集腋成裘-02-css基础-01
CSS 层叠样式表(Cascading Style Sheets)(级联样式表)
1 选择器
1.1 写法
选择器是一个选择标签的过程. 选择器{属性:值;...}
1.2 基础选择器
标签选择器
类选择器
ID选择器
通配符选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*标签选择器*/ span{ font-size:200px; } /*类选择器*/ .G{ color: #000099; } .o{ color: #990000; } .e{ color: #990000; } .l{ color:#009900; } /*id选择器*/ #o{ color: orange; } #g{ color: #000099; } </style> </head> <body> <span class="G">G</span> <span class="o">o</span> <span id="o">o</span> <span id="g">g</span> <span class="l">l</span> <span class="e">e</span> </body> </html>
1.3 符合选择器
交集选择器:标签.类/ID选择器 div.box
后代选择器:选择器 选择器 div.box div.div1
子代选择器:选择器>选择器 div.box>div.div1
并集选择器:标签,标签 div.box div.div1 p,p

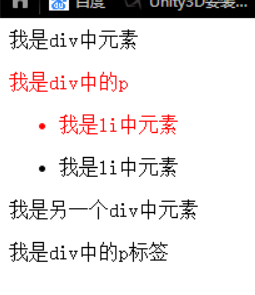
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* "."是交集 " "是后代 ","是并集*/ div.div1 ul.box li,div.div1 p{ color:red; } </style> </head> <body> <div class="div1"> 我是div中元素 <p> 我是div中的p <ul class="box"> <li>我是li中元素</li> </ul> <ul> <li>我是li中元素</li> </ul> </p> </div> <div> 我是另一个div中元素 <p>我是div中的p标签</p> </div> </body> </html>


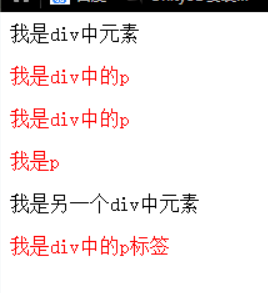
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* "."是交集 " "是后代 ","是并集*/ div.box p.p1, div.box div.div1 p,p{ color:red; } </style> </head> <body> <div class="box"> 我是div中元素 <p> 我是div中的p <p class="p1"> 我是div中的p </p> </p> <p> <div class="div1"> <p>我是p</p> </div> </p> </div> <div> 我是另一个div中元素 <p>我是div中的p标签</p> </div> </body> </html>

1.4 font属性

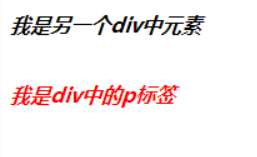
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> p{ color:red; font-weight: 700; font-style: italic; font-size:16px; line-height: 40px; font-family: 微软雅黑; } div{ font:italic 700 16px/40px 微软雅黑 ; } </style> </head> <body> <div> 我是另一个div中元素 <p>我是div中的p标签</p> </div> </body> </html>

1.5 小练习

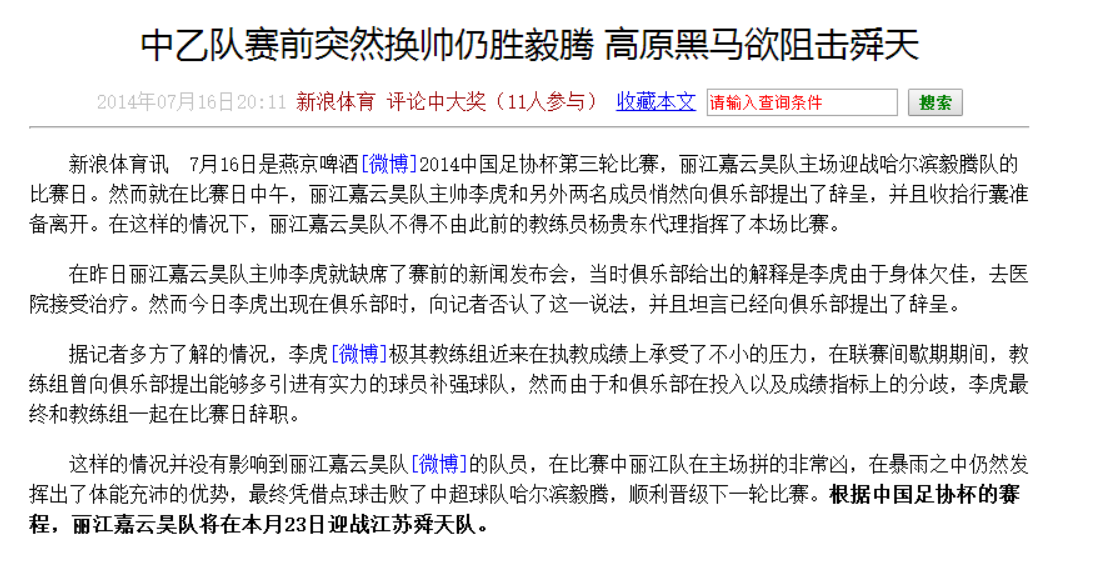
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .content{ width:800px; margin:0 auto; } .content h1{ font: 28px 微软雅黑; text-align: center; } .content .box{ text-align: center; } .spanTime .spanNews{ font-size: 14px; } .spanTime{ color:rgb(190,190,190); } .spanNews{ color:#990000; } .box input[type=text]{ color:red; } .box input[type=button]{ color:green; font-weight: 700; } .content p{ text-indent: 2em; line-height: 24px; } .content p span{ color:blue; } </style> </head> <body> <div class="content"> <h1>中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天</h1> <div class="box"> <span class="spanTime">2014年07月16日20:11</span> <span class="spanNews"> 新浪体育 评论中大奖(11人参与)</span> <a href="#"> 收藏本文</a> <input type="text" value="请输入查询条件" > <input type="button" value="搜索"> </div> <hr> <p>新浪体育讯 7月16日是燕京啤酒<span>[微博]</span>2014中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。</p> <p>在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。</p> <p>据记者多方了解的情况,李虎<span>[微博]</span>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。</p> <p>这样的情况并没有影响到丽江嘉云昊队<span>[微博]</span>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。<strong>根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。</strong></p> </div> </body> </html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步