面向对象class继承
1 class Student { 2 constructor(name) { 3 this.name = name; 4 } 5 hello(){ 6 alert("hello"); 7 } 8 } 9 var xiaoming = new Student("xiaoming");
1 class Student { 2 constructor(name) { 3 this.name = name; 4 } 5 hello(){ 6 alert("hello"); 7 } 8 } 9 10 class XiaoStudengt extends Student{ 11 constructor(name,grade) { 12 super(name); 13 this.grade = grade; 14 } 15 myGrade(){ 16 alert('我是一名小学生') 17 } 18 } 19 var xiaoming = new Student("xiaoming");
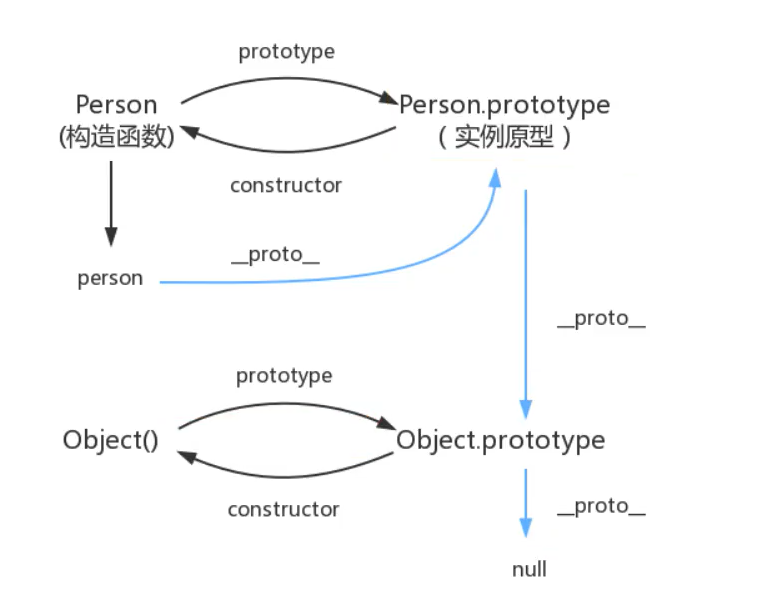
原型链:

posted on 2021-05-06 21:27 Love&Share 阅读(47) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~