一.ThoughtWorks
使用ThoughtWorks实现生成二维码操作步骤:
第一步:VS 通过Nuget安装ThoughtWorks,略
第二步:新增类库,实现生成二维码函数,如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /// <summary> /// 使用ThoughtWorks生成二维码图片 /// </summary> /// <param name="imgPath">图片路径</param> /// <param name="codeContent">内容信息</param> /// <returns></returns> public string NewQRCodeByThoughtWorks(string imgPath, string codeContent, ImageFormat imgType) { QRCodeEncoder encoder = new QRCodeEncoder(); encoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;//编码方式(注意:BYTE能支持中文,ALPHA_NUMERIC扫描出来的都是数字) encoder.QRCodeScale = 4;//大小(值越大生成的二维码图片像素越高) encoder.QRCodeVersion = 0;//版本(注意:设置为0主要是防止编码的字符串太长时发生错误) encoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;//错误效验、错误更正(有4个等级) encoder.QRCodeBackgroundColor = Color.Yellow; encoder.QRCodeForegroundColor = Color.Green; Bitmap bcodeBitmap = encoder.Encode(codeContent); bcodeBitmap.Save(imgPath, imgType);//@"E:\test.png" ImageFormat.Png bcodeBitmap.Dispose(); return imgPath; } |
注意:
如果在使用Nuget安装库文件,出现版本不兼容,提示升级Nuget时,处理方式:
方式一:
单击所需要安装的库文件的ID,出现如下图所示信息

单击复诊图标
VS中工具==》库程序包管理器==》程序包管理器控制台==》将复制的信息粘贴到 控制台==》Enter回车==》开始下载安装所需要版本的库文件==》安装 引用成功 哦也
方式二:使用高版本的VS
二.Zxing.Net
第一步:使用Nuget安装 略
第二步:实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | /// <summary>/// 使用ZxingNet生成二维码图片/// </summary>/// <param name="imgPath">图片路径</param>/// <param name="codeContent">内容信息</param>/// <param name="width"></param>/// <param name="height"></param>/// <param name="imgType">ImageFormat imgType</param>/// <param name="BarcodeFormat barcodeFormat">barcodeFormat</param>/// <returns></returns>public string NewQRCodeByZxingNet(string imgPath, string codeContent, int width, int height, ImageFormat imgType, BarcodeFormat barcodeFormat){ // 1.设置QR二维码的规格 QrCodeEncodingOptions code = new QrCodeEncodingOptions(); code.CharacterSet = "UTF-8"; // 设置编码格式,否则读取'中文'乱码 code.Height = height; code.Width = width; code.Margin = 1; // 设置周围空白边距 // 2.生成条形码图片并保存 BarcodeWriter wr = new BarcodeWriter(); wr.Format = barcodeFormat; // 二维码 BarcodeFormat.QR_CODE wr.Options = code; Bitmap img = wr.Write(codeContent); img.Save(imgPath, imgType); return imgPath;}/// <summary>/// ZXing根据图片读取二维码内容/// </summary>/// <param name="img">Image img</param>/// <param name="BarcodeFormat barcodeFormat">barcodeFormat</param>/// <returns></returns>public string ReadQrCode(Image img, BarcodeFormat barcodeFormat){ // 1.设置读取条形码规格 DecodingOptions decodeOption = new DecodingOptions(); decodeOption.PossibleFormats = new List<BarcodeFormat>() { barcodeFormat }; // 2.进行读取操作 ZXing.BarcodeReader br = new BarcodeReader(); br.Options = decodeOption; ZXing.Result rs = br.Decode(img as Bitmap); if (rs == null) return string.Empty; else return rs.Text;}/// <summary>/// 使用ZxingNet生成二维码图片 二维码带有校验功能,故可以在中间区域展示一定尺寸的图片/// </summary>/// <param name="logoImg">logo图片路径</param>/// <param name="imgPath">二维码图片路径</param>/// <param name="codeContent"></param>/// <param name="width"></param>/// <param name="height"></param>/// <param name="imgType">ImageFormat imgType</param>/// <param name="BarcodeFormat barcodeFormat">barcodeFormat</param>/// <returns></returns>public string NewQrCodeAndImgByZxingNet(string logoImg, string imgPath, string codeContent, int width, int height, ImageFormat imgType, BarcodeFormat barcodeFormat){ // 1.设置QR二维码的规格 QrCodeEncodingOptions qrEncodeOption = new QrCodeEncodingOptions(); qrEncodeOption.CharacterSet = "UTF-8"; // 设置编码格式,否则读取'中文'乱码 qrEncodeOption.Height = height; qrEncodeOption.Width = width; qrEncodeOption.Margin = 1; // 设置周围空白边距 // 2.生成条形码图片 BarcodeWriter wr = new BarcodeWriter(); wr.Format = barcodeFormat; // 二维码 BarcodeFormat.QR_CODE wr.Options = qrEncodeOption; Bitmap img = wr.Write(codeContent); // 3.在二维码的Bitmap对象上绘制logo图片 Bitmap logo = Bitmap.FromFile(logoImg) as Bitmap; Graphics g = Graphics.FromImage(img); Rectangle logoRec = new Rectangle(); // 设置logo图片的大小和绘制位置 logoRec.Width = img.Width / 6; logoRec.Height = img.Height / 6; logoRec.X = img.Width / 2 - logoRec.Width / 2; // 中心点 logoRec.Y = img.Height / 2 - logoRec.Height / 2; g.DrawImage(logo, logoRec); // 4.保存绘制后的图片 img.Save(imgPath, imgType); return imgPath;} |
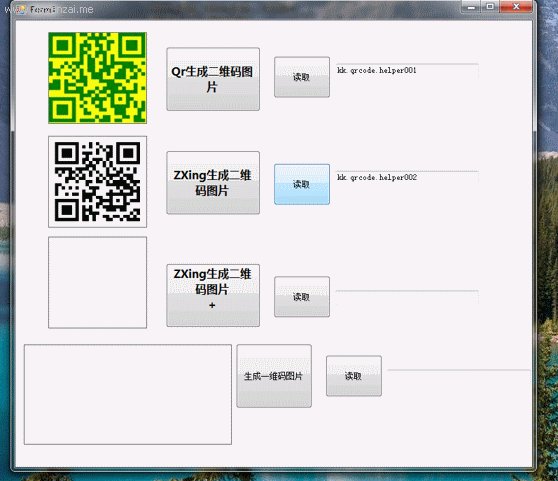
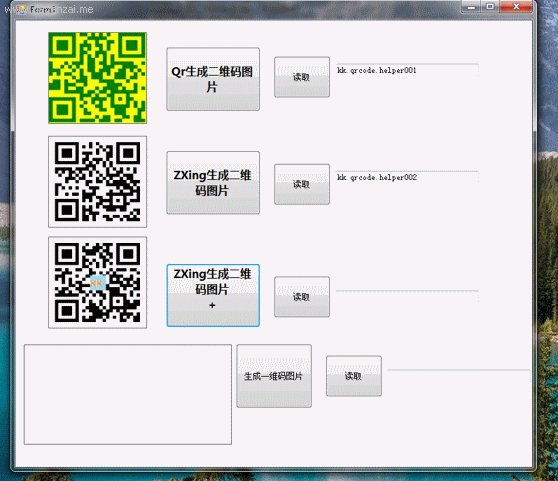
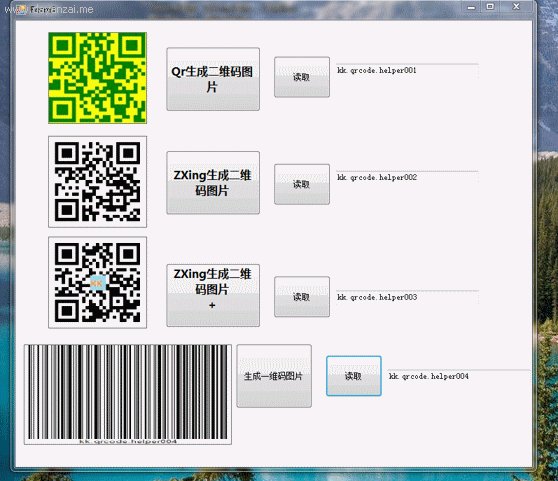
实例效果,代码略

博客内容主要用于日常学习记录,内容比较随意,如有问题,还需谅解!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本