前端篇:
1:下载好IDEA和Flash CS6
2:配置IDEA
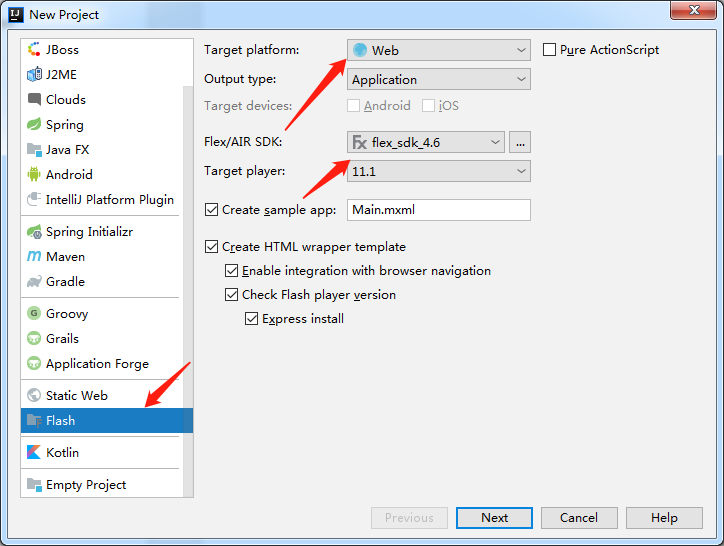
打开IDEA,点击创建新项目,选择Flash项目。

一开始没有装Flex SDK的界面会显示红色的none字样,这时需要找到自己下载好的Flex SDK
下载地址:
https://www.adobe.com/devnet/flex/flex-sdk-download.html 选择4.6版本的就行了
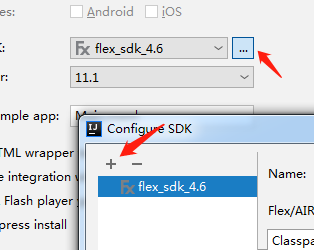
下载后通过上面的界面选择下载好的文件夹。(先点击三个点的选择框,然后点击出现的提示框里的加号,找到刚刚下载的sdk总文件导入即可)

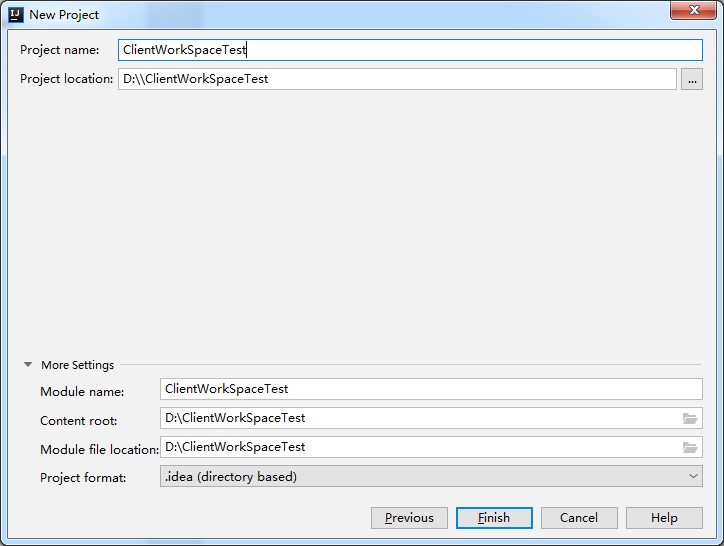
接下来点击next,进入创建项目名环节,然后点击finish。

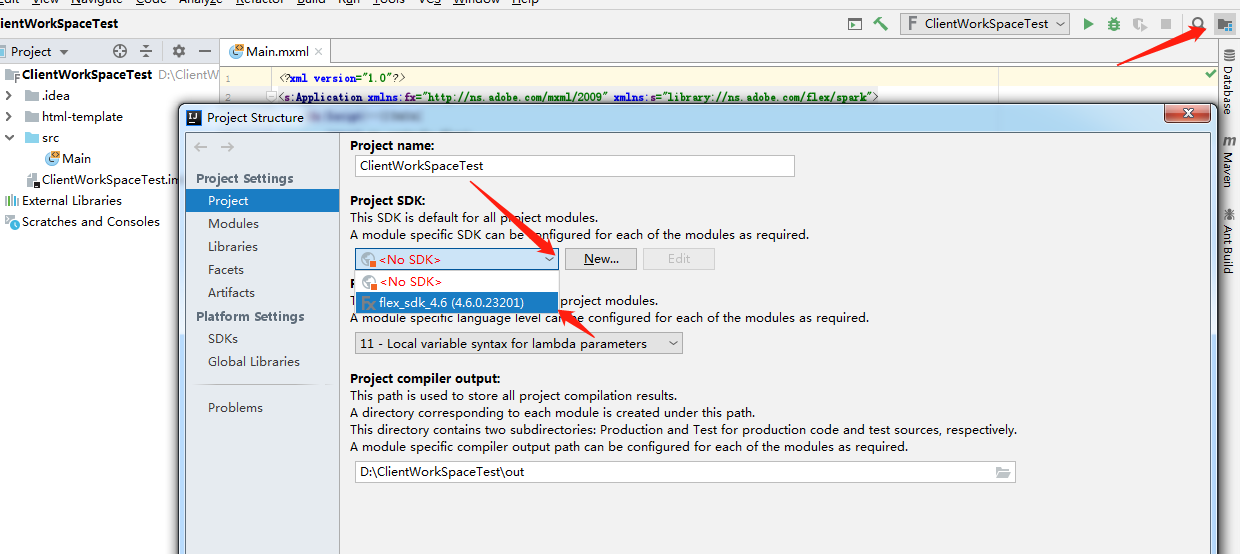
然后点击IDEA右上角的图标,选择Project SDK找到刚刚下载的flexSDK

点击ok后,对于IDEA的配置暂时暂时告一阶段。
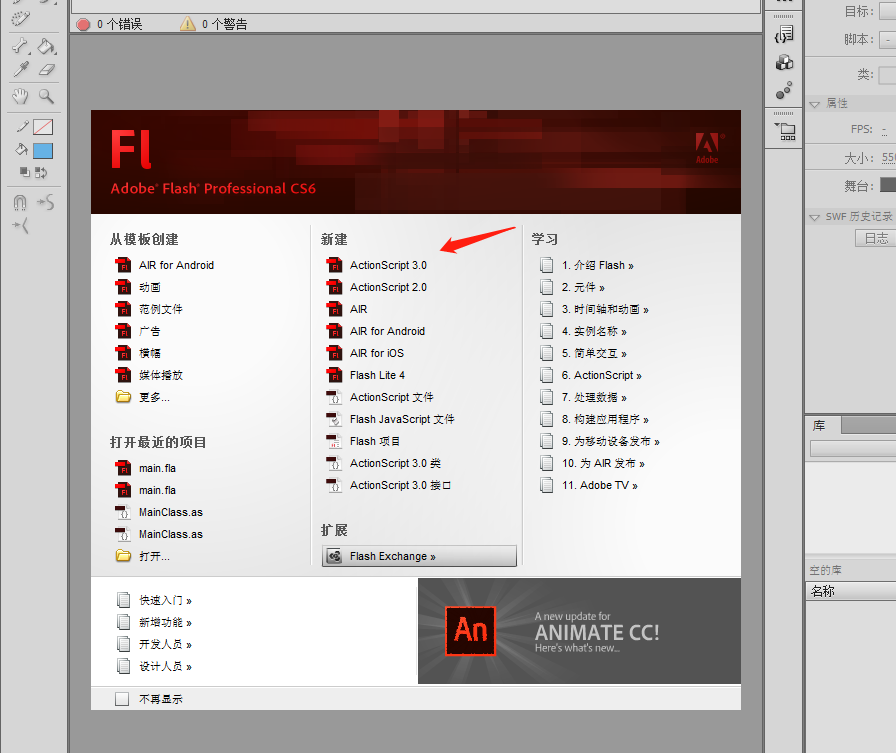
3:配置FLASH CS6
点开后,选择新建ActionScript3.0文件

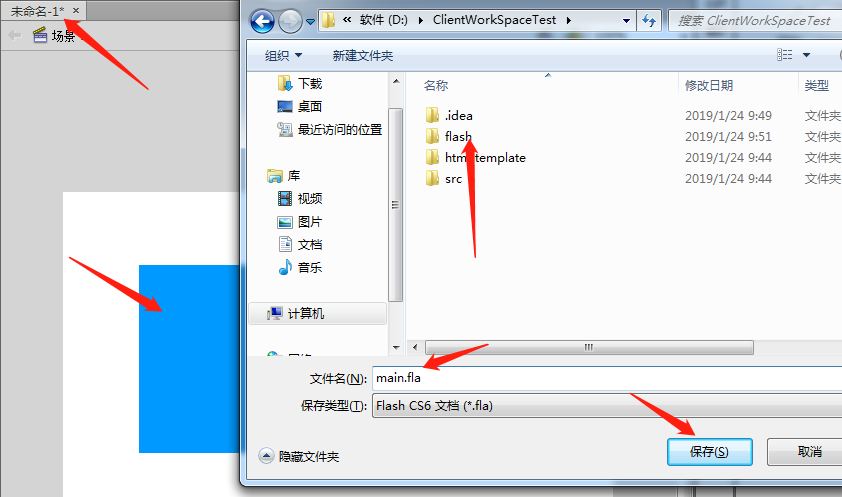
一开始新建的AS .fla文件是空白的,并且没有保存的文件

我们随意放入几个控件,然后保存到我们刚刚在IDEA创建的项目里(并且,先在项目根文件下创建一个flash文件夹用来保存flash文件)
然后,将.fla文件命名为main.fla后(名字随意),放入flash文件夹里。
4:将FLASH CS6的脚本关联到IDEA里创建的类

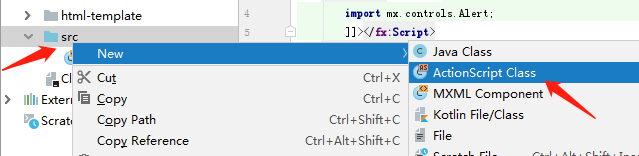
在src文件点击右键新建ActionScript Class类,写好类名

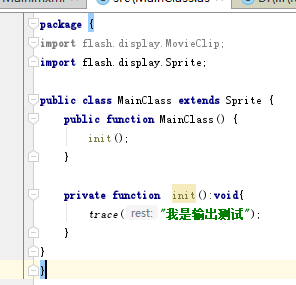
我们可以改一下新建好的类内容:

5:将FLASH CS6刚刚新建的main.fla的脚本配置一下

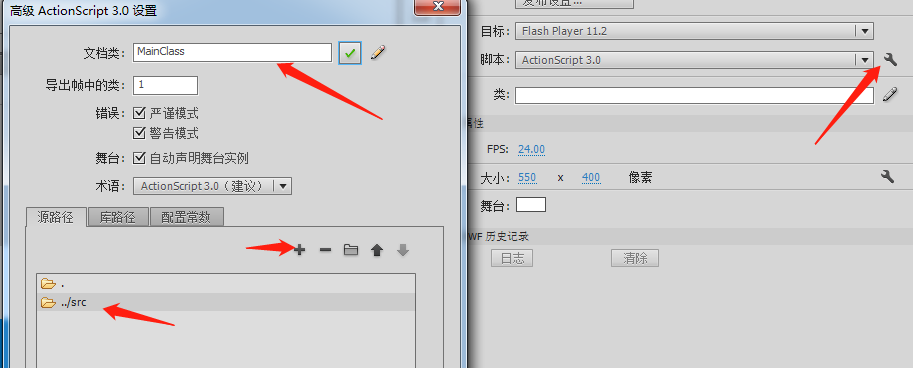
点击右边的小扳手,先在下方点击加号配置类路径(由于main.fla放在项目文件flash里,所以使用../src路径找到类)
然后写好刚刚在IDEA创建的类名MainClass(可以点击绿色的勾号来检测是否找到该类)
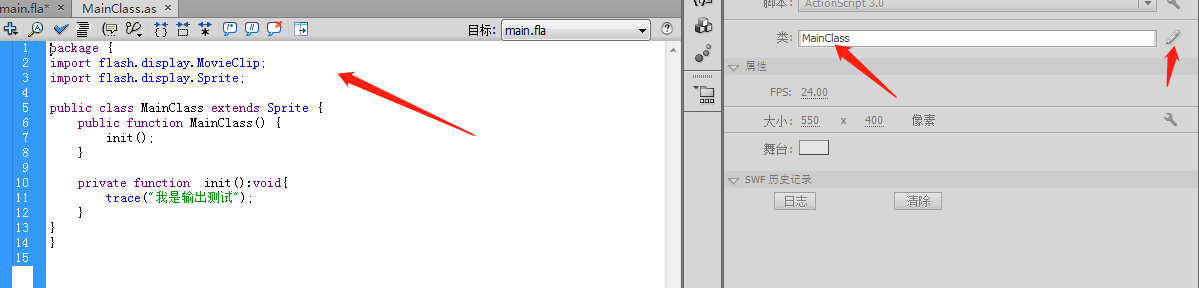
点击确定后,可以如下图查看脚本

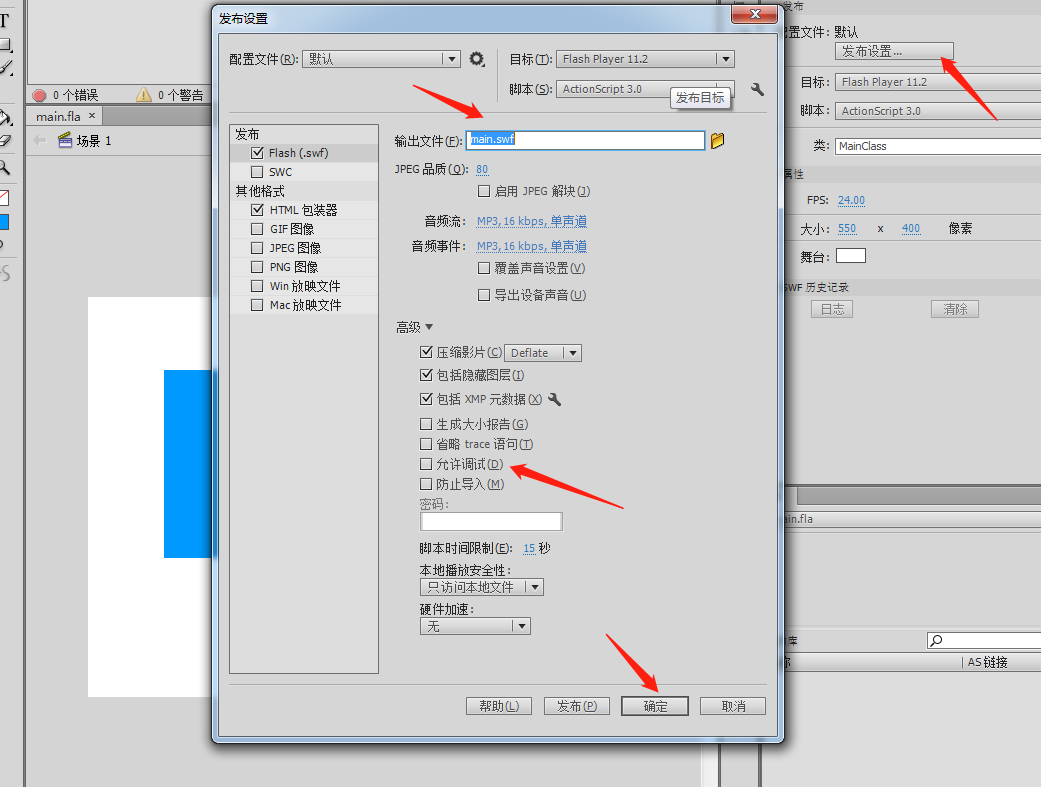
最后要操作FLASH CS6的一步就是发布了 (如下图记得关闭之前打开的脚本文件才能选择发布设置哦)记得勾上允许调试

点击发布后再选择确定,上面的main.swf输出文件就是待会我们要在IDEA关联的文件
 去到项目flash文件下会发现刚刚发布的文件
去到项目flash文件下会发现刚刚发布的文件
6:在IDEA关联swf文件进行调试
 选择Edit Configgurations选项
选择Edit Configgurations选项

选择URL or local file关联刚刚发布的swf文件。
这里要注意的是Options配置:
这个是需要关联一个debug播放器。可以去网上下载一个。然后放到项目根目录下。
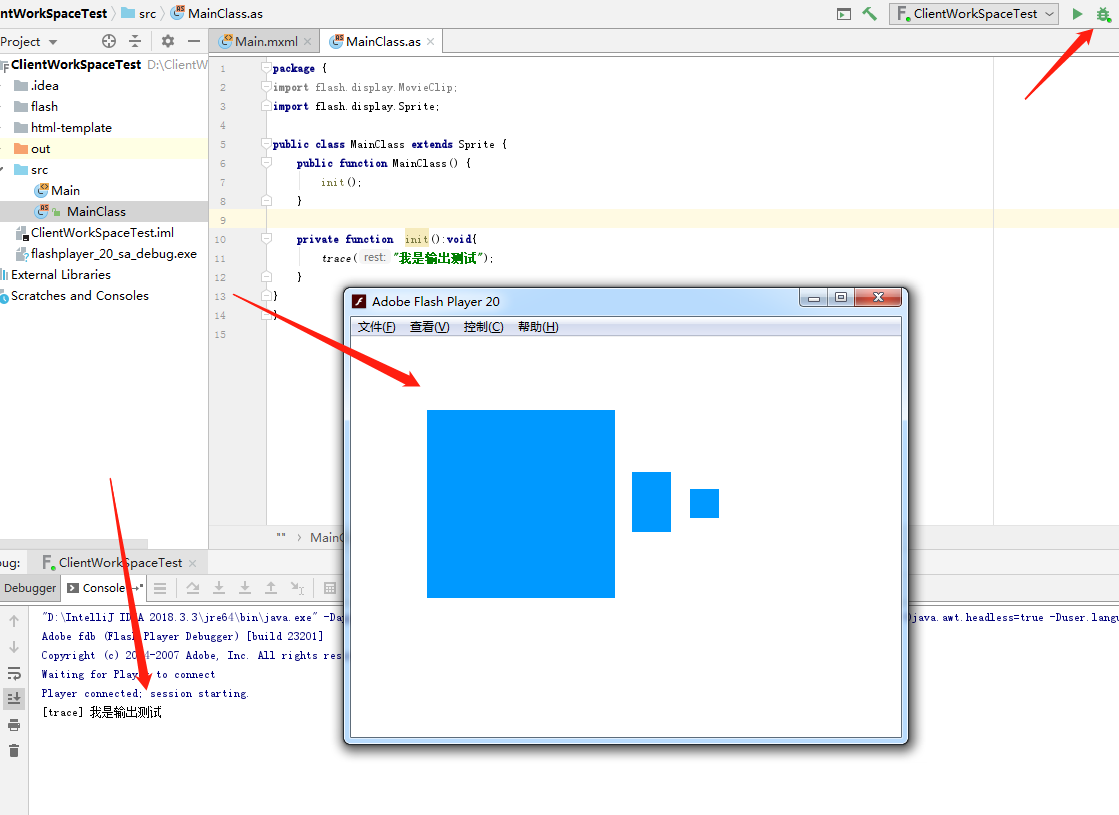
最后我们点击运行三角符旁边的小虫子进行调试运行

至此,IDEA和FLASH CS6的关联配置到此结束!!
欢迎留言讨论!!!!!!!!!!



