JSP标签,JSTL标签,EL表达式
1 <!-- jstl表达式的依赖--> 2 <dependency> 3 <groupId>javax.servlet.jsp.jstl</groupId> 4 <artifactId>jstl-api</artifactId> 5 <version>1.2</version> 6 </dependency> 7 <!-- standard标签库--> 8 <dependency> 9 <groupId>taglibs</groupId> 10 <artifactId>standard</artifactId> 11 <version>1.1.2</version> 12 </dependency>
EL表达式: ${}
EL(Expression Language) 是为了使JSP写起来更加简单。,它提供了在 JSP 中简化表达式的方法,让Jsp的代码更加简化。
1)获取数据
2)执行运算
1 <c:out value="${1+1}"></c:out>
3)获取web开发的常用对象
1 用户名:<input type="text" name="username" value="${param.username}"><br>
JSP标签:
1 <%--<jsp:include--%> 2 <jsp:forward page="/jsptag2.jsp"> 3 <jsp:param name="name" value="zhangsan"/> 4 <jsp:param name="age" value="12"/> 5 </jsp:forward>
JSTL表达式:
JSTL标签库的使用就是为了弥补HTML标签的不足;它自定义了许多标签,可以供我们使用,标签的功能和java代码一样
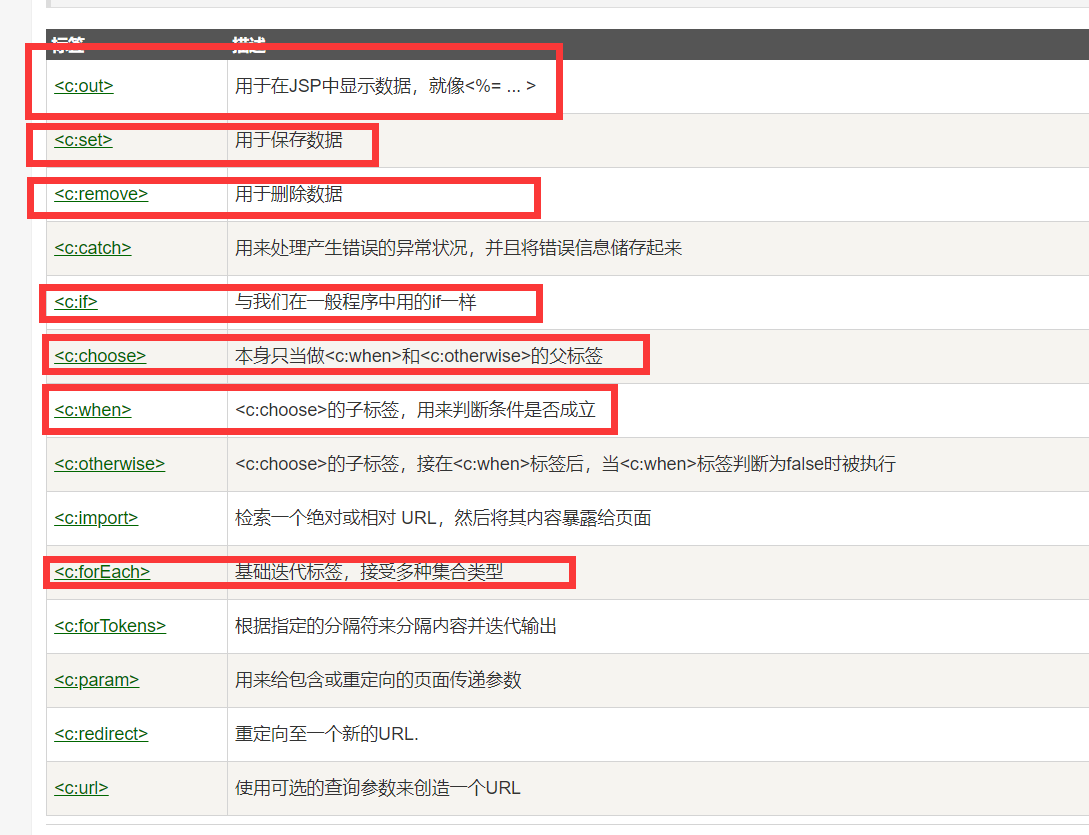
1)核心标签(部分掌握)
要使用核心标签,先得创建引用
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>

JSTL标签库使用步骤
1)引入对应的taglib
2)使用其中的方法
3)在tomcat中也需要引入jstl的包,否则会报错:jstl解析错误
测试代码:
coreif.jsp
1 <%--要使用jstl标签就要先引入这个--%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 4 <html> 5 <head> 6 <title>Title</title> 7 </head> 8 <body> 9 <h4>if测试</h4> 10 11 <hr> 12 13 <form action="coreif.jsp" method="get"> 14 <%-- 15 EL表达式获取表单中的数据 16 ${param.参数名} 17 --%> 18 <%--param.username?--%> 19 用户名:<input type="text" name="username" value="${param.username}"><br> 20 <input type="submit" value="登录"> 21 </form> 22 23 <%--判断如果提交的用户名是管理员就登录成功--%> 24 <%--<% 25 if (request.getParameter("username").equals("admin")) { 26 out.print("登录成功"); 27 } 28 %>--%> 29 <%--用标签库去写 --%> 30 <%--test 为条件,var为存储结果的变量,这里为true或者false--%> 31 <c:if test="${param.username == 'admin'}" var="isAdmin"> 32 <c:out value="管理员!欢迎您"></c:out> 33 34 </c:if> 35 <%--自闭合标签/不要忘记--%> 36 37 <c:out value="${isAdmin}"> 38 39 </c:out> 40 41 </body> 42 </html>
coreforeach.jsp
1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 2 <%@ page import="java.util.ArrayList" %> 3 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 4 <html> 5 <head> 6 <title>Title</title> 7 </head> 8 <body> 9 <% 10 ArrayList<String> people = new ArrayList<>(); 11 // 注意下标只能从0开始,其它的会报500的错 12 people.add(0,"张三"); 13 people.add(1,"李四"); 14 people.add(2,"王五"); 15 people.add(3,"赵柳"); 16 // 放到request里面,用完就销毁,节省资源 17 request.setAttribute("list",people); 18 19 %> 20 <%-- 21 var:每一次遍历出来的变量 22 items:要遍历的对象 23 24 --%> 25 <c:forEach var="people" items="${list}"> 26 <c:out value="${people}"/><br> 27 28 </c:forEach> 29 30 <hr> 31 <%--相当于fori--%> 32 <c:forEach var="people" items="${list}" begin="1" end="2" step="1"> 33 <c:out value="${people}"/><br> 34 </c:forEach> 35 36 </body> 37 </html>
输出结果:

posted on 2021-04-14 09:54 Love&Share 阅读(99) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~