自定义代码片段操作步骤:
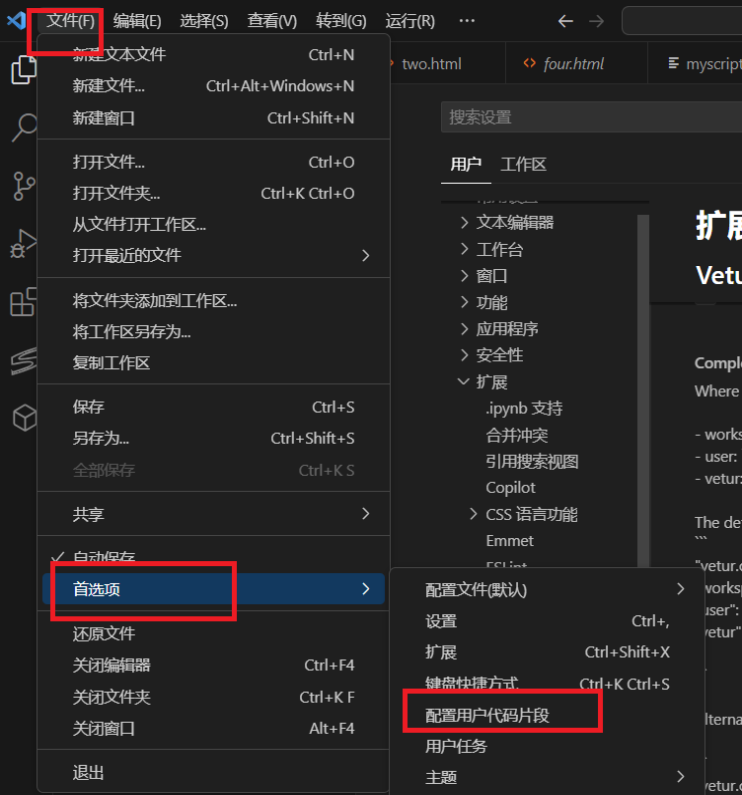
第一步:文件==》首选项==》配置用户代码片段==》新建全局代码片段==》输入自定义文件名称

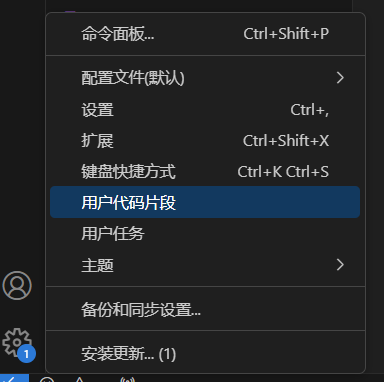
第一步:设置(鼠标左键)==》用户代码片段==》新建全局代码片段==》输入自定义文件名称

第三步:自定义代码片段
----------------------------------自定义代码片段重点说明信息如下所示:----------------------------------
"Print to console:代码片段的名称,不同代码片段需要不同,在快捷输入中可以看到
scope:表示这个代码片段使用的语言,多种用,分隔,如果不写表示全部适用
prefix:表示快捷输入的字符串,输入的内容出现提示
body:生成代码的主体,具体在后续讲解
description:描述
---------------------------------------------------------------------------------------------------------------------------
示例如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | { // Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected. // Example: // "Print to console": { // "scope": "javascript,typescript", // "prefix": "log", // "body": [ // "console.log('$1');", // "$2" // ], // "description": "Log output to console" // } // 自定义 script 动态生成代码片段 "myscript": { // "scope": "javascript,typescript,vue", //注释表示所有文件中可用 "prefix": "myscript", "body": [ "<script type=\"text/javascript\">", "", "</script>", ], "description": "自定义script" }, "myVue": { // "scope": "javascript,typescript,vue", //注释表示所有文件中可用 "prefix": "myVue", "body": [ "//console.log(vm)" "const vm = new Vue({", "el: '#root',", "data: {", "", "}," "", "methods: {" "methodOne() {", "alert('事件触发成功!')" "}," "", "methodTwo(event, str) {", "alert('事件触发成功!' + str)" "}," "}," "})", ], "description": "自定义script" }} |
效果如下所示:

以下为自定义代码片段(多片段之间使用逗号分开)
mydiv
1 2 3 4 5 6 7 8 9 10 11 | "mydiv": { // "scope": "javascript,typescript,vue", //注释表示所有文件中可用 "prefix": "mydiv", "body": [ "<div id=\"root\">", "", "</div>", ], "description": "自定义script" }, |
自定义input、button
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | "mybutton": { // "scope": "javascript,typescript,vue", //注释表示所有文件中可用 "prefix": "mybutton", "body": [ "<button @click=\"method\">查询</button>", "", ], "description": "自定义 button" }, "mytextoneway": { // "scope": "javascript,typescript,vue", //注释表示所有文件中可用 "prefix": "mytextoneway", "body": [ "<input type=\"text\" v-bind:value=\"nickname\">", "", ], "description": "自定义 input text" }, "mytexttwoway": { // "scope": "javascript,typescript,vue", //注释表示所有文件中可用 "prefix": "mytexttwoway", "body": [ "<input type=\"text\" v-model:value=\"nickname\">", "", ], "description": "自定义 input text" }, |
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本