我开源了一个短视频应用(Go+React)|DouTok2.0 项目介绍
前言
大家好,这里是白泽,拖更了一段时间,抱歉。在 DouTok2.0 可以初步允许大家接入开发之后,这篇文章才得以出炉。
DouTok:一个开源的 web 端的短视频应用,采用微服务架构,包含前后端(React & Go),DouTok 正处在开发初期,目前已经完成了 基础的用户注册、登录、用户信息管理、视频上传、视频列表展示、评论、点赞、收藏等功能。

为什么要有 V2 版本:
例如:DouTok 是字节跳动青训营的参赛作品,但 DouTok1.0 版本的微服务划分不够合理,拆的过于零碎,也许看起来很“微服务”,但与实际工作生产环境上的服务划分却背道而驰,微服务的划分不应过分追求“微”,而是适应项目发展,在完善基本设计的前提下进行拆分。
让 DouTok 继续扩张的另一个卡点是其本身没有前端,只能依赖青训营中提供的“抖声”APP。为了让 DouTok 顺利扩张,所以我们决定开发一个全新的V2版本。在V2版本中,DouTok 减少了服务的划分,增加了前端项目,虽然现阶段依然不够完整,但是已经具备了继续扩张的土壤。
对参与过 DouTok1.0 维护的所有同学表示感谢!

后续规划
-
前端:
- 功能:页面布局协调,以及事件跳转完善等
- 性能:React 组件优化与提炼等
-
后端:
- 功能:聊天系统(IM)、视频推荐、消息推送、私信等功能
- 性能:可观测性、压力测试,缓存 or 消息队列接入等
参与贡献
无论你是前端开发者还是后端开发者,都可以参与到 DouTok 的开发中来,我们欢迎你的加入!
🌟 仓库地址:https://github.com/cloudzenith/DouTok
🔥 如何参与贡献:https://cloudzenith.github.io/DouTok/community
🐧 QQ群: 622383022
📺 B站讲解:白泽talk
🔑 开源学习仓库:go-learning
快速开始
本教程将带领你从零开始,循序渐进搭建并启动 DouTok 项目,若读者已具备相关知识,可选择性阅读。
所有信息参考文档站(非常详细): https://cloudzenith.github.io/DouTok/docs/quickstart/
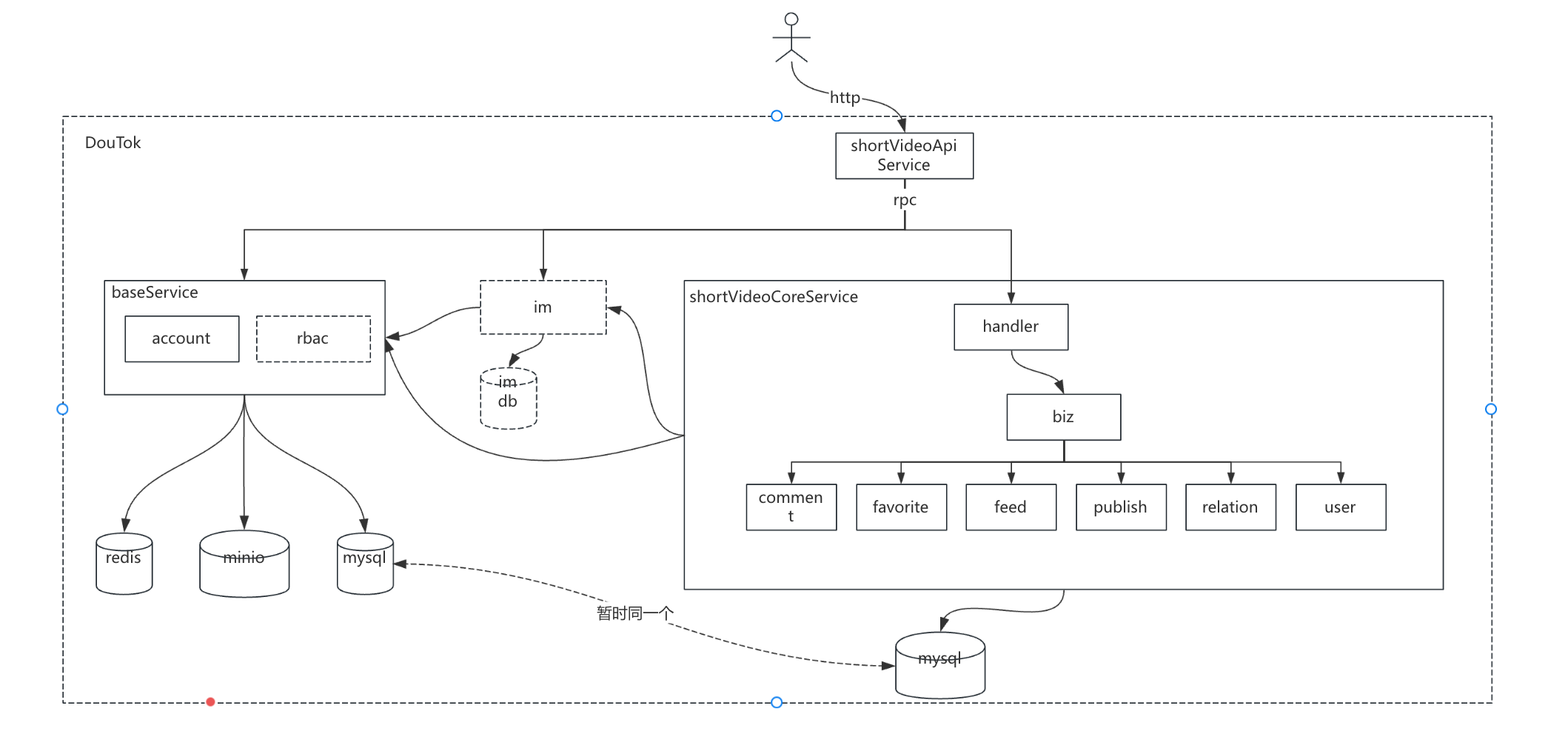
项目架构

主要目录
这是一个巨仓项目,所有的服务都在这个仓库中,目录结构如下:
- backend: 后端服务
- frontend: 前端服务
- test: 测试
- deploy: 部署
- docs-site: 文档站
- env: 依赖环境部署
- sql: 数据库脚本
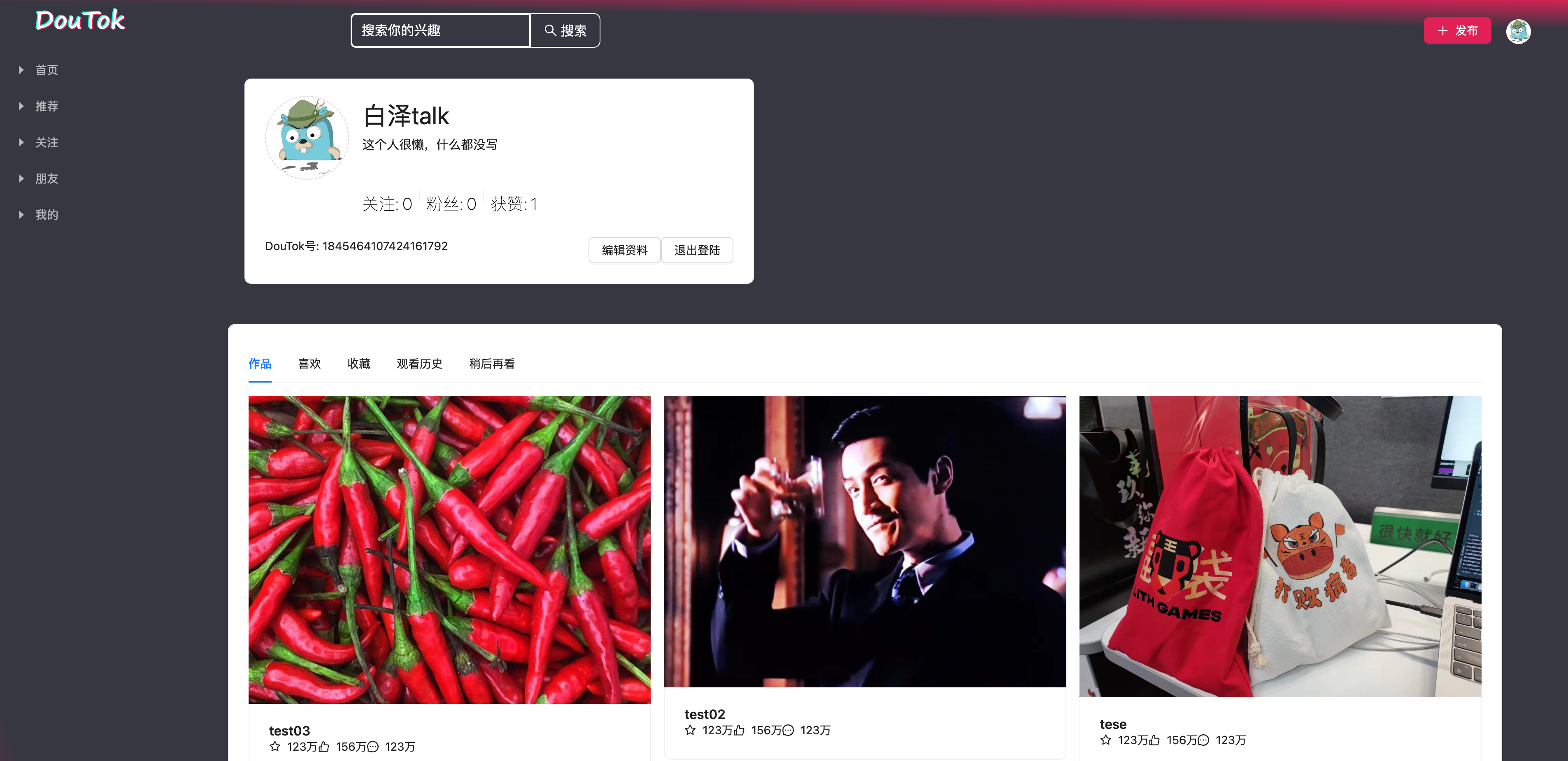
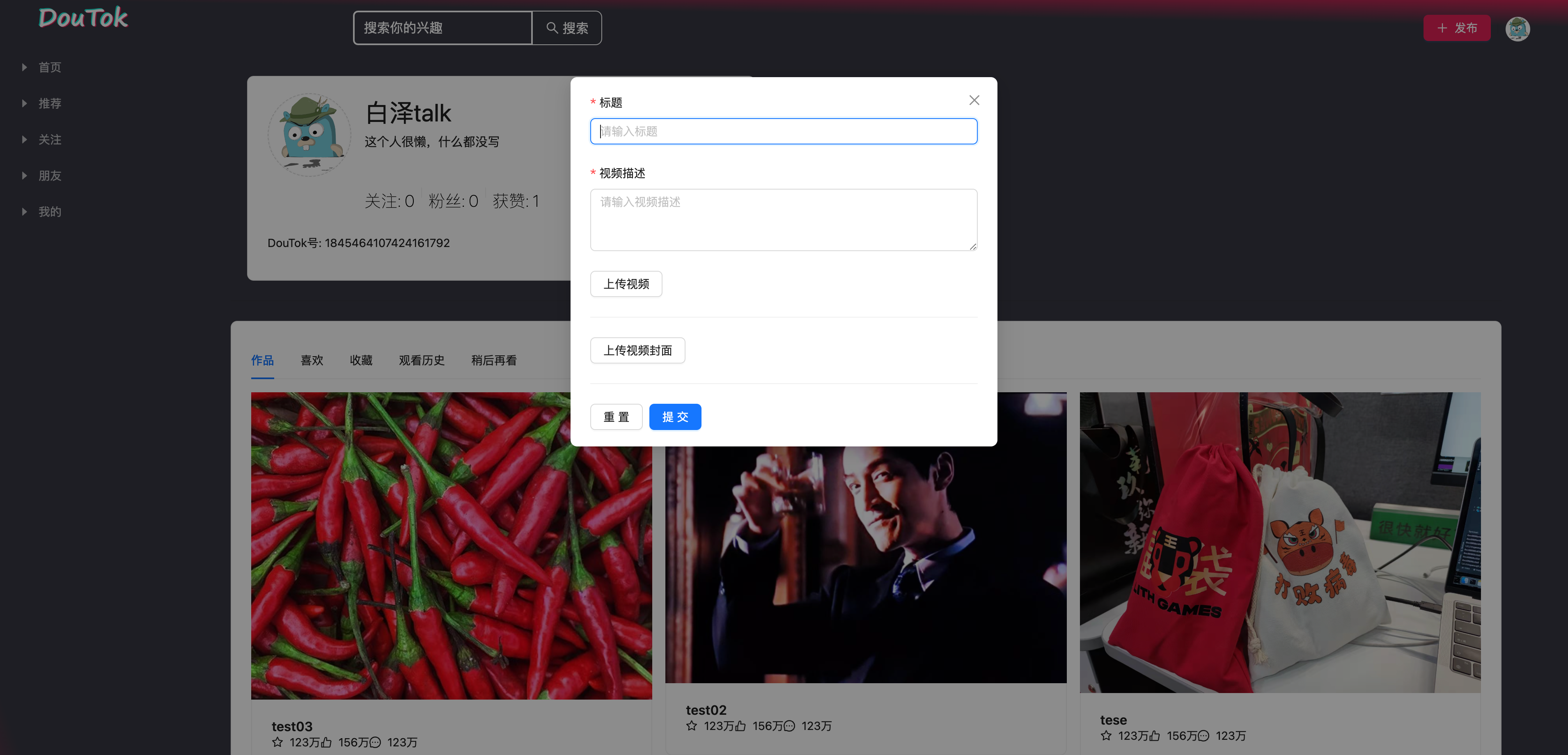
页面展示
- 上传视频

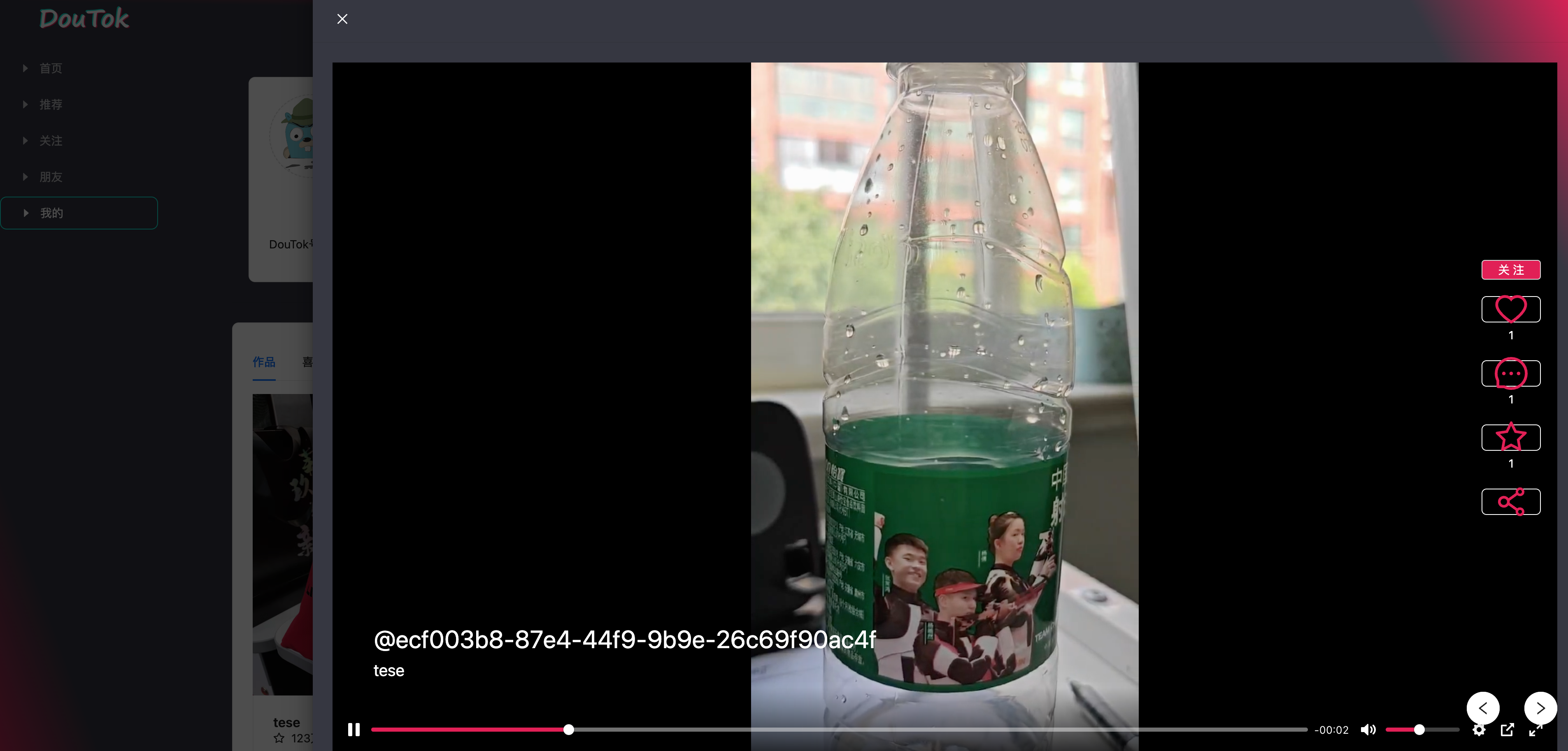
- 视频

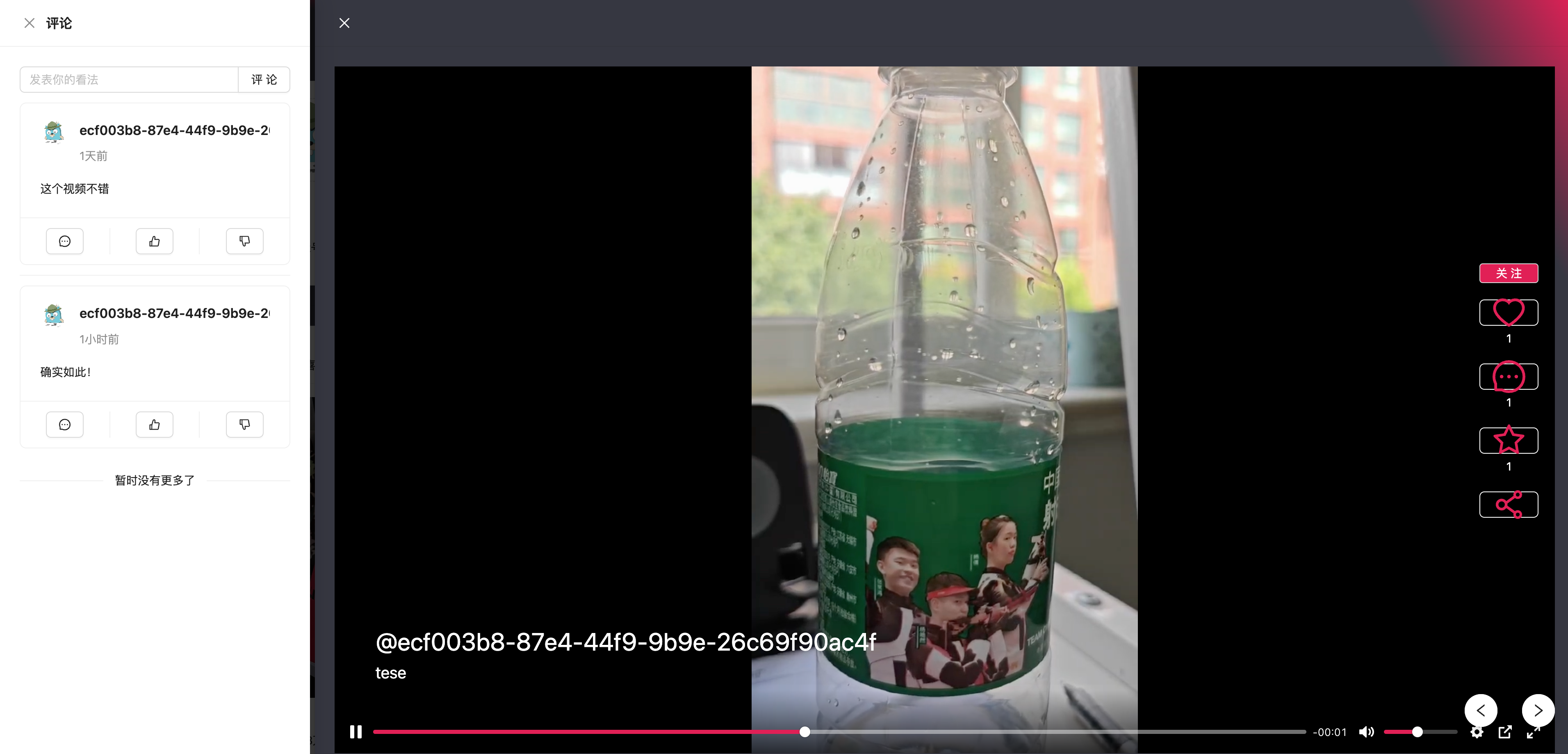
- 评论 & 点赞 & 关注

环境准备
-
Golang 1.22+
-
Node 14.17+
-
React.js + Next.js
-
JetBrains GoLand/WebStorem
-
VSCode
-
Docker
必要组件配置及启动
- Consul: 通过
backend/gopkgs/launcher提供能力,所有后端服务均自动注册到Consul中 - Redis: 缓存
- MySQL: 持久化存储
- MinIO: 对象存储
- RocketMQ: 消息队列(不是必须)
- 找到
env/basic.yml文件,通过命令docker-compose -f ./env/basic.yml up -d启动Consul, Redis, MySQL, MinIO
(2、3步不是必须) - 找到
env/rocketmq/broker.conf文件,将brokerIP1修改为本地局域网IP - 找到
env/rocketmq.yml文件,通过命令docker-compose -f ./env/rocketmq.yml up -d启动RocketMQ
MySQL库表结构同步
- 进入
sql目录 - 检查
sql/Makefile文件,其中涉及的MySQL连接需注意应与本地环境一致 - 安装 goose 工具,执行
go install github.com/pressly/goose/v3/cmd/goose@latest - 执行
make up命令,MySQL库表结构会同步到本地
启动后端服务
编译运行
- 进入
backend目录下除gopkgs外的所有服务目录,依次go run cmd/main.go启动服务
镜像运行
- 进入
backend目录下除gopkgs外的所有服务目录,执行make build以编译Docker镜像 - 进入
env目录,检查configs下各个配置文件,应与本地环境保持一致,特别是./baseservice/config.yaml中,minio.default.host需要改成本机局域网IP - 进入
env目录,执行docker-compose -f backend.yml up -d启动所有后端服务
启动前端服务
- 进入
frontend/doutok目录,执行pnpm install安装依赖 - 执行
pnpm dev启动前端服务,通过 http://localhost:23000 访问
小结
持续更新中,欢迎关注。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET10 - 预览版1新功能体验(一)
2019-10-30 背包问题之0-1背包,多重背包,完全背包简单模板(个人笔记,可能有误)