第一步:安装vs code
第二步:安装nodejs--node-v14.17.6-x64(需要注意版本--版本过高或过低均会导致程序打包运行问题)——一路默认,会安装对应的npm
注:版本和程序中使用的依赖包不一致会导致各种打包异常......,因此需根据自身项目实际情况安装对应版本
==>程序打包问题
npm i / npm install
nup run dev (package.json文件中scripts ,eg:"dev": "vue-cli-service serve")
==>程序版本问题
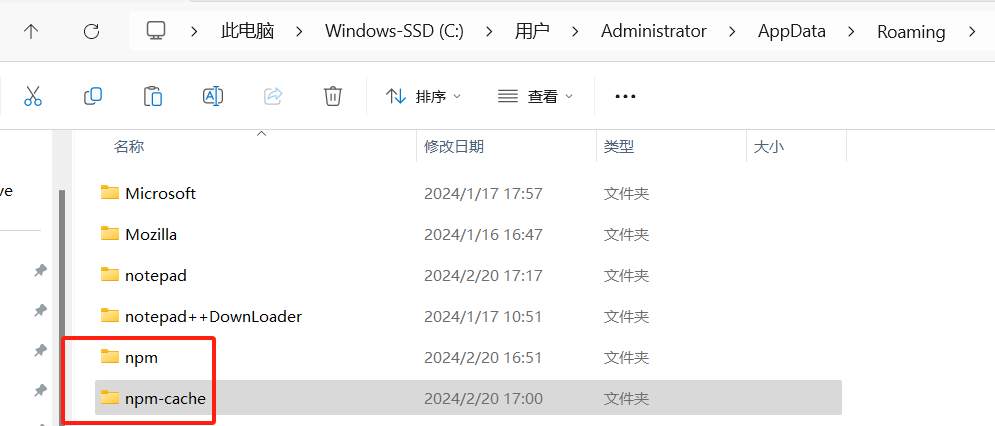
卸载nodejs + 删除 npm 相关信息(路径eg:C:\Users\Administrator\AppData\Roaming npm + npm-cache)
注:需重启PC后重新进行安装

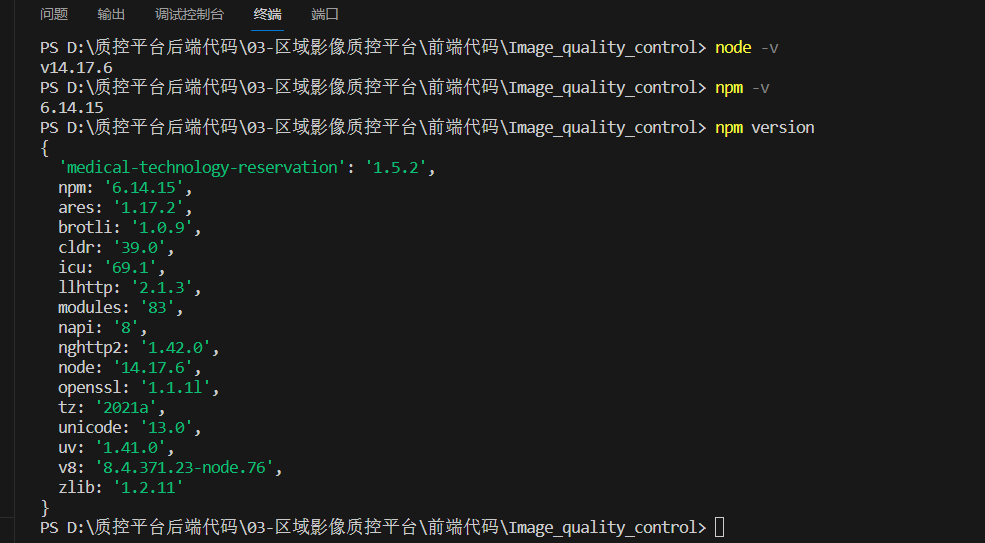
查看nodejs + npm 版本方法==》
node -v npm -v

在vscode 终端中通过命令查看:

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2017-02-20 Input输入控制