1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../Js/vue.js"></script> <!-- <script type="text/javascript" src="../Js/vue.min.js"></script> --></head><body> <ul> <li>这是第1个li</li> <li>这是第2个li</li> <li>这是第3个li</li> <li>这是第4个li</li> <li>这是第5个li</li> <li>这是第6个li</li> <li>这是第7个li</li> <li>这是第8个li</li> <li>这是第9个li</li> </ul> <!-- id 容器 root --> <div id="root"> <h1>hello {{name}}</h1> <h1>Vue {{time}}</h1> </div> <!-- class 容器 --> <!-- <div class="root2"> <h1>hello2 {{name}}</h1> <h1>Vue2 {{time}}</h1> </div> --></body></html><script type="text/javascript"> const one = new Vue({ // 方式一:通过id选择器获取对象,也可理解为获取容器 el: '#root', // 方式二:通过累类选择器获取对象,也可理解为获取容器 // el: '.root2', //方式三:不建议 // el: document.getElementById('root'), // 使用data对象存储数据,数据拱el所指定的容器去使用 data: { name: 'vue', time: '学习第一天' }, })</script> |
<h1>hello {{name.toUpperCase()}}</h1>
代码结构:

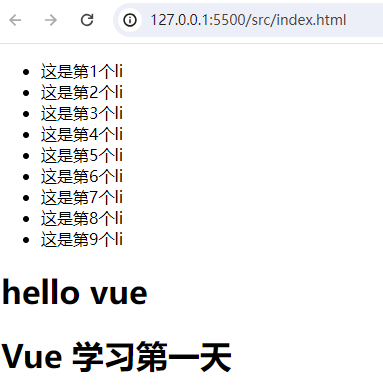
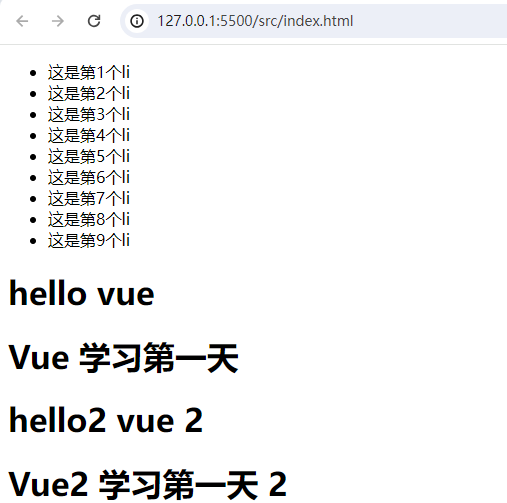
运行效果:

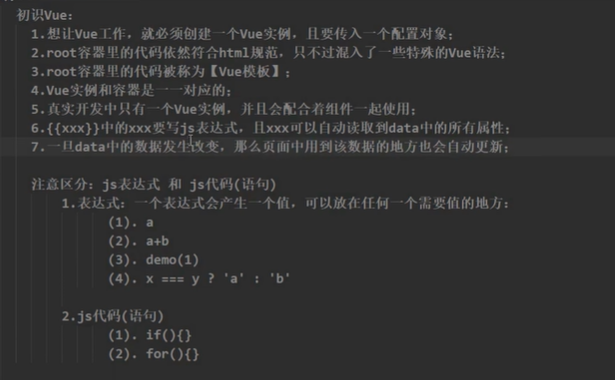
总结:
- Vue使用,需实例化一个Vue对象实例,且需要传入一个配置对象
- root容器里的代码符合html规范,但混入了一些特殊的Vue语法
- root容器里的代码被称为——Vue模版
注意:容器和实例必须一一对应。。。。。。。
示例二:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../Js/vue.js"></script> <!-- <script type="text/javascript" src="../Js/vue.min.js"></script> --></head><body> <ul> <li>这是第1个li</li> <li>这是第2个li</li> <li>这是第3个li</li> <li>这是第4个li</li> <li>这是第5个li</li> <li>这是第6个li</li> <li>这是第7个li</li> <li>这是第8个li</li> <li>这是第9个li</li> </ul> <!-- id 容器 root --> <div id="root"> <h1>hello {{name}}</h1> <h1>Vue {{time}}</h1> </div> <!-- class 容器 --> <div class="root2"> <h1>hello2 {{name}}</h1> <h1>Vue2 {{time}}</h1> </div></body></html><script type="text/javascript"> Vue.config.productionTip = false const one = new Vue({ // 方式一:通过id选择器获取对象,也可理解为获取容器 el: '#root', // 方式二:通过累类选择器获取对象,也可理解为获取容器 // el: '.root2', //方式三:不建议 // el: document.getElementById('root'), // 使用data对象存储数据,数据拱el所指定的容器去使用 data: { name: 'vue', time: '学习第一天' }, }) const two = new Vue({ // 方式一:通过id选择器获取对象,也可理解为获取容器 el: '.root2', // 使用data对象存储数据,数据拱el所指定的容器去使用 data: { name: 'vue 2', time: '学习第一天 2' }, })</script> |


博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本