操作DOM对象(重点)
核心
浏览器网页就是一个DOM树形结构
·更新:更新DOM节点
·遍历DOM节点:得到DOM节点
·添加DOM节点
·删除DOM节点
要操作一个DOM节点,首先就要获取这个DOM节点
1 <div id = "father"> 2 <h1>标题一</h1> 3 <p id="p1">p1</p> 4 <p class="p2">p2</p> 5 </div> 6 7 <script> 8 var p1 = document.getElementById("p1"); 9 var h1 = document.getElementsByTagName("h1"); 10 var p2 = document.getElementsByClassName("p2"); 11 var father = document.getElementById("father"); 12 </script>
这是原生代码,之后我们都尽量使用jQuery
更新节点
1 <div id="id1"> 2 3 </div> 4 5 <script> 6 var id1 = document.getElementById('id1') 7 </script>
操作文本
·id1.innerText='123' 修改文本的值
·id1.innerHTML = '<strong>123</strong> 可以解析HTML文本标签
操作css
1 id1.style.color = "yello"; // 属性使用字符串包裹 2 id1.style.fontSize = '20px'; // - 转 驼峰命名问题 3 id1.style.padding = '2em';
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
1 <div id = "father"> 2 <h1>标题一</h1> 3 <p id="p1">p1</p> 4 <p class="p2">p2</p> 5 </div> 6 7 <script> 8 var self = document.getElementById('p1'); 9 var father = self.parentElement; 10 father.removeChild(self); 11 12 //删除是一个动态的过程,这样是错误的 13 father.removeChild(father.children[0]); 14 father.removeChild(father.children[1]); 15 father.removeChild(father.children[2]); 16 17 </script>
注意:删除多个节点的时候,children是时刻变化的,删除节点的时候一定要特别注意
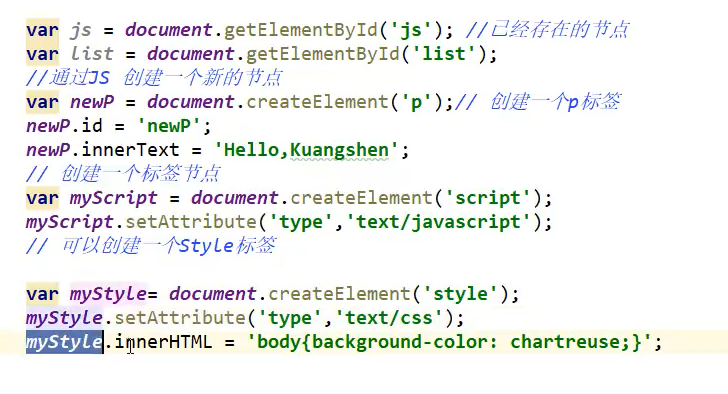
插入

posted on 2021-05-07 10:19 Love&Share 阅读(62) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~