:
- 计算属性最终会出现在 vm 上,直接读取使用即可
- 如果计算属性要被修改,那必须写 set 函数去相应修改,且 set 中要引起计算时依赖的数据发生改变
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算属性--实现信息拼接</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> <!-- 双向数据绑定:v-model写法 --> <input type="text" v-model:value="nickname"> <input type="text" v-model="nickname"><br /> <hr> 插值语法方式:<br /> 姓名:{{name}}--昵称{{nickname}} <hr> <!-- 方法调用 --> method()方式:<br /> <span> 全名: {{fullName()}} </span> <hr> 计算属性:存在缓存机制哦<br /> {{myfullname}} {{myfullname}} {{myfullname}} </div></body></html><script type="text/javascript"> //console.log(vm) const vm = new Vue({ el: '#root', data: { name: '张三', nickname: '张大师' }, // 计算属性 computed: { myfullname: { //--------get 调用时机-------- // 1.初次读取时被调用 // 2.所依赖的数据发生变化时调用 get () { return this.name + '|' + this.nickname }, set (value)//当被修改时会被调用 { const arr = value.split('|') this.name = arr[0] this.nickname = arr[1] } } }, methods: { fullName () { return this.name + '|' + this.nickname }, showParamsInfo (event, str) { }, }, })</script> |

计算属性简写方式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算属性--实现信息拼接</title> <script type="text/javascript" src="../Js/vue.js"></script></head><body> <div id="root"> 计算属性:存在缓存机制哦<br /> {{myfullname}} {{myfullname}} </div></body></html><script type="text/javascript"> //console.log(vm) const vm = new Vue({ el: '#root', data: { name: '张三', nickname: '张大师' }, // 计算属性 computed: { // 简写,简写时确保不用settter // myfullname: function () { myfullname () { console.log('get 被调用了') return this.name + '|' + this.nickname } // 完整写法 // myfullname: { // //--------get 调用时机-------- // // 1.初次读取时被调用 // // 2.所依赖的数据发生变化时调用 // get () { // console.log('get 被调用了') // return this.name + '|' + this.nickname // }, // set (value)//当被修改时会被调用 // { // console.log('set 被调用了') // console.log('') // const arr = value.split('|') // this.name = arr[0] // this.nickname = arr[1] // } // } }, })</script> |
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本