第一步:创建文件夹 并在VS code 中打开
第二步:创建src目录 + index.html
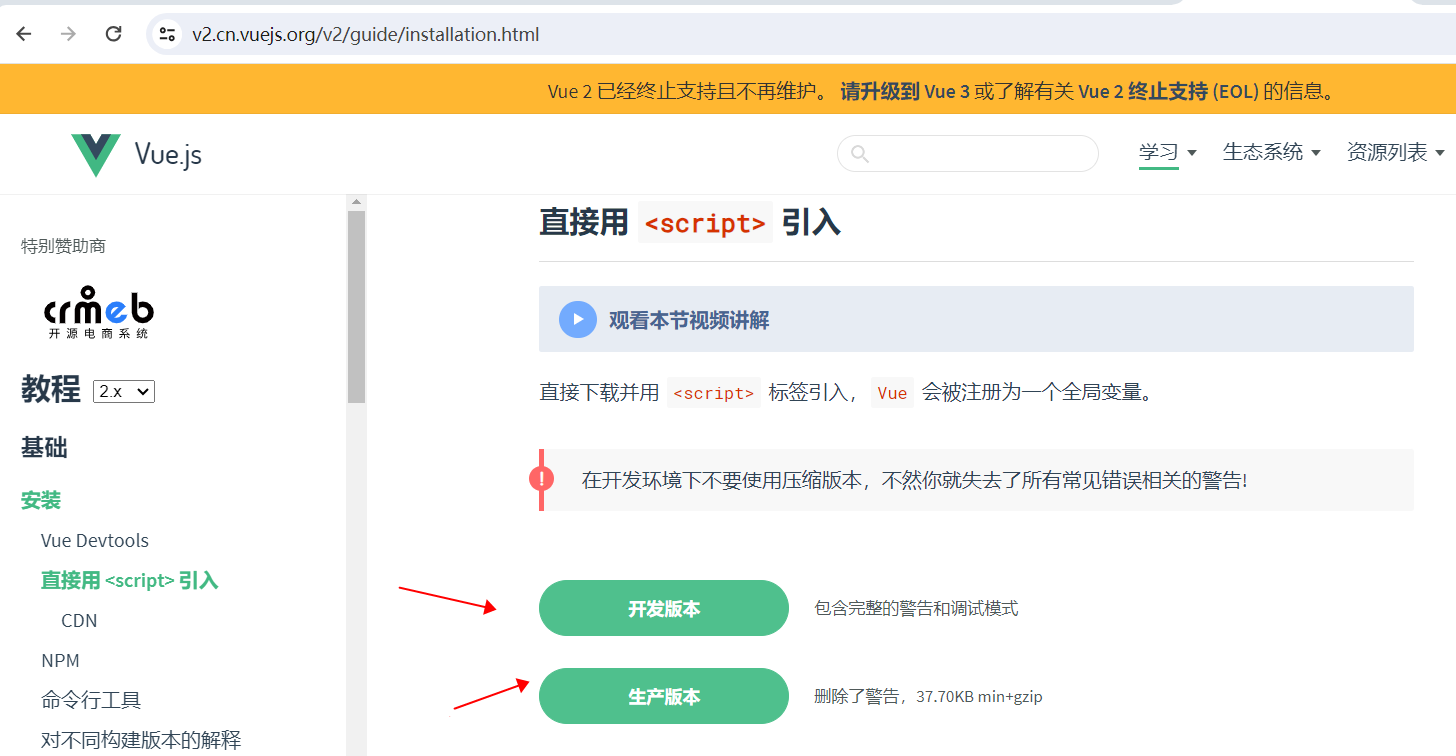
第三步:https://v2.cn.vuejs.org/v2/guide/installation.html 下载 vue 依赖文件,如下图所示:

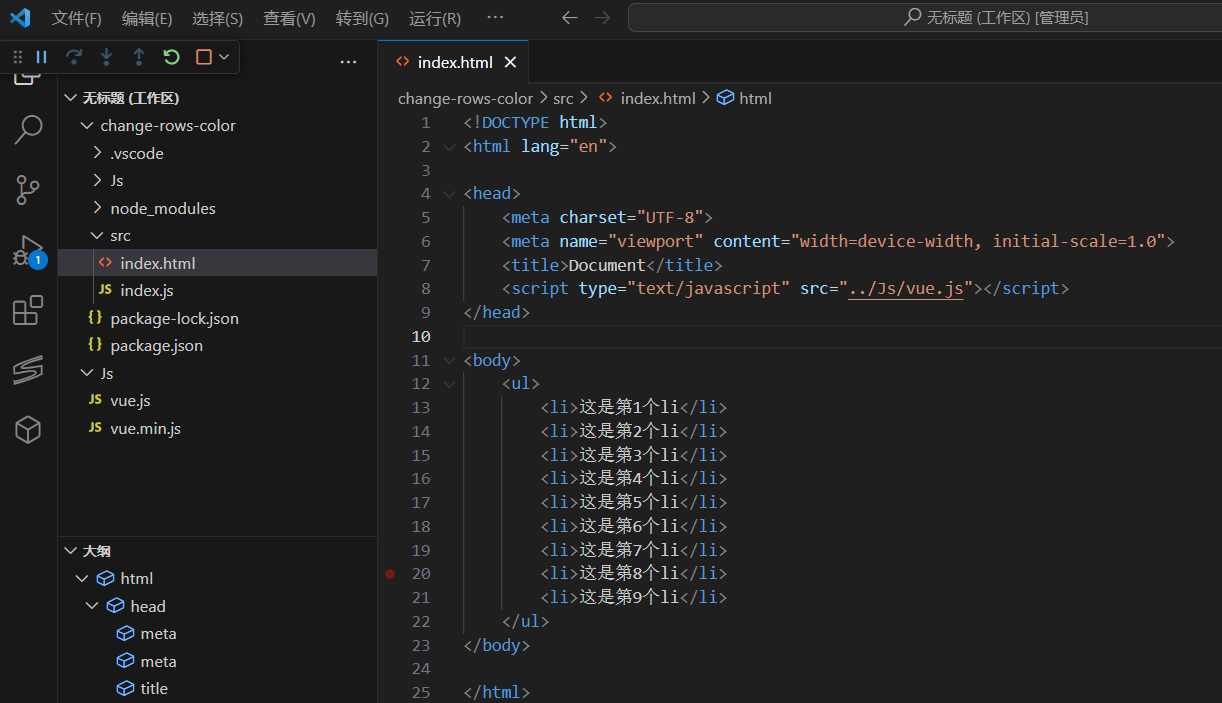
第四步:引入vue.js,如下图所示:

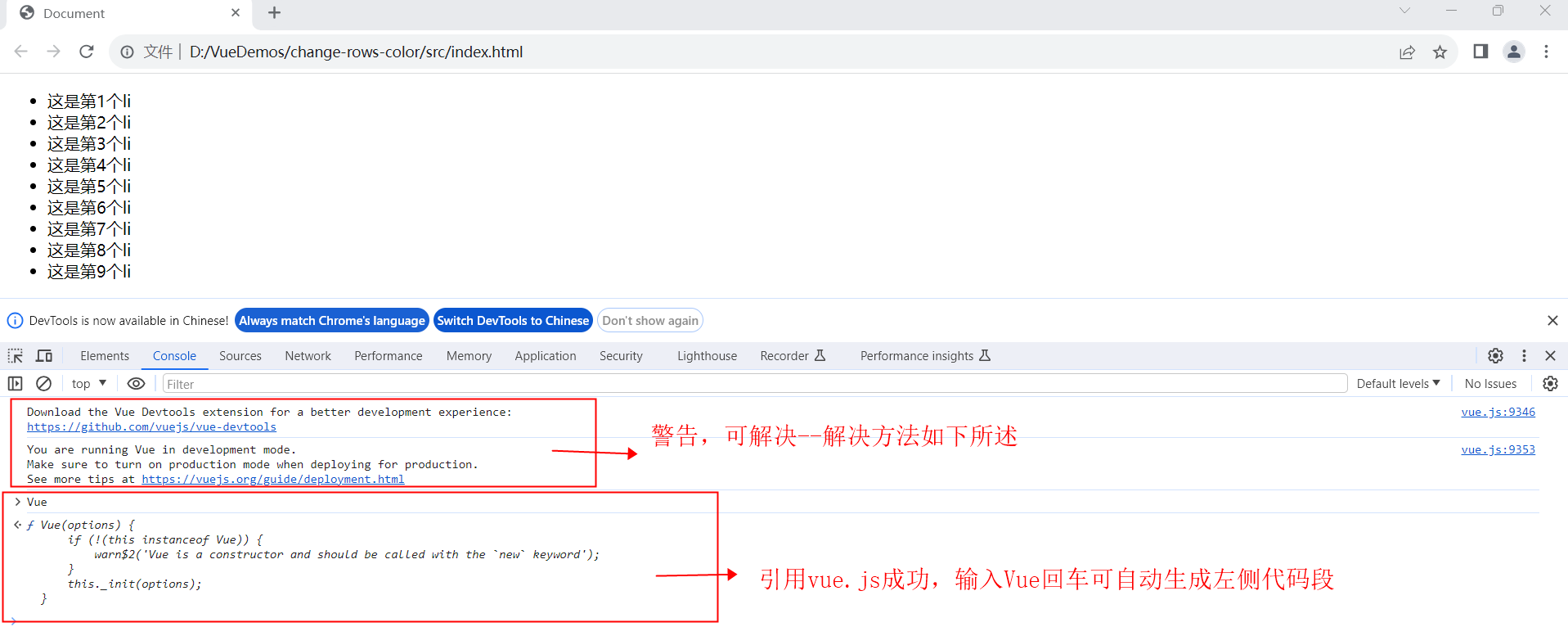
第五步:运行 + F12 解决如下图问题

https://v2.cn.vuejs.org/v2/guide/installation.html#Vue-Devtools
方式一:访问上述网站进行安装,点击Vue Devtools ,即 通过 chrome网上应用商店的方式添加 Vue.js.devtools
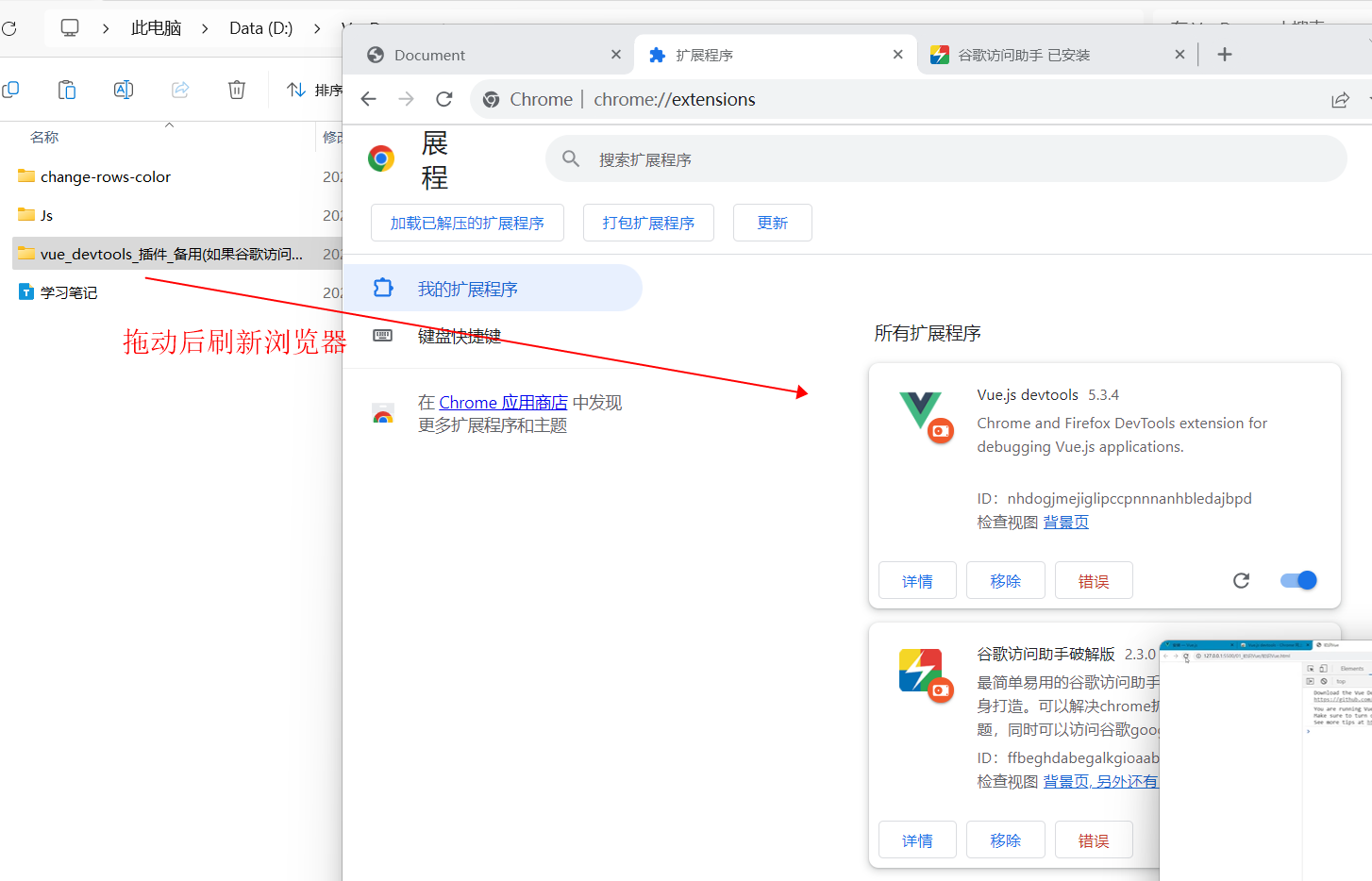
方式二:通过设置谷歌浏览器--管理扩展程序方式解决,需提前获取到Vue.js.devtools文件
将谷歌浏览器关小,同时将插件相关文件夹拖动至浏览器,刷新浏览器,警告1 消失


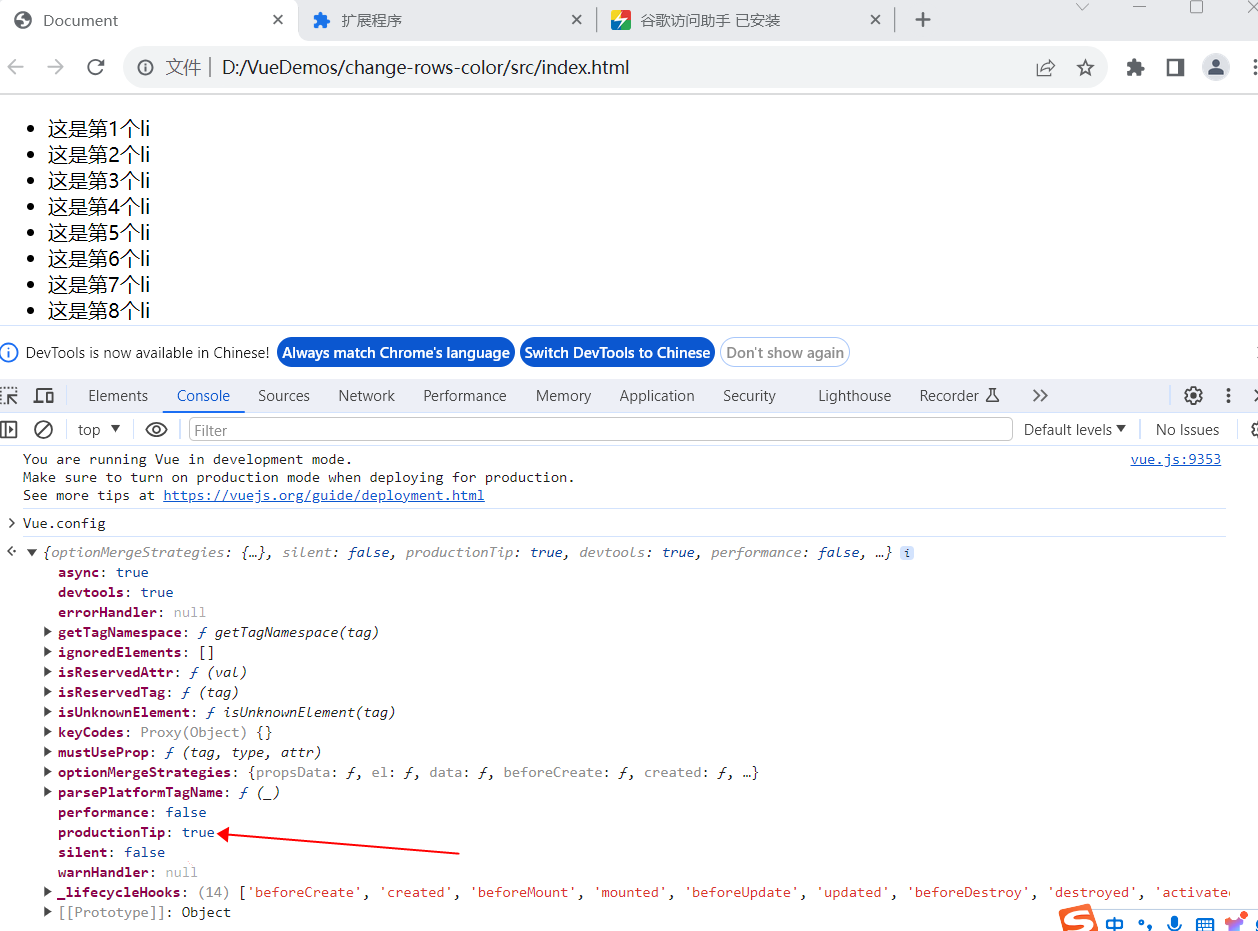
问题2:为vuejs引入开发版提示信息,可通过设置属性解决(设置生产模式属性productionTip)

或者引入: <script type="text/javascript" src="../Js/vue.min.js"></script> 即可解决
博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本