【CSS】Grid 布局
Grid 与 Flex
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
基本概念
容器和项目
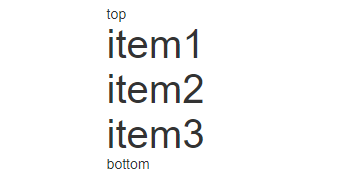
采用网格布局的区域称之为容器【container】,内部采用网格定位的区域称之为项目【item】。
<div class="contniner">
<div class="item">
<p>item1</p>
</div>
<div class="item">
<p>item2</p>
</div>
<div class="item">
<p>item3</p>
</div>
</div>
注意: 项目(item)只能是容器子元素,Grid布局只针对项目生效。
行和列
容器中水平区域称之为行【row】,垂直区域称之为列【column】

单元格
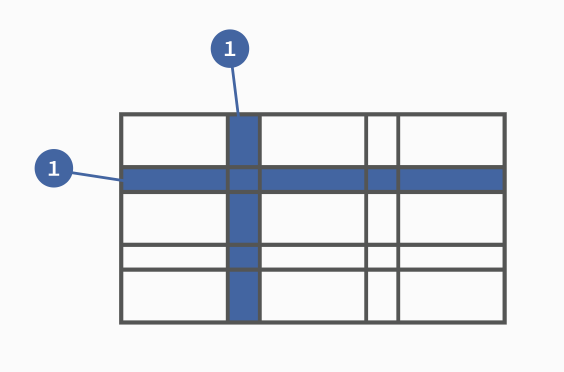
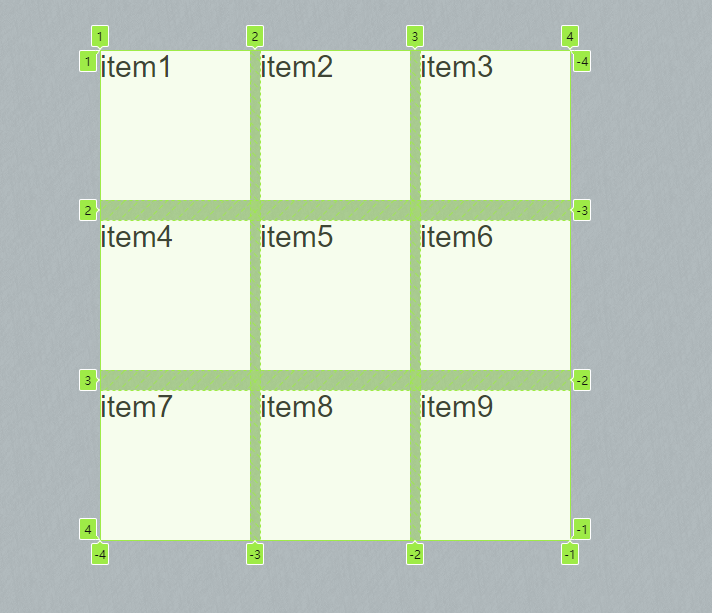
行和列的交叉区域,称为"单元格"(cell)。
正常情况下,n行和m列会产生(n*m)个单元格。比如,3行3列会产生9个单元格。
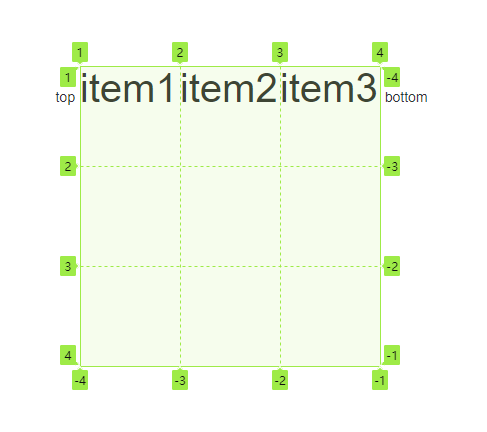
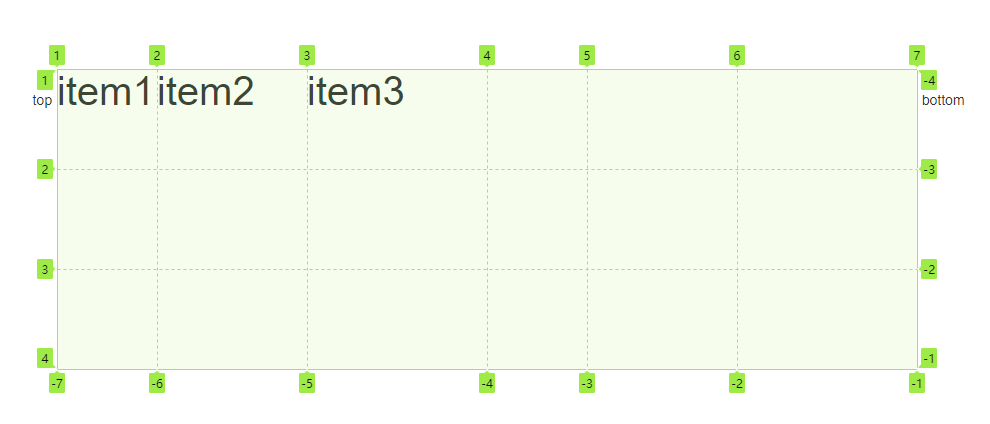
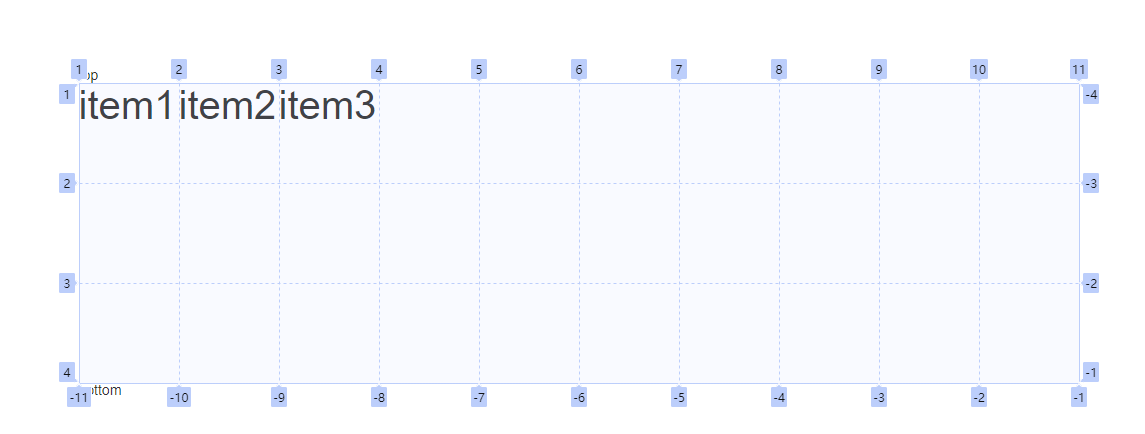
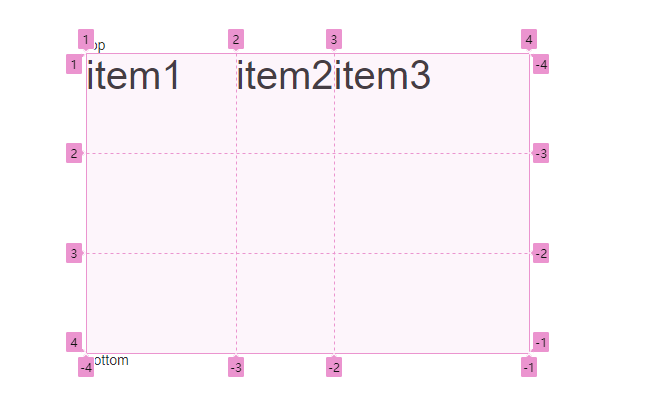
网格线
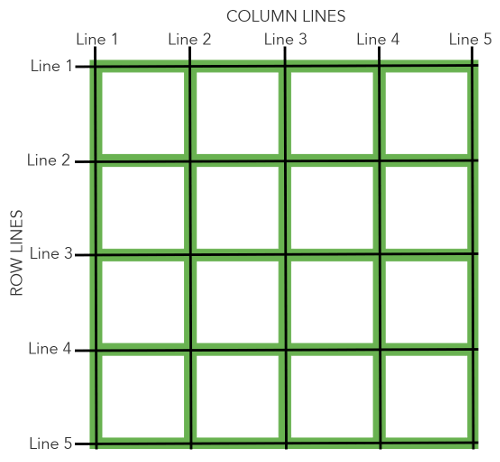
划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

容器属性
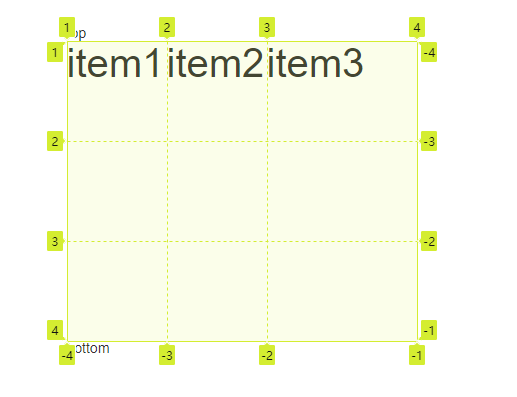
display 属性
div{
display:grid;
}

默认情况下容器都是块级元素,但是也可以设置未行内元素
div{
display:inline-grid;
}

注意: 使用grid布局,容器子元素项目(item) 的
floot、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns 和 grid-template-rows 属性
容器指定了网格布局后,划分行和列, grid-template-rows划定每一行行高, grid-template-columns 划分每一列列宽。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
/* 指定了一个三行三列的网格,列宽和行高都是100px(除了绝对单位也可以使用百分比) */

repeat
有时候写重复值很麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。
.container {
display: grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: repeat(3,100)px;
/* 重复某种模式 生成6列 */
grid-template-columns: repeat(3,100px 150px 180px);
}
repeat 接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值或模式

auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用
auto-fill关键字表示自动填充。
display: grid;
grid-template-columns: repeat(auto-fill, 100px);

fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。
如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
如果两列的宽度分别未2fr和1fr, 就表示后者是前者的一半。
.container {
display: grid;
grid-template-columns: 150px 1fr 2rf;
}

minmax()
表示一个长度范围 在范围内均可。 接受两个参数 最小值&最大值
.container {
display: grid;
grid-template-columns: 150px 150px minmax(1rf,150px);
}

auto 关键字
表示由浏览器自己决定长度。
.container {
display: grid;
grid-template-columns: 150px auto 150px;
}

网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字, 方便以后的引用。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
/* 网格布局允许同一根线有多个名字,比如[fifth-line row-5]。 */
}
row-gap、column-gap、grid-gap 属性
row-gap属性设置行与行的间隔(行间距),column-gap属性设置列与列的间隔(列间距)。
gap属性是 上面两个属性的合并简写形式
row-gap: 20px;
column-gap: 10px;
/*
简写方式 <grid-row-gap> <grid-column-gap>
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
*/
gap: 20px 10px;

grid-template-areas 属性
网格布局允许指定区域
area, 一个区域由单个或多个单元格组成。grid-template-areas属性用户定义区域。
.container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(3, 150px);
grid-template-areas: 'a b c' 'd e f' 'g h i';
}
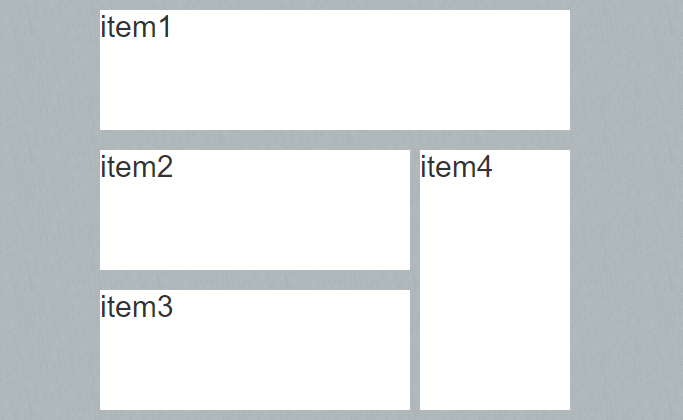
上面代码划分了9个单元格, 定义了a到i九个区域,对用9个单元格
现在将单元格合并为区域(如果一些区域不需要利用,则用.标识)
grid-template-areas: 'a a a '
'b b d'
'c c d';
/* 不用一些区域 */
grid-template-areas: 'a a . '
'b . b'
'c . c';
.item{
&:nth-of-type(1){
grid-area: a;
}
&:nth-of-type(2){
grid-area: b;
}
&:nth-of-type(3){
grid-area: c;
}
&:nth-of-type(4){
grid-area: d;
}
}

注意: 区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
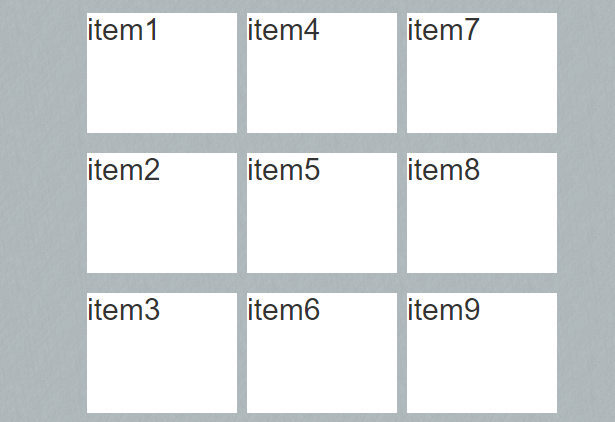
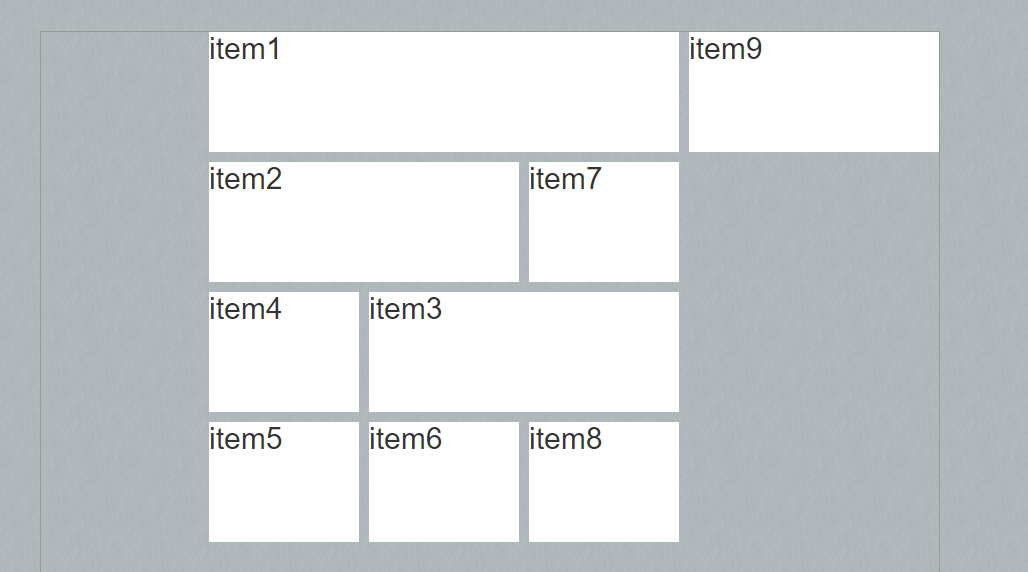
grid-auto-flow 属性
划分网格后,容器子元素会按照顺序自动放置在每一各(
row),默认先行后列,填满第一行在第二行, 先列后行(column)
grid-auto-flow: column;

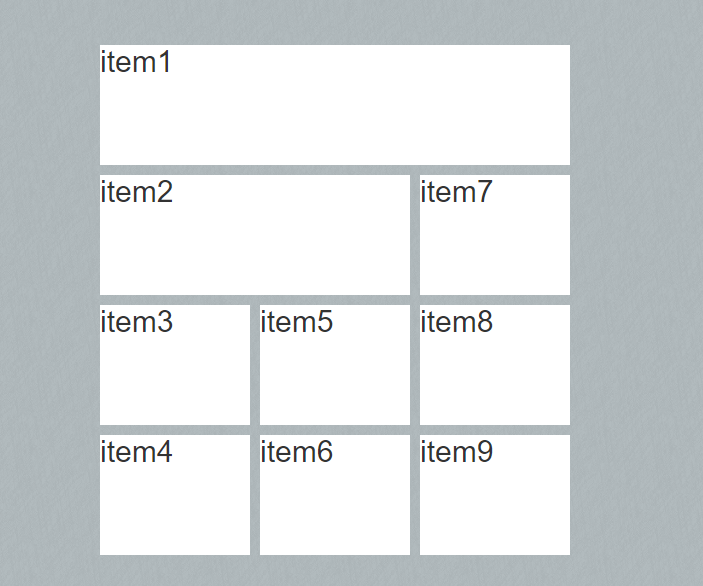
grid-auto-flow 属性除了设置成row 和 column ,还可以设置为 row dense 和 column dense。这两个值用于,指定项目指定位置之后,剩下的项目怎么自动放置。(尽可能紧密填满,尽量不出现空格)
grid-template-areas: 'a a a' 'b b .' 'c c .';
grid-auto-flow: column dense;

justify-items、align-items、place-items 属性
jusitify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
/* 以上两个属性的合并写法 <align-items> <justify-items>; 如果省略第二项默认与第一项相同*/
place-items: end end;
}
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
设置 place-items: end;, 项目都靠向了盒子的右下角

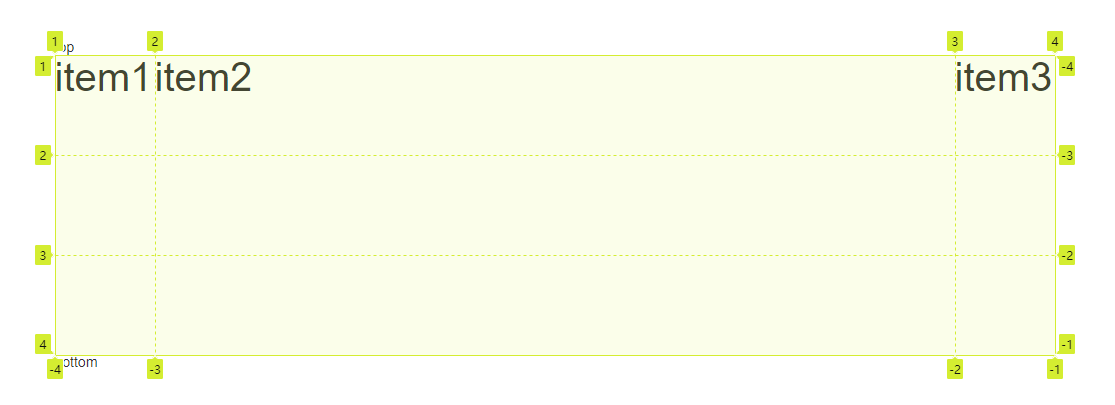
jusity-content 、 align-content 、 place-content 属性
jusitify-content属性设置整个内容区域在容器里面的水平位置(左中右),align-items 属性设置整个内容区域在容器里面的垂直位置(上中下)。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
/* place-content 属性是`align-content`属性和`justify-content`属性的合并简写形式。 */
place-content: <align-content> <justify-content>;
}
- start - 对齐容器的起始边框。
- end - 对齐容器的结束边框。
- center - 容器内部居中。
- stretch - 项目大小没有指定时,拉伸占据整个网格容器。
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
设置 justify-content: end;效果, 后续效果不一一展示。

grid-auto-columns grid-auto-rows 属性
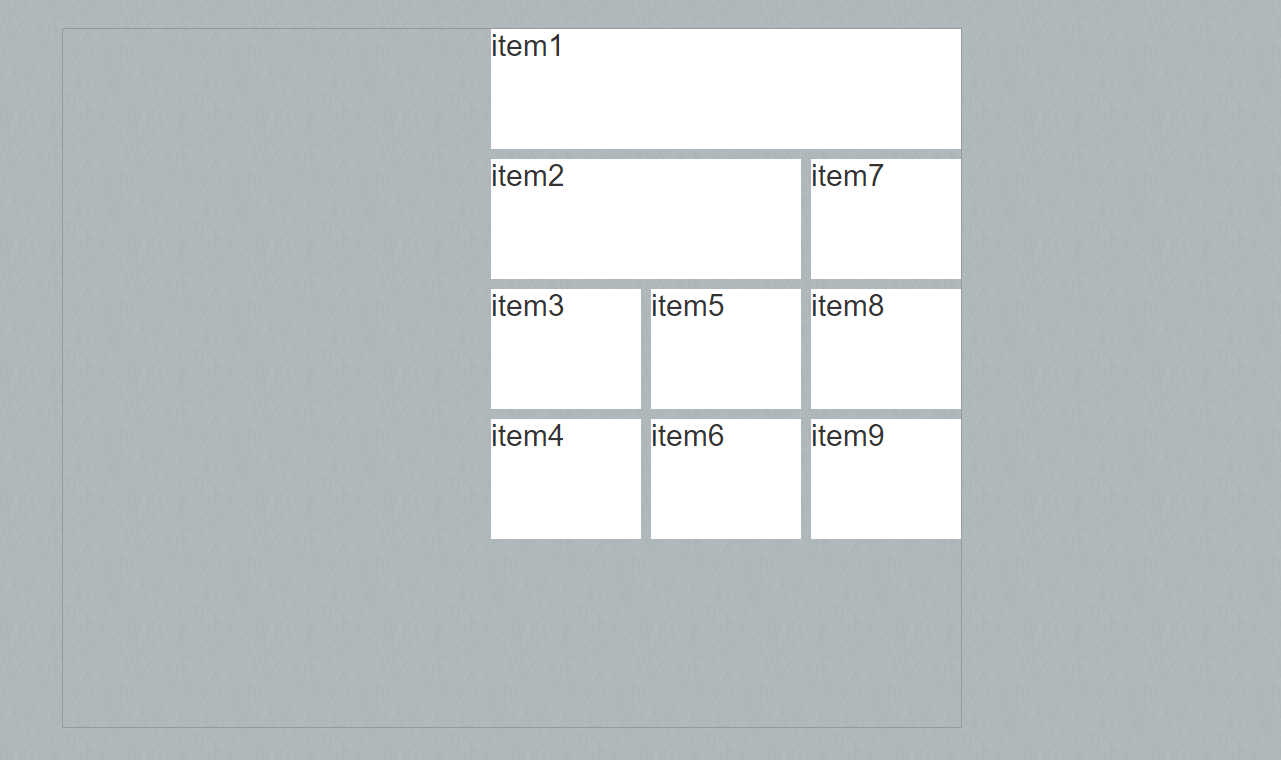
在现有网格规定显示之外,浏览器会自动生产多余的网格以便放置项目
grid-auto-columns grid-auto-rows属性用来设置超出的部分网格的列宽和行高,写法和grid-telpment-rows相同,如果不指定则根据单元格内容显示大小
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-columns: 250px;
}
item9 显示规定宽度(原始100px)

grid-template 、grid 属性
grid-template是grid-template-columns、grid-template-rows和grid-template-areas三个属性的合并简写
grid是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow是这六个属性的合并简写形式。
项目属性
以下属性定义在项目中(item)
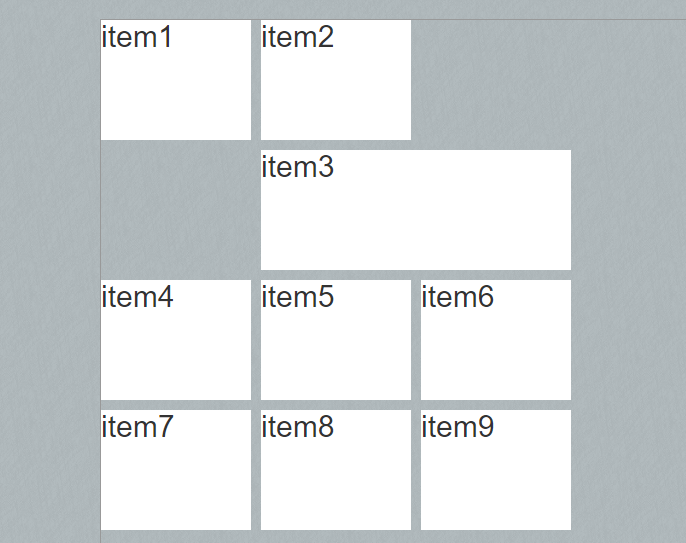
grid-columns-start / grid-columns-end / grid-rows-start / grid-rows-end 属性
项目可以指定位置显示 , 项目的四个边框 ,分别 定位在那根网格线
- grid-column-start属性:左边框所在的垂直网格线
- grid-column-end属性:右边框所在的垂直网格线
- grid-row-start属性:上边框所在的水平网格线
- grid-row-end属性:下边框所在的水平网格线
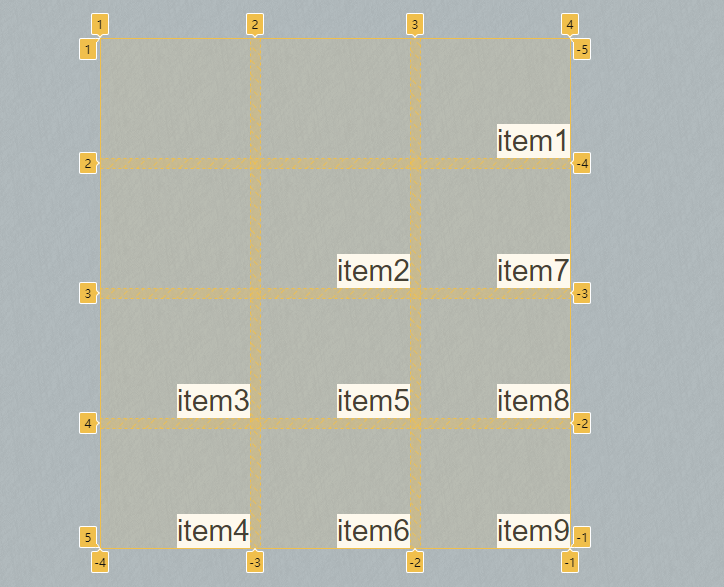
.item5{
grid-column-start: 2;
grid-column-end: 4;
}

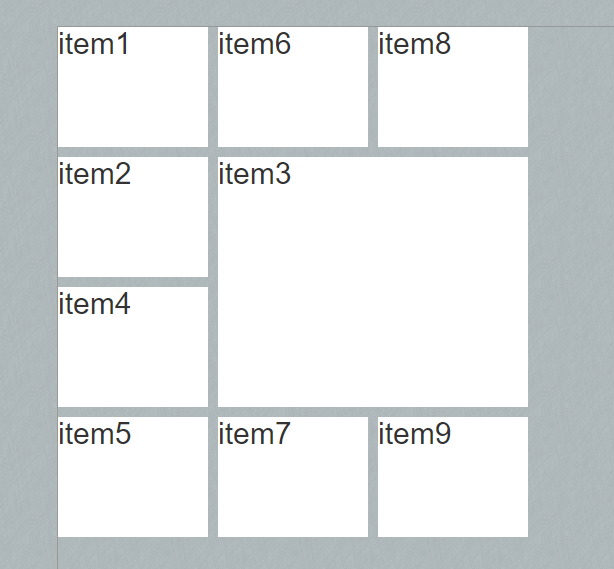
这个时候其他项目都是浏览器自动布局,位置由grid-auto-flow: columns; 属性决定

设置四个边框

除了四个属性的值
还可以使用网格线的名字grid-column-start: head-start;
使用span 关键字标识'跨域' 多少个网格grid-column-start: span 2;
如果出现项目重叠,则使用z-index属性指定项目的重叠顺序。
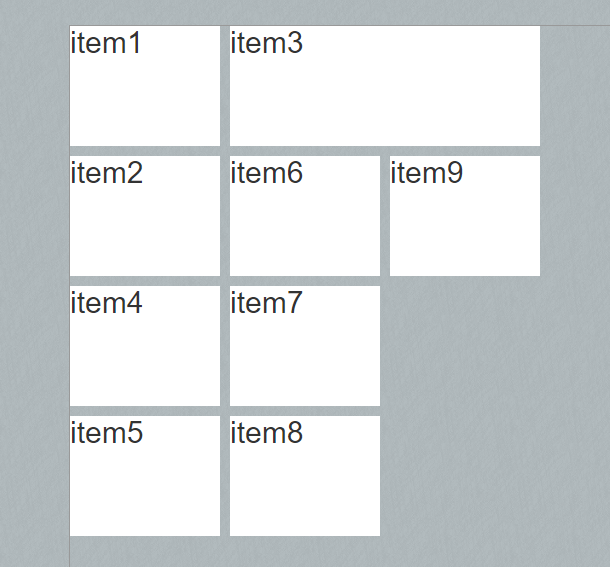
grid-column / grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
/* 示例 */
grid-column: 1 / 3;
grid-row: 1 / 2;
/* 使用 span */
grid-row: 1 / span 2;
/* 斜杠后面可以省略,默认跨越一个网格 */
grid-row: 1;
grid-area 属性
规定项目放在哪一个区域
grid-area: e;
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
/* 示例 */
grid-area: 1 / 1 / 3 / 3;
justify-self / align-self / place-self
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
place-self: <align-self> <justify-self>;
}
参考链接
本文参考阮一峰老师的CSS Grid 网格布局教程的文章供自己学习使用
查看文章
参考 MDN
查看文章