个人第三次作业
| 这个作业属于得课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign |
|---|---|
| 这个作业要求在哪里 | https://www.cnblogs.com/harry240/p/11524127.html |
| 这个作业目标 | 掌握原型设计 |
对比原型工具
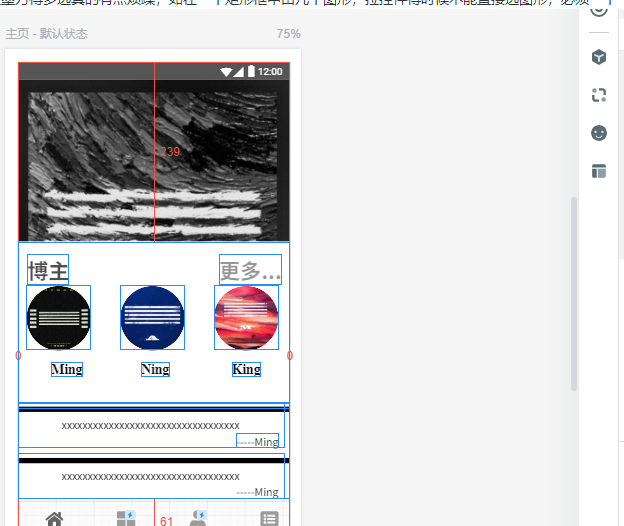
墨刀:

个人感觉墨刀操作比较简单,非常适用于英文不是特别好并且是新手使用得时候。页面得层级结构很明显并且页面之间得跳转很容易操作,并且能够分享当前得项目,供人观看。
但是墨刀得多选真的有点烦躁,如在一个矩形框中由几个图形,拉控件得时候不能直接选图形,必须一个一个点击就很麻烦。那墨刀很适合手机端得程序,他的很多控件也是适合手机端程序!
总体起来用着感觉很容易,挺适合新手使用的
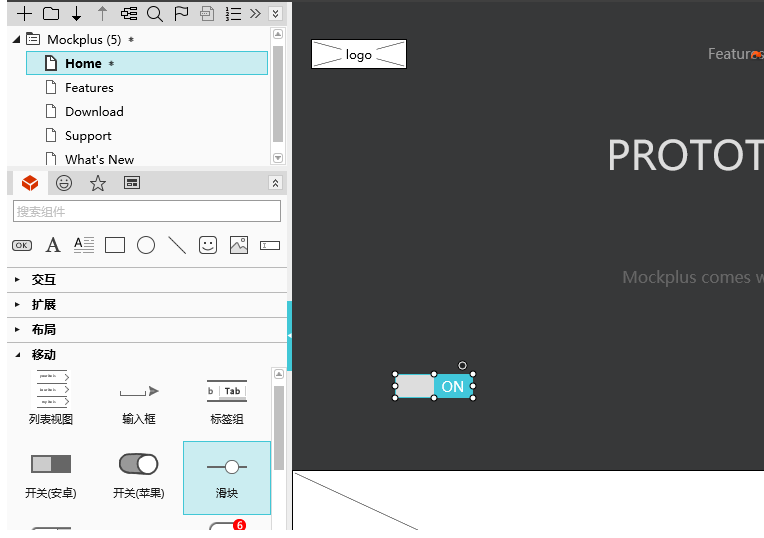
Axure RP

axure RP 对于新手个人感觉不太好操作,而且是纯英文。但是使用比墨刀要方便很多,并且有两个控件得边可以自动对齐,也可以进行页面得连接,由动态面板和中继器等强大得功能,但是不太容易懂。
对于较复杂得原型来说,axure 是最合适得。
Mockplus

Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计。跟墨刀很像,个人感觉墨刀更适合app那种得 而mockplus更适合网页得设计
总结:
Axure RP 相对其他两个原型设计工具使用更加方便,功能很多,但是交互比较麻烦,修改也比较繁琐,适用于较复杂得项目原型,那其他两种上我个人感觉大致上没有区别,都做到了简明得特点,适用于小型得项目或者是一个项目得版本demo。他制作得成本较低,学习比较简单,当然,可能在一些方面上与axure rp有点差距。
具体得选择我觉看考虑几点因素,1是项目的规模,2是时间成本,综合以上两点因素选择最适合的原型设计工具。那我个人建议我们应该花点时间学习axure ,他是当前功能最为全面的一个原型设计工具,熟悉掌握axure的使用,使得我们在原型设计上更加轻松。
需求分析:
正如作业要求上所说,这个app的用户可以说是有着3级,学生,助教以及教师,那每个用户的权限是不一样的,进行如下分析:
学生:应该具有登陆注册,博客的增删改查,查看我的班级,我的作业,我的成绩三个功能模块。
助教:具有登陆注册,班级管理,成绩管理,查看博客,博客评论功能。
老师:与助教类似,同样是登陆注册,班级管理,成绩管理,作业管理,查看博客,评论等功能。
统一:博客的查询和评论是所有用户都应有的职能。
三种用户对应三种不同的权限和职能,那再具体的开发中我们需要针对三种角色使用不同的方法。
为了便于用户的搜索和查询,再博客详情方面设置了搜索。再助教和老师的成绩管理,设置了两种不同的方式,以班级为主和以个人为主两种方式查看成绩,更加有针对性的管理学生。那作业发布时老师独有的权限,为了再班级众多的情况下,同样是设置了以班级为单位发布作业,更加清晰,不易混乱。
原型分享:
app原型: app原型
完整设计:

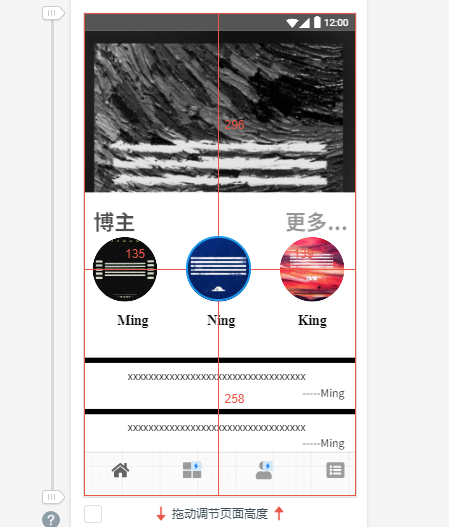
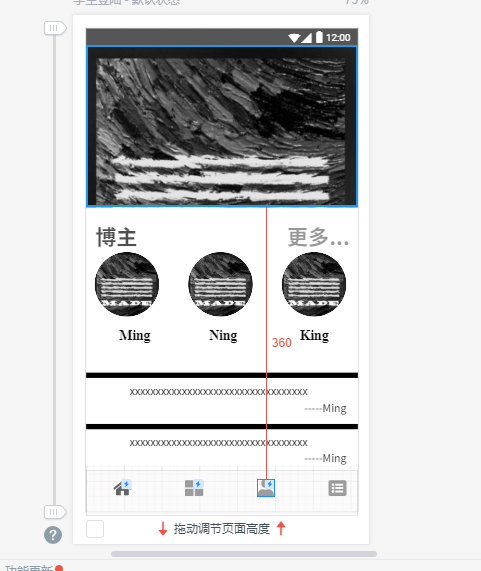
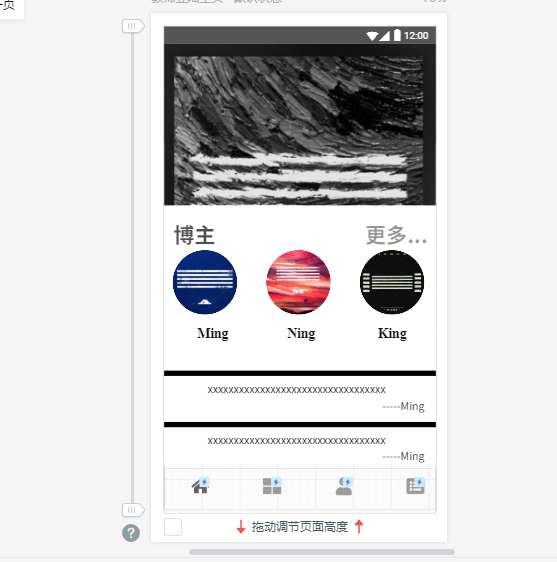
主页点击底部菜单栏第二个可以看到博客列表 第三个登陆。

登陆分为三种角色,这里是为了区分,实际上时职能有一个登陆按钮,后台会识别角色。
学生功能:

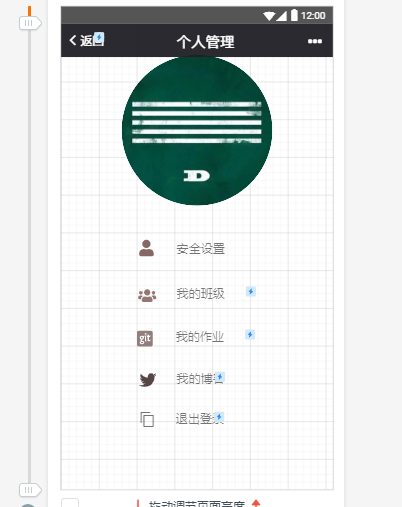
主页与未登录前基本一致,底部第三个为个人界面。

个人页面 可以查看自己班级 博客 作业 退出登陆。



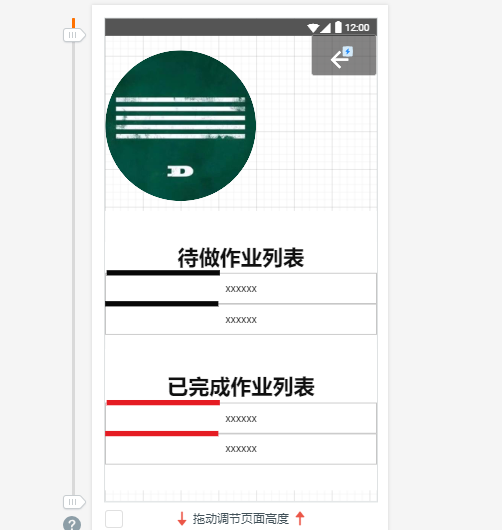
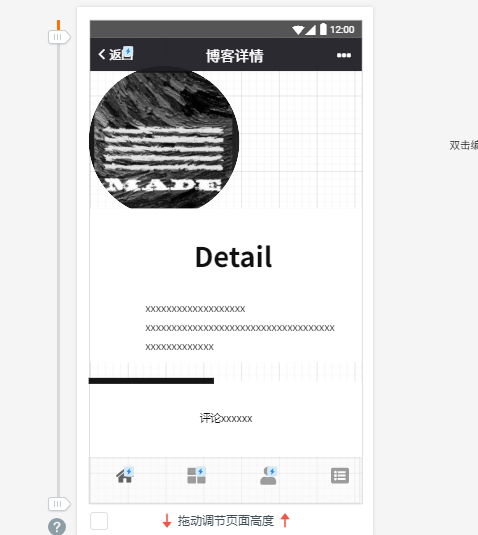
点击博客可以查看博客详情

教师助教:

与学生的基本一致 但是第三个连接是教师的个人界面!
四个选项对应四个页面

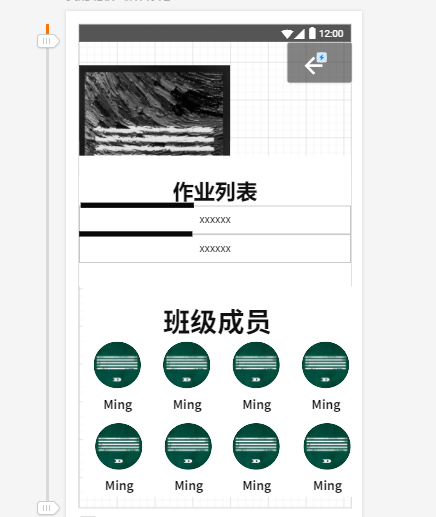
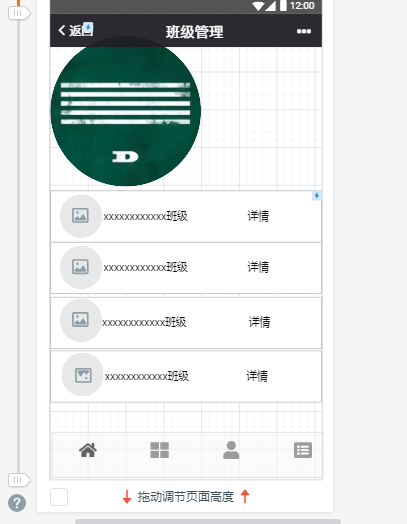
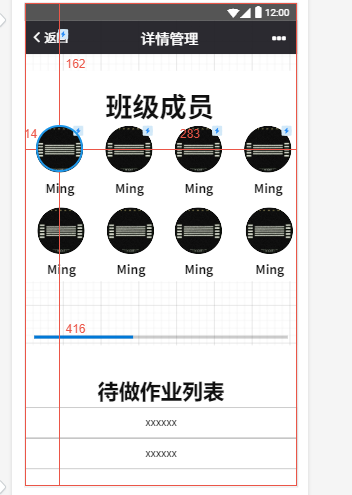
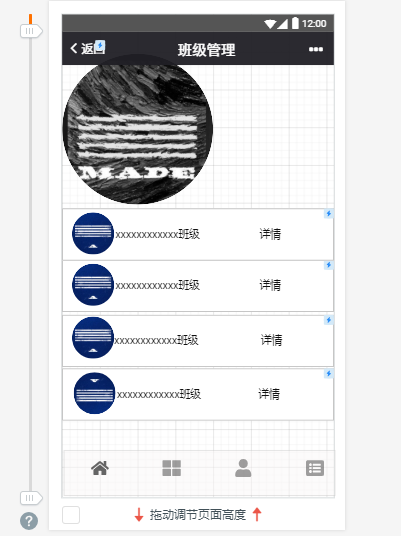
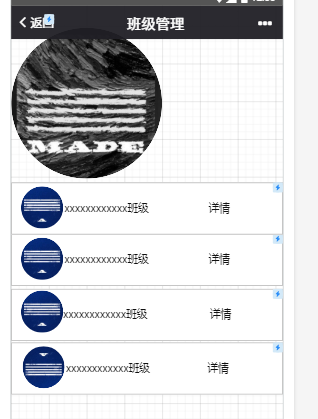
班级管理 ,点击可以由班级详情。点击班级成员由成员的成绩列表



点击班级可以操作班级成绩

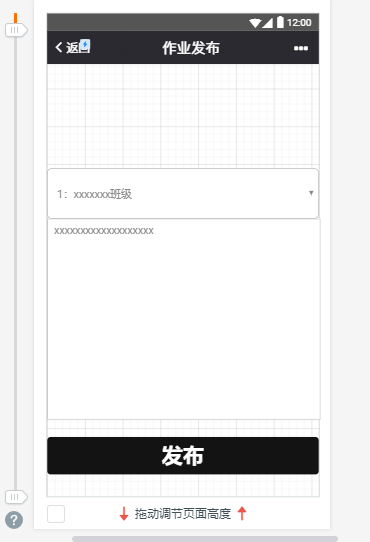
作业发布

可以选择班级
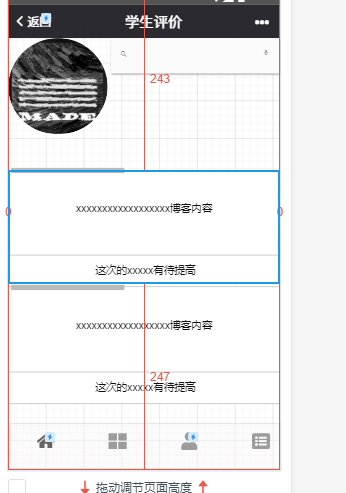
查看博客不再给出 与上述一样 助教方面的与老师方面的基本一直,但是多了一个学生评论
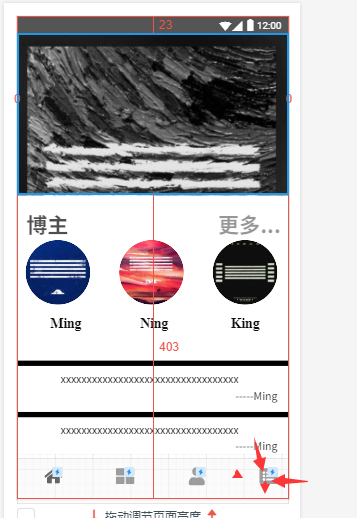
教师登陆的主页可以进入,点击红箭头所标记的按钮
结尾
第一次使用,感觉由很多的不熟悉,但当做出来的时候还是比较符合自己的遇期的,但是我做的时候感觉就是连接乱,有些控件不能达到自己的效果,或者说不太会用这个墨刀的状态工具,还需要继续努力






