操作表单(验证)
表单是什么 form DOM树
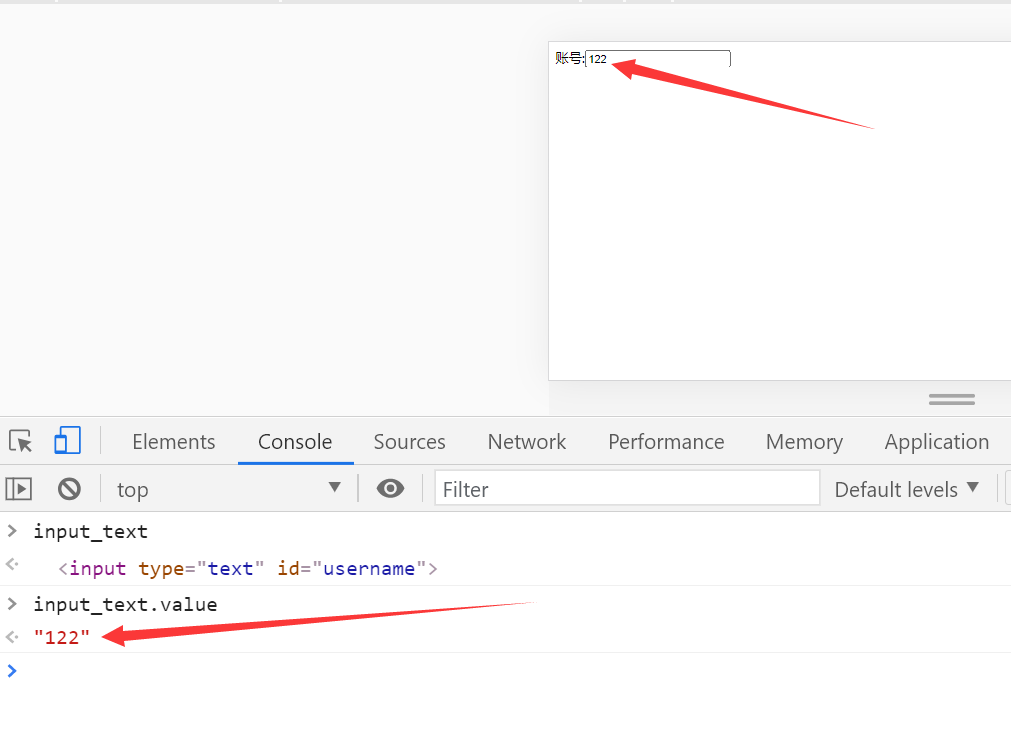
·文本框 text
·下拉框 <select>
·单选框 radio
·多选框 checkbox
·隐藏域 hidden
密码框 password
表单的目的:提交信息
1 <form action="post"> 2 <p> 3 <span>用户名:</span><input type="text" id="username"> 4 </p> 5 6 <!-- 多选框的值就是定义好的,不能变--> 7 <p> 8 <span>性别:</span> 9 <input type="radio" name="sex" value="man" id="boy">男 10 <input type="radio" name="sex" value="woman" id="girl">女 11 </p> 12 13 </form> 14 15 <script> 16 var input_text = document.getElementById("username"); 17 var boy_radio = document.getElementById("boy"); 18 var girl_radio = document.getElementById("girl"); 19 // 得到输入框的值 20 input_text.value; 21 // 修改输入框的值 22 input_text.value = '123'; 23 24 // 对于单选框,多选框等等固定的值,boy_radio只能取到当前的值 25 // 要判断单选框是否被选中,用boy_radio.checked ,girl_radio.checked 如果当前单选框被选中,返回true 26 girl_radio.checked = true; // 赋值,用js去操纵表单 27 28 </script>

posted on 2021-05-07 15:27 Love&Share 阅读(48) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~