jQuery
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!-- 在线jquery--> 7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 8 <!-- <script src="./lib/jquery-3.4.1.js"></script>--> 9 </head> 10 <body> 11 <!-- 12 公式: $(selector).action() $代表jQuery selector代表选择器,就是css选择器 id用# class 用. 13 14 --> 15 <a href="" id="test-jquery">点我</a> 16 <script> 17 $('#test-jquery').click(function () { 18 alert('hello,jQuery'); 19 }) 20 </script> 21 22 23 </body>
<!-- 在线jquery-->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
选择器:
1 <script> 2 // 原生js 3 //标签 4 document.getElementsByTagName(); 5 // id 6 document.getElementById(); 7 // class 8 document.getElementsByClassName(); 9 10 // jQuery css中的选择器它全能用 11 $('p').click(); // 标签选择器 12 $('#id1').click(); // id选择器 13 $('.class1').click(); // class选择器 14 15 16 17 </script>
文档工具:#id | jQuery API 3.2 中文文档 | jQuery API 在线手册 (cuishifeng.cn)
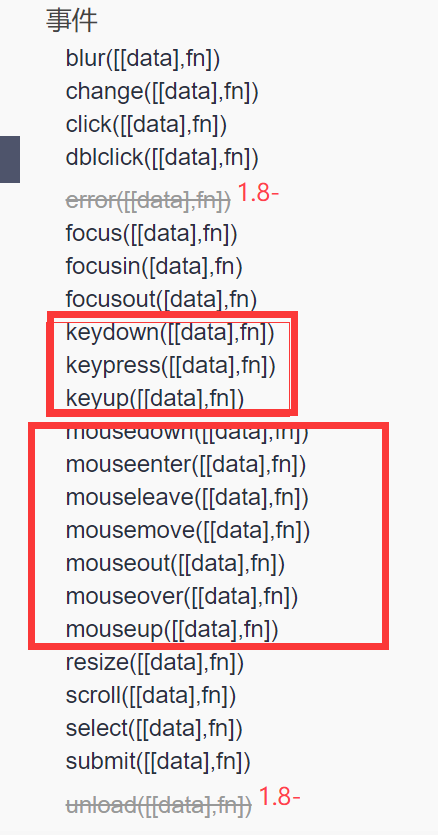
jQuery事件:
鼠标事件,键盘事件,其它事件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!-- 在线jquery--> 7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 8 <style> 9 #divMove{ 10 width: 500px; 11 height: 500px; 12 background-color: blue; 13 border: 2px solid saddlebrown; 14 } 15 </style> 16 </head> 17 <body> 18 <!--要求:获取鼠标当前的一个坐标--> 19 mouse:<span id="mouseMove"></span> 20 <div id="divMove"> 21 在这里移动鼠标试试
22 </div> 23 24 <script> 25 // 当网页元素加载完毕后响应事件 26 /*$(document).ready(function () { 27 28 }) 29 */ 30 // 上面代码可以简写为 31 $(function () { 32 $('#divMove').mousemove(function (e) { 33 $('#mouseMove').text('x' + e.pageX + 'y' + e.pageY); 34 }) 35 36 }) 37 38 </script> 39 40 </body>

操作DOM:
节点文本操作
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!-- 在线jquery--> 7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 8 </head> 9 <body> 10 <ul id="test-ul"> 11 <li class="js">JavaScript</li> 12 <li name="python">Python</li> 13 </ul> 14 15 <script> 16 $('#test-ul li[name=python]').css("color","red"); 17 </script> 18 19 </body> 20 </html>
posted on 2021-05-07 19:35 Love&Share 阅读(36) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~