集腋成裘-06-angularJS -angular_02

1.0 选项卡
其中涉及到了三目运算符号;

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <style> #div input { background: #ccc; } #div input.active { background: #ffd800; } #div div { width:300px;height:300px;background:#ccc;border:1px solid black; } </style> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { $scope.now = 0; $scope.arr = [{ name: '电视', content: "电视内容" }, { name: '电影', content: "电影内容" }, { name: '音乐', content: "音乐内容" }]; $scope.fn = function (n) { $scope.now = n; } }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input ng-repeat="v in arr" type="button" value="{{v.name}}" class="{{now==$index?'active':''}}" ng-click="fn($index)"> <div ng-repeat="v in arr" ng-show="now==$index">{{v.content}}</div> </div> </body> </html>


<!DOCTYPE html> <html lang="en" ng-app="test"> <head> <meta charset="UTF-8"> <title>Tab 标签</title> <style> body { margin: 0; padding: 0; background-color: #F7F7F7; } .tabs { width: 400px; margin: 30px auto; background-color: #FFF; border: 1px solid #C0DCC0; box-sizing: border-box; } .tabs nav { height: 40px; text-align: center; line-height: 40px; overflow: hidden; background-color: #C0DCC0; display: flex; } nav a { display: block; width: 100px; border-right: 1px solid #FFF; color: #000; text-decoration: none; } nav a:last-child { border-right: 0 none; } nav a.active { background-color: #9BAF9B; } .cont { overflow: hidden; /*display: none;*/ } .cont ol { line-height: 30px; } </style> <script src="../Scripts/angular.min.js"></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { $scope.titles = [{ id: 'local', name: '国内新闻' }, { id: 'global', name: '国际新闻' }, { id: 'sports', name: '体育新闻' }, { id: 'funny', name: '娱乐新闻' }]; $scope.changeTab = changeTab; $scope.type = "local"; function changeTab(type) { $scope.type = type; }; }); </script> </head> <body> <div class="tabs" ng-controller="cont1"> <nav> <a href="javascript:;" ng-repeat="title in titles" ng-cloak ng-click="changeTab(title.id)" ng-class="{active: type==title.id}">{{title.name}}</a> </nav> <div ng-switch on="type"> <section class="cont" ng-switch-when="local"> <ol> <li>我是国内新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> <section class="cont" ng-switch-when="global"> <ol> <li>我是国际新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> <section class="cont" ng-switch-when="sports"> <ol> <li>我是体育新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> <section class="cont" ng-switch-when="funny"> <ol> <li>我是娱乐新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> </div> </div> <script> </script> </body> </html>

1.1 监视器

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { $scope.arr = [12,13]; $scope.addEnum = function (n) { $scope.arr.push(15); } $scope.$watch('arr', function () { alert('深度监视,第三个参数需要赋值为True') },true) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input type="button" value="添加" ng-click="addEnum()"> <div>{{arr}}</div> </div> </body> </html>
1.2 定时器

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope, $interval) { $scope.a = 0; var timer = $interval((function () { $scope.a++; if ($scope.a == 100) { $interval.cancel(timer);//关闭定时器 } }),50) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <div>{{a}}</div> </div> </body> </html>
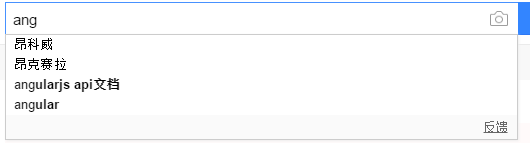
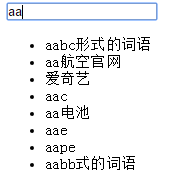
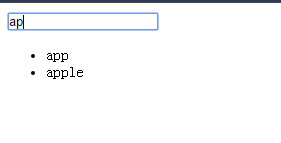
1.3 跨域请求
获取到百度的搜索框数据


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope, $http) { $scope.arr = []; $scope.str = ""; $scope.$watch('str', function () { $http.jsonp('http://suggestion.baidu.com', { params: { wd: $scope.str, cb: 'JSON_CALLBACK' } }).success(function (json) { $scope.arr = json.s; }).error(function () { alert("失败了"); }); },true) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input type="text" ng-model="str"> <ul> <li ng-repeat="s in arr"> {{s}} </li> </ul> </div> </body> </html>

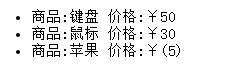
1.4 过滤器(自定义过滤器)
上一篇中有说过系统中自带的一些过滤器,但是多数情况下自带的过滤器不能满足实际业务需求,这时候我们就需要自定义一些过滤器.

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { $scope.arr = [{ name: '键盘', count: 20, price: 50 }, { name: '鼠标', count: 10, price: 30 }, { name: '苹果', count: 30, price: -5 }]; }); //格式化 app.filter('名字',function(){} //) //注意filter放置的位置 app.filter('my_filter', function () { var a = "¥"; //初始化 return function (input) { if (input < 0) { return a+'(' + (-input) + ')'; } else { return a+input; } } }); </script> </head> <body ng-controller="cont1"> <ul> <li ng-repeat="item in arr"> 商品:{{item.name}} 价格:{{item.price|my_filter}}</li> </ul> </body> </html>

过滤器可以传参数 return function (input,arg) {}

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { $scope.arr = [{ name: '键盘', count: 20, price: 50 }, { name: '鼠标', count: 10, price: 30 }, { name: '苹果', count: 30, price: -5 }]; }); //格式化 app.filter('名字',function(){} //) //注意filter放置的位置 app.filter('my_filter', function () { return function (input,arg) { if (input < 0) { return arg + '(' + (-input) + ')'; } else { return arg + input; } } }); </script> </head> <body ng-controller="cont1"> <ul> <li ng-repeat="item in arr"> 商品:{{item.name}} 价格:{{item.price|my_filter:"¥"}}</li> </ul> </body> </html>
过滤器传递过个参数

filter('ApproveStatus', function () {//数据状态 return function (input, nextRoleName, FinType) { debugger; if (input=='0') { return '草稿'; } else if (input == '1') { return nextRoleName+'审批中'; } else if (input == '2') { if (FinType == '1') { return '总经理审批通过,待付款'; } else { return '总经理审批通过,待收款'; } } else if (input == '3') { if (FinType == '1') { return '付款完成'; } else { return '收款完成'; } } else { return ""; } }; }) 前台调用处,注意参数之间:分割 {{E.ApproveStatus|ApproveStatus:E.BtnRight.nextRoleName:'1'}}
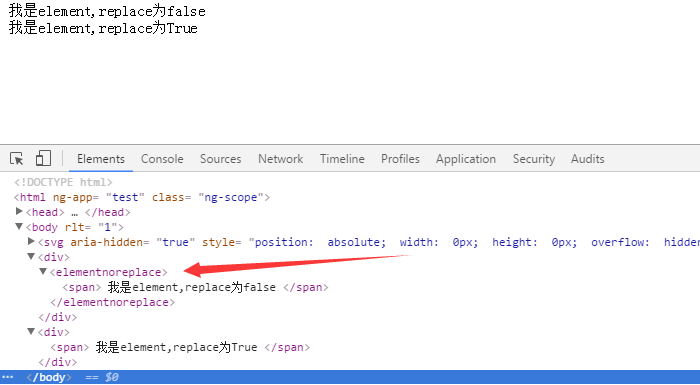
1.5 指令

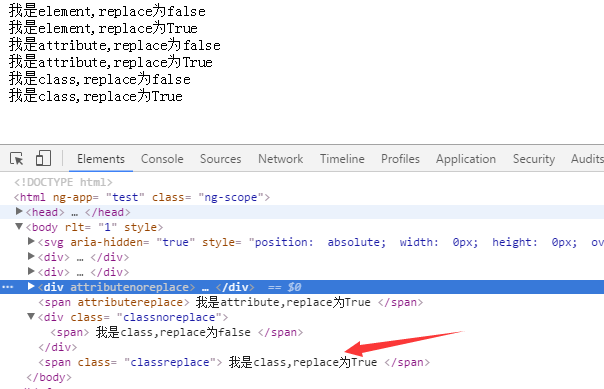
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); //指令 app.directive('elementnoreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为false</span>' } return json; }); app.directive('elementreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为True</span>', replace:true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> </body> </html>


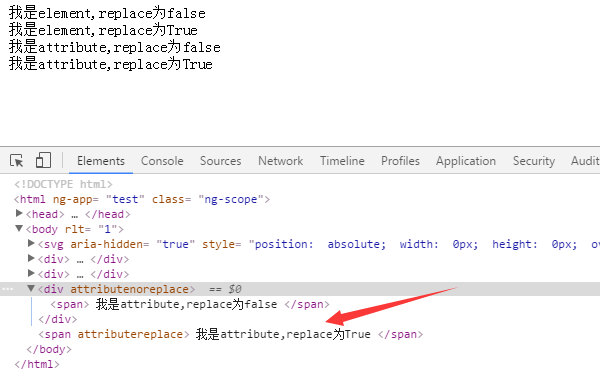
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); //指令- Element app.directive('elementnoreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为false</span>' } return json; }); app.directive('elementreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为True</span>', replace:true } return json; }); //指令- Attribute app.directive('attributenoreplace', function () { var json = { restrict: 'A', template: '<span>我是attribute,replace为false</span>' } return json; }); app.directive('attributereplace', function () { var json = { restrict: 'A', template: '<span>我是attribute,replace为True</span>', replace: true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> <div attributenoreplace=""></div> <div attributereplace=""></div> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); //指令- Element app.directive('elementnoreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为false</span>' } return json; }); app.directive('elementreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为True</span>', replace:true } return json; }); //指令- Attribute app.directive('attributenoreplace', function () { var json = { restrict: 'A', template: '<span>我是attribute,replace为false</span>' } return json; }); app.directive('attributereplace', function () { var json = { restrict: 'A', template: '<span>我是attribute,replace为True</span>', replace: true } return json; }); //指令- class app.directive('classnoreplace', function () { var json = { restrict: 'C', template: '<span>我是class,replace为false</span>' } return json; }); app.directive('classreplace', function () { var json = { restrict: 'C', template: '<span>我是class,replace为True</span>', replace: true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> <div attributenoreplace=""></div> <div attributereplace=""></div> <div class="classnoreplace"></div> <div class="classreplace"></div> </body> </html>


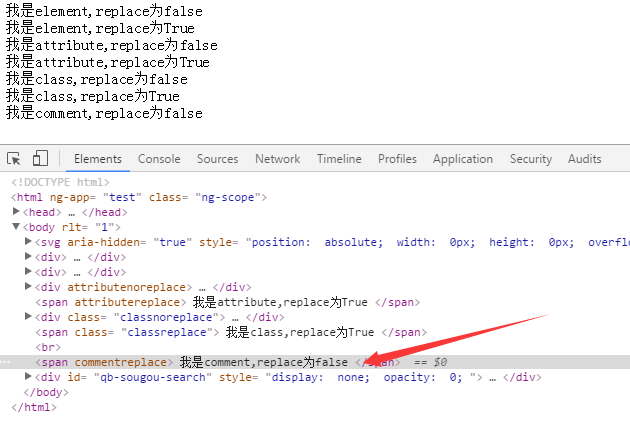
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); //指令- Element app.directive('elementnoreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为false</span>' } return json; }); app.directive('elementreplace', function () { var json = { restrict: 'E', template: '<span>我是element,replace为True</span>', replace:true } return json; }); //指令- Attribute app.directive('attributenoreplace', function () { var json = { restrict: 'A', template: '<span>我是attribute,replace为false</span>' } return json; }); app.directive('attributereplace', function () { var json = { restrict: 'A', template: '<span>我是attribute,replace为True</span>', replace: true } return json; }); //指令- class app.directive('classnoreplace', function () { var json = { restrict: 'C', template: '<span>我是class,replace为false</span>' } return json; }); app.directive('classreplace', function () { var json = { restrict: 'C', template: '<span>我是class,replace为True</span>', replace: true } return json; }); //指令- comment app.directive('commentreplace', function () { var json = { restrict: 'M', template: '<span>我是comment,replace为false</span>', replace: true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> <div attributenoreplace=""></div> <div attributereplace=""></div> <div class="classnoreplace"></div> <div class="classreplace"></div><br /> <!-- directive:commentreplace --> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>添加X号</title> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.directive('myclose',function(){ var json ={ restrict:'A', template:'<span ng-transclude></span><a href="javascript:;">{{5*12}}X</a>', transclude:true }; return json; }) </script> </head> <body> <ul> <li myclose>测试1</li> <li myclose="">测试1</li> </ul> </body> </html>


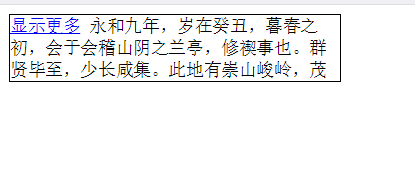
<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>显示更多</title> <style> .more{width:300px;height:60px;line-height: 20px;overflow: hidden;border:1px solid black;} .more2{width:300px;line-height: 20px;overflow: hidden;border:1px solid black;} </style> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.controller('main',function(){ $scope.show=false; }); app.directive('angshowmore',function(){ var json ={ restrict:'E', template:' <div class="{{show?\'more2\':\'more\'}}" ><a href="javascript:;" ng-click="show=!show">显示更多</a><span ng-transclude></span></div>', transclude:true }; return json; }) </script> </head> <body> <angshowmore> 永和九年,岁在癸丑,暮春之初,会于会稽山阴之兰亭,修禊事也。群贤毕至,少长咸集。此地有崇山峻岭,茂林修竹;又有清流激湍,映带左右,引以为流觞曲水,列坐其次。虽无丝竹管弦之盛,一觞一咏,亦足以畅叙幽情。是日也,天朗气清,惠风和畅,仰观宇宙之大,俯察品类之盛,所以游目骋怀,足以极视听之娱,信可乐也。 夫人之相与,俯仰一世,或取诸怀抱,悟言一室之内;或因寄所托,放浪形骸之外。虽趣舍万殊,静躁不同,当其欣于所遇,暂得于己,快然自足,不知老之将至。及其所之既倦,情随事迁,感慨系之矣。向之所欣,俯仰之间,已为陈迹,犹不能不以之兴怀。况修短随化,终期于尽。古人云:“死生亦大矣。”岂不痛哉!(不知老之将至 一作:曾不知老之将至) 每览昔人兴感之由,若合一契,未尝不临文嗟悼,不能喻之于怀。固知一死生为虚诞,齐彭殇为妄作。后之视今,亦犹今之视昔。悲夫!故列叙时人,录其所述,虽世殊事异,所以兴怀,其致一也。后之览者,亦将有感于斯文。 收起 </angshowmore> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { $scope.arr = ['app', 'apple', 'now', 'new', 'snow']; $scope.str = ""; }); app.directive('dropdownlist', function () { return { restrict: 'E', template: ' <input type="text" ng-model="str" />\ <ul>\ <li ng-repeat="item in arr" ng-show="item.indexOf(str)!=-1">{{item}}</li>\ </ul>', transclude:true } }); </script> </head> <body ng-controller="cont1"> <dropdownlist></dropdownlist> </body> </html>

2 模块化
2.0 模块之间相互依赖

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
//链式编程
angular.module('mod1', []).controller('con1', function ($scope) { $scope.a = 5; }).filter('fil', function () { return function (input) { return input + 20 } });
var app2 = angular.module('mod2', []);
app2.controller('con2', function ($scope) {
$scope.b = 50;
});
app2.filter('fil', function () {
return function (input) {
return input + "abc";
}
});
angular.module('mod3', ['mod2', 'mod1']);
</script>
</head>
<body ng-app="mod3">
<p>链式编程+过滤器同名</p>
<div ng-controller="con1"> {{a|fil}} </div>
<div ng-controller="con2"> {{b|fil}} </div>
</body>
</html>

3 依赖注入
3.1 factory
格式: app.factory('名字',function(){return 内容;})

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module('test', []);
app.factory('fac', function () {
return {
fn: function (num1, num2) {
return num1 + num2;
}
}
});
app.controller('cont', function ($scope, fac) {
alert(fac.fn(12,55));
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"></div>
</body>
</html>
3.2 provider
格式:app.provider("name",function(){this.$get=function(){ return 内容};})

<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>Provider</title> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.provider("testPro",function(){ this.$get=function(){ return { fn:function(num1,num2){ return num1+num2; } }; }; }); app.controller('cont1',function($scope,testPro){ //alert(JSON.stringify(testPro)); alert(testPro.fn(12,23)); }); </script> </head> <body ng-controller="cont1"> </body> </html>
3.3 service
格式:app.service("name",function(){this...;})

<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>Service</title> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.service("testSer",function(){ this.fn=function(num1,num2){ return num1+num2; }; }); app.controller('cont1',function($scope,testSer){ alert(testSer.fn(12,23)); }); </script> </head> <body ng-controller="cont1"> </body> </html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>service</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module("test", []);
app.service("testSer", ['$filter', function ($filter) {
var now = new Date;
//过滤器也可以这样使用
var date = $filter('date');
//向对象上添加具体方法
this.now = function () {
return date(now, 'yyyy-MM-dd hh:mm:ss');
}
//添加具体方法
this.sayHello = function () {
alert("hello world");
}
}]);
app.controller('cont1', function ($scope, testSer) {
$scope.now = testSer.now();
testSer.sayHello();
});
</script>
</head>
<body ng-app="test">
<div ng-controller="cont1"> {{now}} </div>
</body>
</html>
3.4 constant

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>常量</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module('test', []);
app.constant('const1', '张三');
app.controller('cont', function ($scope, const1) {
alert(const1);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
3.5 value

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>变量</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module('test', []);
app.value('val1', '张三');
app.controller('cont', function ($scope, val1) {
alert(val1);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
4:decorator 装饰(只执行一次)
4.1 factory-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>装饰-factory</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module('test', []);
app.factory('fac', function () {
return {
a: 12,
b:5
};
});
app.decorator('fac', function ($delegate) {
$delegate.c = 99;
return $delegate;
});
app.controller('cont', function ($scope, fac) {
alert(fac.c);
//alert('test'.a);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
4.2 provider-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>装饰-factory</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module("test", []);
app.provider("testPro", function () {
this.$get = function () {
return {
a: 12,
b: 35
};
};
});
app.decorator("testPro", function ($delegate) {
$delegate.c = 55;
return $delegate;
});
app.controller('cont1', function ($scope, testPro) {
alert(testPro.c);
});
</script>
</head>
<body ng-app="test">
<div ng-controller="cont1"> </div>
</body>
</html>
4.3 service-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>装饰-factory</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module("test", []);
app.service("testSer", function(){
return {
a: 12,
b:13
}
});
app.decorator("testSer", function ($delegate) {
$delegate.c = 55;
return $delegate;
});
app.controller('cont1', function ($scope, testSer) {
alert(testSer.c);
});
</script>
</head>
<body ng-app="test">
<div ng-controller="cont1"> </div>
</body>
</html>
4.4 constant-decorator 不可修饰,会报错的

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>常量-不可装饰</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module('test', []);
app.constant('const1', '张三');
app.decorator('const1', function ($delegate) {
return $delegate + '常量不可装饰';
});
app.controller('cont', function ($scope, const1) {
alert(const1);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>

4.5 value-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>变量</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module('test', []);
app.value('val1', '30');
app.decorator('val1', function ($delegate) {
return $delegate+'修改后';
});
app.controller('cont', function ($scope, val1) {
alert(val1);
});
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
5 数据共享
5.1 父子级数据共享

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope,$timeout) { $scope.a = 12; $timeout(function () { alert("父级" + $scope.a); },100); }); app.controller('cont2', function ($scope) { $scope.a++; alert('子级' + $scope.a); }); </script> </head> <body> <div ng-controller="cont1"> <div ng-controller="cont2">这个会先后弹出"子级13"+"父级12";说明:$scope这种继承,不能叫同步,只能叫复制</div> </div> </body> </html>
5.2 消息机制(事件)
$scope.$emit("名字",数据)触发(自己+父级); $scope.$broadcase("名字",数据)广播(自己+子级)
$scope.$on("名字",function(event,data)) 接收

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>消息机制</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { $scope.fn = function () { $scope.$broadcast('testevent', { a: 12, b: 5 });//发射 }; }); app.controller('cont2', function ($scope) { $scope.$on('testevent', function (event, data) { alert('data值:'+data.a);//接收 }); }); </script> </head> <body> <div ng-controller="cont1"> <a href="javascript:;" ng-click="fn()">触发事件</a> <div ng-controller="cont2"></div> </div> </body> </html>
5.3 无关的controller
即:通过factory.provider.service等实现

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无关controller</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.factory("fac", function () { return {a:0} }) app.controller('cont1', function ($scope,fac) { fac.a = 12; }); app.controller('cont2', function ($scope,fac) { alert(fac.a); }); </script> </head> <body> <div ng-controller="cont1"> <div ng-controller="cont2"></div> </div> </body> </html>
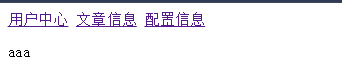
5.4 Route
5.4.1 Route的version 1.0

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', ["ngRoute"]); app.controller('cont1', function ($scope) { }); app.config(function ($routeProvider) { $routeProvider .when('/user', { template: '<h2>用户中心</h2>' }) .when('/article', { template: '<p>aaa</p>' }) .when('/setting', { template: '直接写汉字' }); }); </script> </head> <body ng-controller="cont1"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> </div> <a href="#/user">用户中心</a> <a href="#/article">文章信息</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> </body> </html>

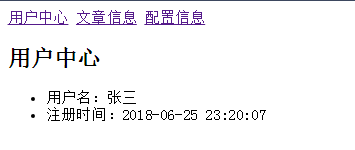
5.4.2 通过templateUrl引用其他模板

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script src="../Scripts/controller/user.js"></script> <script> var app = angular.module('test', ["ngRoute","userModule"]); app.controller('cont1', function ($scope) { }); app.config(function ($routeProvider) { $routeProvider .when('/user', { templateUrl: './views/user.html', controller: 'userController' }) .when('/article', { template: '<p>aaa</p>' }) .when('/setting', { template: '直接写汉字' }); }); </script> </head> <body ng-controller="cont1"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> <span>通过使用templateUrl</span> <span>4:创建一个views文件夹,用于存放视图</span> <span>5:同时user.html中也需要controller,所以为了保证主页面代码的简洁,在引入一个自定义的js--</span> </div> <a href="#/user">用户中心</a> <a href="#/article">文章信息</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> </body> </html>

<div>
<h2>用户中心</h2>
<ul>
<li>用户名:{{name}}</li>
<li>注册时间:{{regtime|date:"yyyy-MM-dd HH:mm:ss"}}</li>
</li>
</div>

var app = angular.module('userModule', []); app.controller('userController', function ($scope) { $scope.name = '张三'; $scope.regtime = 1529940007108; });

5.4.3 通过$routeParams共用一个文章模板

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script src="../Scripts/controller/user.js"></script> <script src="../Scripts/controller/article.js"></script> <script> var app = angular.module('test', ["ngRoute", "userModule", "articleModule"]); app.controller('cont1', function ($scope) { }); app.config(function ($routeProvider) { $routeProvider .when('/user', { templateUrl: './views/user.html', controller: 'userController' }) .when('/article', { templateUrl: './views/article.html', controller: 'articleController' }) .when('/setting', { templateUrl: 'setting.html' }); }); </script> </head> <body ng-controller="cont1"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> <span>通过使用templateUrl</span> <span>4:创建一个views文件夹,用于存放视图</span> <span>5:同时user.html中也需要controller,所以为了保证主页面代码的简洁,在引入一个自定义的js--</span> <span>文章信息下面有多个模块内容;</span> <span>6:可以在controller控制器中区分各个模块的内容</span> </div> <a href="#/user">用户中心</a> <a href="#/article?type=sport">体育赛事</a> <a href="#/article?type=game">游戏新闻</a> <a href="#/article?type=news">热门新闻</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> <script type="text/ng-template" id="setting.html"> <ul> <li>aaaaa</li> </ul> </script> </body> </html>

<div>
<ul>
<li ng-repeat="data in arr">{{data}}</li>
</ul>
</div>

var app = angular.module('articleModule', []); app.controller('articleController', function ($scope,$routeParams) { switch ($routeParams.type) { case 'sport': $scope.arr = ['运动新闻', '足球', '篮球']; break; case 'game': $scope.arr = ['游戏新闻', '足球', '篮球']; break; case 'news': $scope.arr = ['新闻', '足球', '篮球']; break; } });

5.4.4 延时加载

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script src="../Scripts/controller/user.js"></script> <script src="../Scripts/controller/article.js"></script> <script> var app = angular.module('test', ["ngRoute", "userModule", "articleModule"]); app.controller('main', function ($scope) { $scope.loading = false; $scope.$on('$routeChangeStart', function () { $scope.loading = true; //alert('换页开始'); }); $scope.$on('$routeChangeSuccess', function () { $scope.loading = false; //alert('换页结束'); }); $scope.$on('$routeChangeError', function () { $scope.loading = false; //alert('换页失败'); }); }); app.config(function ($routeProvider) { $routeProvider .when('/user', { templateUrl: './views/user.html', controller: 'userController' }) .when('/article', { templateUrl: './views/article.html', controller: 'articleController', resolve:{ delay:function($q){ var delay = $q.defer(); setTimeout(function(){ delay.resolve(); },3000); return delay.promise; } } }) .when('/setting', { templateUrl: 'setting.html' }); }); </script> </head> <body ng-controller="main"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> <span>通过使用templateUrl</span> <span>4:创建一个views文件夹,用于存放视图</span> <span>5:同时user.html中也需要controller,所以为了保证主页面代码的简洁,在引入一个自定义的js--</span> <span>文章信息下面有多个模块内容;</span> <span>6:可以在controller控制器中区分各个模块的内容</span> <span>通过delay实现延时加载</span> </div> <a href="#/user">用户中心</a> <a href="#/article?type=sport">体育赛事</a> <a href="#/article?type=game">游戏新闻</a> <a href="#/article?type=news">热门新闻</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> <script type="text/ng-template" id="setting.html"> <ul> <li>aaaaa</li> </ul> </script> </body> </html>
6.1 识别标签(尽量不要使用)

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>浏览器识别标签</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope,$sce) { $scope.a = $sce.trustAsHtml('<h1>我是h1标题</h1>'); }); </script> </head> <body ng-controller="cont1"> <div ng-bind-html="a"> </div> </body> </html>

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>浏览器识别标签</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope,$sce) { $scope.a = $sce.trustAsHtml('<h1>我是h1标题</h1>'); $scope.b="<h1>我是另一种方法显示</h1>" }); //方法二 通过过滤器显示 app.filter('showAsHtml', function ($sce) { return function (input) { return $sce.trustAsHtml(input); }; }); </script> </head> <body ng-controller="cont1"> <div ng-bind-html="a"> </div> <div ng-bind-html="b|showAsHtml"> </div> </body> </html>

6.2 ng-switch

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope,$timeout) { $scope.items= [12,15,13,1,6,55,23,8]; }); </script> </head> <body> <div ng-controller="cont1"> <ul> <li ng-repeat="item in items" ng-switch on="item"> <span ng-switch-when="12">{{item}}</span> </li> </ul> </div> </body> </html>
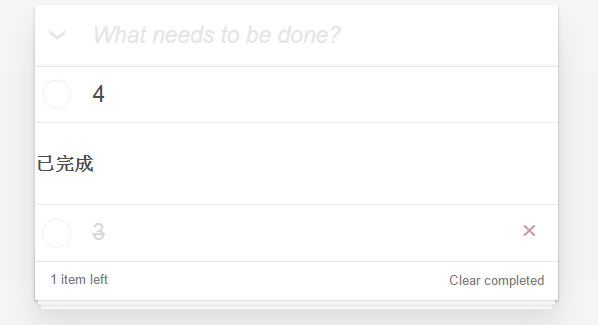
6.3 todoList

html, body { margin: 0; padding: 0; } button { margin: 0; padding: 0; border: 0; background: none; font-size: 100%; vertical-align: baseline; font-family: inherit; font-weight: inherit; color: inherit; -webkit-appearance: none; appearance: none; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } body { font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif; line-height: 1.4em; background: #f5f5f5; color: #4d4d4d; min-width: 230px; max-width: 550px; margin: 0 auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-weight: 300; } :focus { outline: 0; } .hidden { display: none; } .todoapp { background: #fff; margin: 130px 0 40px 0; position: relative; box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1); } .todoapp input::-webkit-input-placeholder { font-style: italic; font-weight: 300; color: #e6e6e6; } .todoapp input::-moz-placeholder { font-style: italic; font-weight: 300; color: #e6e6e6; } .todoapp input::input-placeholder { font-style: italic; font-weight: 300; color: #e6e6e6; } .todoapp h1 { position: absolute; top: -155px; width: 100%; font-size: 100px; font-weight: 100; text-align: center; color: rgba(175, 47, 47, 0.15); -webkit-text-rendering: optimizeLegibility; -moz-text-rendering: optimizeLegibility; text-rendering: optimizeLegibility; } .new-todo, .edit { position: relative; margin: 0; width: 100%; font-size: 24px; font-family: inherit; font-weight: inherit; line-height: 1.4em; border: 0; color: inherit; padding: 6px; border: 1px solid #999; box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2); box-sizing: border-box; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .new-todo { padding: 16px 16px 16px 60px; border: none; background: rgba(0, 0, 0, 0.003); box-shadow: inset 0 -2px 1px rgba(0,0,0,0.03); } .main { position: relative; z-index: 2; border-top: 1px solid #e6e6e6; } label[for='toggle-all'] { display: none; } .toggle-all { position: absolute; top: -55px; left: -12px; width: 60px; height: 34px; text-align: center; border: none; /* Mobile Safari */ } .toggle-all:before { content: '❯'; font-size: 22px; color: #e6e6e6; padding: 10px 27px 10px 27px; } .toggle-all:checked:before { color: #737373; } .todo-list { margin: 0; padding: 0; list-style: none; } .todo-list li { position: relative; font-size: 24px; border-bottom: 1px solid #ededed; } .todo-list li:last-child { border-bottom: none; } .todo-list li.editing { border-bottom: none; padding: 0; } .todo-list li.editing .edit { display: block; width: 506px; padding: 12px 16px; margin: 0 0 0 43px; } .todo-list li.editing .view { display: none; } .todo-list li .toggle { text-align: center; width: 40px; /* auto, since non-WebKit browsers doesn't support input styling */ height: auto; position: absolute; top: 0; bottom: 0; margin: auto 0; border: none; /* Mobile Safari */ -webkit-appearance: none; appearance: none; } .todo-list li .toggle:after { content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="50" fill="none" stroke="#ededed" stroke-width="3"/></svg>'); } .todo-list li .toggle:checked:after { content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="50" fill="none" stroke="#bddad5" stroke-width="3"/><path fill="#5dc2af" d="M72 25L42 71 27 56l-4 4 20 20 34-52z"/></svg>'); } .todo-list li label { word-break: break-all; padding: 15px 60px 15px 15px; margin-left: 45px; display: block; line-height: 1.2; transition: color 0.4s; } .todo-list li.completed label { color: #d9d9d9; text-decoration: line-through; } .todo-list li .destroy { display: none; position: absolute; top: 0; right: 10px; bottom: 0; width: 40px; height: 40px; margin: auto 0; font-size: 30px; color: #cc9a9a; margin-bottom: 11px; transition: color 0.2s ease-out; } .todo-list li .destroy:hover { color: #af5b5e; } .todo-list li .destroy:after { content: '×'; } .todo-list li:hover .destroy { display: block; } .todo-list li .edit { display: none; } .todo-list li.editing:last-child { margin-bottom: -1px; } .footer { color: #777; padding: 10px 15px; height: 20px; text-align: center; border-top: 1px solid #e6e6e6; } .footer:before { content: ''; position: absolute; right: 0; bottom: 0; left: 0; height: 50px; overflow: hidden; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6, 0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6, 0 17px 2px -6px rgba(0, 0, 0, 0.2); } .todo-count { float: left; text-align: left; } .todo-count strong { font-weight: 300; } .filters { margin: 0; padding: 0; list-style: none; position: absolute; right: 0; left: 0; } .filters li { display: inline; } .filters li a { color: inherit; margin: 3px; padding: 3px 7px; text-decoration: none; border: 1px solid transparent; border-radius: 3px; } .filters li a:hover { border-color: rgba(175, 47, 47, 0.1); } .filters li a.selected { border-color: rgba(175, 47, 47, 0.2); } .clear-completed, html .clear-completed:active { float: right; position: relative; line-height: 20px; text-decoration: none; cursor: pointer; } .clear-completed:hover { text-decoration: underline; } .info { margin: 65px auto 0; color: #bfbfbf; font-size: 10px; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5); text-align: center; } .info p { line-height: 1; } .info a { color: inherit; text-decoration: none; font-weight: 400; } .info a:hover { text-decoration: underline; } /* Hack to remove background from Mobile Safari. Can't use it globally since it destroys checkboxes in Firefox */ @media screen and (-webkit-min-device-pixel-ratio:0) { .toggle-all, .todo-list li .toggle { background: none; } .todo-list li .toggle { height: 40px; } .toggle-all { -webkit-transform: rotate(90deg); transform: rotate(90deg); -webkit-appearance: none; appearance: none; } } @media (max-width: 430px) { .footer { height: 50px; } .filters { bottom: 10px; } }

hr { margin: 20px 0; border: 0; border-top: 1px dashed #c5c5c5; border-bottom: 1px dashed #f7f7f7; } .learn a { font-weight: normal; text-decoration: none; color: #b83f45; } .learn a:hover { text-decoration: underline; color: #787e7e; } .learn h3, .learn h4, .learn h5 { margin: 10px 0; font-weight: 500; line-height: 1.2; color: #000; } .learn h3 { font-size: 24px; } .learn h4 { font-size: 18px; } .learn h5 { margin-bottom: 0; font-size: 14px; } .learn ul { padding: 0; margin: 0 0 30px 25px; } .learn li { line-height: 20px; } .learn p { font-size: 15px; font-weight: 300; line-height: 1.3; margin-top: 0; margin-bottom: 0; } #issue-count { display: none; } .quote { border: none; margin: 20px 0 60px 0; } .quote p { font-style: italic; } .quote p:before { content: '“'; font-size: 50px; opacity: .15; position: absolute; top: -20px; left: 3px; } .quote p:after { content: '”'; font-size: 50px; opacity: .15; position: absolute; bottom: -42px; right: 3px; } .quote footer { position: absolute; bottom: -40px; right: 0; } .quote footer img { border-radius: 3px; } .quote footer a { margin-left: 5px; vertical-align: middle; } .speech-bubble { position: relative; padding: 10px; background: rgba(0, 0, 0, .04); border-radius: 5px; } .speech-bubble:after { content: ''; position: absolute; top: 100%; right: 30px; border: 13px solid transparent; border-top-color: rgba(0, 0, 0, .04); } .learn-bar > .learn { position: absolute; width: 272px; top: 8px; left: -300px; padding: 10px; border-radius: 5px; background-color: rgba(255, 255, 255, .6); transition-property: left; transition-duration: 500ms; } @media (min-width: 899px) { .learn-bar { width: auto; padding-left: 300px; } .learn-bar > .learn { left: 8px; } }

<!doctype html> <html lang="en" ng-app="test"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Template • TodoMVC</title> <link href="style/base.css" rel="stylesheet" /> <link href="style/index.css" rel="stylesheet" /> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>"></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.controller('cont1', function ($scope) { //定义一个"待办事项"的数组;每当填写一行后,点击"回车"向数组中添加一条数据. $scope.todoArr = []; //已完成事项 $scope.completedArr = []; //向待办事项中添加数据. $scope.addTodoList = function () { //当通过"回车键"提交数据时,向数组中添加数据,同时清空文本框内容 $scope.todoArr.push({ title: $scope.todoText, flag: false }); $scope.todoText = ""; } //当"待办事项"中事项选中时 $scope.done = function done(key) { //从待办事项中获取当前选中数据 var todo = $scope.todoArr.splice(key, 1)[0]; //改变选中状态 //todo.flag = true; //添加到已完成 $scope.completedArr.push(todo); } //当点击删除按钮时候触发事件 $scope.del = function (from, key) { //这种写法反倒是很有意思哦 from.splice(key, 1); } //当"完成事项"中事项选中时 $scope.unDone = function unDone(key) { //从待办事项中获取当前选中数据 var todo = $scope.completedArr.splice(key, 1)[0]; //改变选中状态 //todo.flag = true; //添加到已完成 $scope.todoArr.push(todo); } }); </script> </head> <body ng-controller="cont1"> <section class="todoapp"> <header class="header"> <h1>todos</h1> <form ng-submit="addTodoList()"> <input class="new-todo" placeholder="What needs to be done?" autofocus ng-model="todoText"> </form> </header> <section class="main"> <input class="toggle-all" type="checkbox"> <label for="toggle-all">Mark all as complete</label> <ul class="todo-list"> <li ng-repeat="(key,todo) in todoArr" ng-cloak> <div class="view"> <input class="toggle" type="checkbox" ng-click="done(key)" ng-checked="todo.flag"> <label>{{todo.title}}</label> <button class="destroy" ng-click="del(todoArr,key)"></button> </div> <input class="edit" value="Rule the web"> </li> <li><h5>已完成</h5></li> <li class="completed" ng-repeat="(key,comp) in completedArr" ng-cloak> <div class="view"> <input class="toggle" type="checkbox" ng-click="unDone(key)" ng-checked="comp.flag"> <label>{{comp.title}}</label> <button class="destroy" ng-click="del(completedArr,key)"></button> </div> <input class="edit" value="Create a TodoMVC template"> </li> </ul> </section> <footer class="footer"> <span class="todo-count"><strong>{{todoArr.length}}</strong> item left</span> <button class="clear-completed" ng-click="completedArr=[]">Clear completed</button> </footer> </section> <footer class="info"> <p>Double-click to edit a todo</p> <p>Template by <a href="http://sindresorhus.com">Sindre Sorhus</a></p> <p>Created by <a href="http://todomvc.com">you</a></p> <p>Part of <a href="http://todomvc.com">TodoMVC</a></p> </footer> </body> </html>

7 配置和运行
7.1 配置块app.config

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <!--雅虎14条之把js文件放置到最后--> <script src="../Scripts/angular.min.js"></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.config(['$logProvider', '$filterProvider', function ($logProvider, $filterProvider) { //通过配置--禁用掉debug功能 $logProvider.debugEnabled(false); //通过配置--新增一个过滤器 $filterProvider.register('capitalize', function () { //新增一个首字母大写的过滤器 return function (input) { return input[0].toUpperCase() + input.slice(1); } }); }]); app.controller('cont1', function ($scope, $log) { //测试配置后的结果 $log.debug('debug'); $scope.str = 'hello angular'; }); </script> <div ng-controller="cont1"> <h1 ng-bloak>{{str|capitalize}}</h1> </div> </body> </html>

7.2 运行块

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <!--雅虎14条之把js文件放置到最后--> <script src="../Scripts/angular.min.js"></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module('test', []); app.run(['$http', '$rootScope', function ($http, $rootScope) { //可以直接调用http $http({ url: 'test.ashx', method: 'get' }); //根作用域 $rootScope.name = '张三'; }]) app.controller('cont1', function ($scope) { }); </script> <div ng-controller="cont1"> <h1 ng-bloak>{{name}}</h1> </div> </body> </html>




