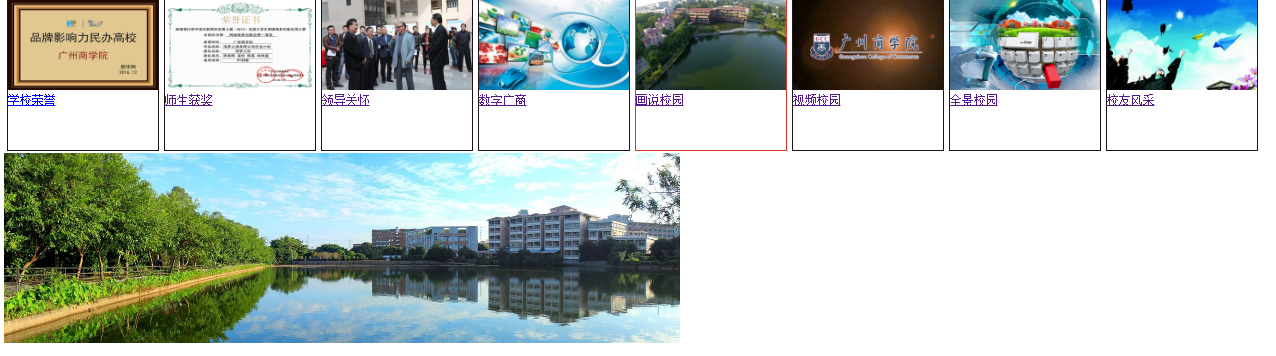
CSS实例:图片导航块
- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>广州商学院</title> <base target="_blank"> <link rel="stylesheet "type="text/css"href="20.css" > </head> <body> <div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/01.jpg" ></a> <div class="desc"><a href="http://www.gzcchttp://www.gzcc.cn/html/xueyuanrongyu/.cn/" >学校荣誉</a> </div> </div> </div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/02.jpg" ></a> <div class="desc"><a href="http://www.gzcc.cn/html/banxuechengguo/" >师生获奖</a> </div> </div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/03.jpg" ></a> <div class="desc"><a href="http://www.gzcc.cn/html/xygk/ldgh/" >领导关怀</a> </div> </div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/08.jpg" ></a> <div class="desc"> <a href="http://i.gzcc.cn/cas/login?service=http%3A%2F%2Fi.gzcc.cn%2Fdcp%2Findex.jsp" >数字广商</a> </div> </div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg" ></a> <div class="desc"> <a href="http://www.gzcc.cn/html/xygk/xiaoyuanfengguang/" >画说校园</a> </div> </div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/06.jpg" ></a> <div class="desc"><a href="http://www.gzcc.cn/html/shipinxiaoyuan/" >视频校园</a> </div> </div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/07.jpg" ></a> <div class="desc"><a href="http://www.gzcc.cn/quanjingxiaoyuan/tour.html" >全景校园</a> </div> </div> <div class="img "> <a href="http://www.gzcc.cn/" > <img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg" ></a> <div class="desc"><a href="http://www.gzcc.cn/html/xiaoyoufengcai/" >校友风采</a> </div> </div> <div class="clearfloat"> <img src="http://www.gzcc.cn/2016/images/list-banner3.jpg"> </div> </body> </html>CSS
-
.img{ border:1px solid rgba(16, 3, 10, 0.93); width:300px; height:300px; float:left; margin:5px; } .img img{ width:100%; height:180px; } .aa { text-align: center; padding: 6px; } .img:hover{ border:1px solid #e23525; } .clearfloat { width: 1000px; height:900px; clear: both; }