完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
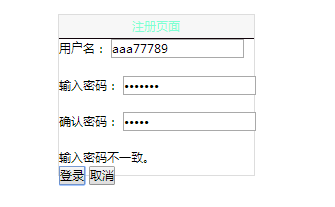
注册页两次密码是否一致
1,HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆</title>
<link href="js23.css" rel="stylesheet" type="text/css">
<script src="js23.js"></script>
</head>
<body>
<div class="box">
<h2>登录</h2>
<div class="input_box">
用户名:<input id="uname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
密码:<input id="upass" type="password" placeholder="请输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="fnLogin()">登录</button>
<button onclick=window.alert("此页面询问您是否要离开:您输入的数据可能不会被保存")>取消</button>
<button onclick="fnLogin()" >注册</button></div>
</div>
</body>
</html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link href="js23.css" rel="stylesheet" type="text/css"> <script src="js23.js"></script> </head> <body> <div class="box"> <h2>注册页面</h2> <div class="input_box"> 用户名: <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> 输入密码: <input id="upass" type="password" placeholder="请输入密码"> </div> <div class="input_box"> 确认密码: <input id="checkpass" type="password" placeholder="请确认密码"> </div> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">登录</button> <button onclick=window.alert("此页面询问您是否要离开:您输入的数据可能不会被保存")>取消</button></div> </div> </body> </html>
2,JS
function fnLogin() {
var oUname=document.getElementById("uname");
var oUpass=document.getElementById("upass");
var oError=document.getElementById("error_box");
var oCheckpass = document.getElementById("checkpass");
oError.innerHTML ="<br>"
//uname
if(oUname.value.length<6 ||oUname.value.length>20){
oError.innerHTML="用户名长度不可超过6-20!";
return;
}else if((oUname.value.charCodeAt(0)>=48 )&& oUname.value.charCodeAt(0)<=57){
oError.innerHTML ="首字母不能是数字!.";
return;
}else for(var i=0;i<oUname.value.length;i++){
if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&
(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){
oError.innerHTML ="只能包含字母或数字!.";
return;
}
}
//upass
if(oUpass.value.length>20||oUpass.value.length<6){
oError.innerHTML ="密码长度是:6-20";
return;
}
if(oCheckpass.value!=oUpass.value){
oError.innerHTML="输入密码不一致。" ;
return;
}else if(oCheckpass.value==""){
oError.innerHTML="未确认密码。";
return;
}
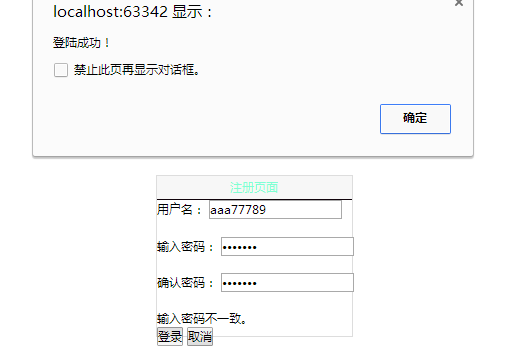
window.alert("登陆成功!")
}
3,CSS
* {
margin: 0;
padding: 0;
font-family: "微软雅黑";
font-size: 12px;
}
.box{
width:390px;
height:320px;
border:solid 1px #ddd;
background:#FFF;
position:absolute;
left:50%;
top:42%;
margin-left:-195px;
margin-top:-160px;
}
.box h2{
font-weight:normal;
color: aquamarine;
font-size: 16px;
line-height: 46px;
height: 46px;
overflow: hidden;
text-align: center ;
border-bottom: solid 1px #10030a;
background: #f7f7f7;
}
.input_box{
width:450px;
padding-bottom:35px;
margin: 0 auto;
overflow:hidden;
}
.error_box{
color: #f36974;
}