步步为营-78-新闻展示(Ajax+Json+easyUI)
Json:JavaScript Object Notation
1.1 Json对象的接收处理

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="JQuery/jquery-1.7.1.min.js"></script> <script> $(function () { //方法1 $('#test1').click(function () { //$.post("01Json接收处理的4种方法.ashx", {}, function (data) { alert("阿斯蒂芬"); }); $.post("01Json接收处理的4种方法.ashx", {}, function (data) { alert( data.name); },"json"); }); //方法2 $('#test2').click(function () { $.post("01Json接收处理的4种方法.ashx", {}, function (data) { var stJson = $.parseJSON(data); alert(stJson.Age); }); }); //方法3 $('#test3').click(function () { $.getJSON("01Json接收处理的4种方法.ashx", {}, function (data) { alert(data.name); }); }); //方法4 $('#test4').click(function () { $.ajax({ type: "post", url: "01Json接收处理的4种方法.ashx", data: {}, success: function (msg) { alert(msg.Age); }, dataType:"json", }); }); }); </script> </head> <body> <input type="button" id="test1" value="姓名" /> <input type="button" id="test2" value="年龄" /> <input type="button" id="test3" value="姓名" /> <input type="button" id="test4" value="年龄"/> </body> </html>

using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace JsonTest { /// <summary> /// _01Json接收处理的4种方法 的摘要说明 /// </summary> public class _01Json接收处理的4种方法 : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; string strJson=@"{""name"":""张三"",""Age"":""18""}"; context.Response.Write(strJson); } public bool IsReusable { get { return false; } } } }
2.1 列表展示:主要是后台获取数据=>传递给前台转成json对象=>拼接成HTML代码附加到table表中
需要注意两点:
//1 专门实现序列化和和反序列化,很方便
System.Web.Script.Serialization.JavaScriptSerializer js = new System.Web.Script.Serialization.JavaScriptSerializer();
string str = js.Serialize(newsList);
//2 将序列化成json格式后日期(毫秒数)转成日期格式
function ChangeDateFormat(cellval) {
var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
return date.getFullYear() + "-" + month + "-" + currentDate;
}

using NewsBLL; using NewsModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Script.Serialization; namespace JsonTest { /// <summary> /// _02_01新闻展示 的摘要说明 /// </summary> public class _02_01新闻展示 : IHttpHandler { //创建Bll层对象 NewsInfoBll bll = new NewsInfoBll(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; List<NewsInfoModel> newsList = bll.GetNewsInfo(); //很重要的一行代码 JavaScriptSerializer js = new JavaScriptSerializer(); string str = js.Serialize(newsList); context.Response.Write(str); } public bool IsReusable { get { return false; } } } }

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="JQuery/jquery-1.7.1.min.js"></script> <script> $(function () { pageLoad(); }); function pageLoad() { $.post("02-01新闻展示.ashx", {}, function (data) { var stJson = $.parseJSON(data);//其结果为Json数组 //获取后台发来的Json对象 var len = stJson.length; if (len > 0) { for (var i = 0; i < len; i++) { $("<tr><td>" + stJson[i].NewsId + "</td><td>" + stJson[i].NewsTitle + "</td><td>" + stJson[i].NewsContent + "</td><td>" +ChangeDateFormat( stJson[i].SubTime )+ "</td></tr>").appendTo("#tableList"); } } else { $("<tr><td>没有数据</td></tr>").appendTo("#tableList"); } }); //将序列化成json格式后日期(毫秒数)转成日期格式 function ChangeDateFormat(cellval) { var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10)); var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); return date.getFullYear() + "-" + month + "-" + currentDate; } } </script> </head> <body> <table id="tableList"> <thead> <th>新闻Id</th> <th>新闻标题</th> <th>新闻内容</th> <th>发布时间</th> </thead> </table> </body> </html>
运行效果
2.2 详细信息:设置隐藏的dialog对话框=>为信息添加链接=>显示对话框和并附上相应的值

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="Css/tableStyle.css" rel="stylesheet" /> <link href="Css/themes/default/easyui.css" rel="stylesheet" /> <link href="Css/themes/icon.css" rel="stylesheet" /> <script src="JQuery/jquery-1.7.1.js"></script> <script src="JQuery/jquery.easyui.min.js"></script> <script src="JQuery/easyui-lang-zh_CN.js"></script> <script> $(function () { //01 页面加载 pageLoad(); // 将详细信息div隐藏 $("#detailDiv").css("display", "none"); }); //01 页面加载 function pageLoad() { $.post("02-01新闻展示.ashx", {}, function (data) { var stJson = $.parseJSON(data);//其结果为Json数组 //获取后台发来的Json对象 var len = stJson.length; if (len > 0) { for (var i = 0; i < len; i++) { $("<tr><td>" + stJson[i].NewsId + "</td><td>" + stJson[i].NewsTitle + "</td><td>" + stJson[i].NewsContent + "</td><td>" +ChangeDateFormat( stJson[i].SubTime )+ "</td> <td><a href='javascript:void(0)' class='deletes' dId='"+stJson[i].NewsId+"'>删除</a></td> <td><a href='javascript:void(0)' class='details' nId='"+stJson[i].NewsId+"'>详细</a></td> <td><a href='javascript:void(0)' class='edits' eId='"+stJson[i].NewsId+"'>编辑</a></td> </tr>").appendTo("#tableList"); //03 详细信息 bindDetailClick(); } } else { $("<tr><td>没有数据</td></tr>").appendTo("#tableList"); } }); } //02 将序列化成json格式后日期(毫秒数)转成日期格式 function ChangeDateFormat(cellval) { var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10)); var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); return date.getFullYear() + "-" + month + "-" + currentDate; } //03 详细信息 function bindDetailClick() { //03-01 添加单击事件 $(".details").click(function () { var id = $(this).attr("nId"); $.post("02-02新闻详细.ashx", { "id": id }, function (data) { var strJson = $.parseJSON(data); //为文本框赋值 $("#NewId").text(strJson[0].NewsId); $("#SubBy").text(strJson[0].SubBy); $("#TypeId").text(strJson[0].TypeId); //显示div $("#detailDiv").css("display", "block"); //以对话框的形式弹出 $('#detailDiv').dialog({ width: 300, height: 300, title: "用户详细信息", collapsible: true, maximizable: true, resizable: true, modal: true, buttons: [{ text: 'Ok', iconCls: 'icon-ok', handler: function () { alert('ok'); } }, { text: 'Cancel', handler: function () { $('#detailDiv').dialog('close'); } }] }); }); }); } </script> </head> <body> <table id="tableList"> <thead> <th>新闻Id</th> <th>新闻标题</th> <th>新闻内容</th> <th>发布时间</th> <th>删除</th> <th>详细</th> <th>编辑</th> </thead> </table> <!------------03详细信息------------------> <div id="detailDiv"> <table> <tr> <td>新闻Id</td> <td><span id="NewId"></span></td> </tr> <tr> <td>上传者</td> <td><span id="SubBy"></span></td> </tr> <tr> <td>所属类型</td> <td><span id="TypeId"></span></td> </tr> </table> </div> <!------------详细信息------------------> </body> </html>

using NewsBLL; using NewsModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Script.Serialization; namespace JsonTest { /// <summary> /// _02_02新闻详细 的摘要说明 /// </summary> public class _02_02新闻详细 : IHttpHandler { //创建Bll层对象 NewsInfoBll bll = new NewsInfoBll(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; //01 获取新闻id if (context.Request["id"] != null) { int newsId = Convert.ToInt32(context.Request["id"]); List<NewsInfoModel> newsList = bll.GetNewsInfo(newsId); JavaScriptSerializer jss = new JavaScriptSerializer(); string str = jss.Serialize(newsList); context.Response.Write(str); } } public bool IsReusable { get { return false; } } } }
2.3 删除 对应04
2.4 添加 对应05
2.5 编辑 对应06

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="Css/tableStyle.css" rel="stylesheet" /> <link href="Css/themes/default/easyui.css" rel="stylesheet" /> <link href="Css/themes/icon.css" rel="stylesheet" /> <script src="JQuery/jquery-1.7.1.js"></script> <script src="JQuery/jquery.easyui.min.js"></script> <script src="JQuery/easyui-lang-zh_CN.js"></script> <script> $(function () { //01 页面加载 pageLoad(); // 03将详细信息div隐藏 $("#detailDiv").css("display", "none"); //05将添加新闻div隐藏 $("#addDiv").css("display", "none"); //06将编辑新闻div隐藏 $("#editDiv").css("display", "none"); }); //01 页面加载 function pageLoad() { $.post("02-01新闻展示.ashx", {}, function (data) { var stJson = $.parseJSON(data);//其结果为Json数组 //获取后台发来的Json对象 var len = stJson.length; if (len > 0) { for (var i = 0; i < len; i++) { $("<tr><td>" + stJson[i].NewsId + "</td><td>" + stJson[i].NewsTitle + "</td><td>" + stJson[i].NewsContent + "</td><td>" +ChangeDateFormat( stJson[i].SubTime )+ "</td> <td><a href='javascript:void(0)' class='deletes' dId='"+stJson[i].NewsId+"'>删除</a></td> <td><a href='javascript:void(0)' class='details' nId='"+stJson[i].NewsId+"'>详细</a></td> <td><a href='javascript:void(0)' class='edits' eId='"+stJson[i].NewsId+"'>编辑</a></td> </tr>").appendTo("#tableList"); //03 详细信息 bindDetailClick(); //04 删除信息 bindDeleteClick(); //06 编辑信息 bindEditClick(); } } else { $("<tr><td>没有数据</td></tr>").appendTo("#tableList"); } }); } //02 将序列化成json格式后日期(毫秒数)转成日期格式 function ChangeDateFormat(cellval) { var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10)); var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); return date.getFullYear() + "-" + month + "-" + currentDate; } //03 详细信息 function bindDetailClick() { //03-01 添加单击事件 $(".details").click(function () { var id = $(this).attr("nId"); $.post("02-02新闻详细.ashx", { "id": id }, function (data) { var strJson = $.parseJSON(data); //为文本框赋值 $("#NewId").text(strJson[0].NewsId); $("#SubBy").text(strJson[0].SubBy); $("#TypeId").text(strJson[0].TypeId); //显示div $("#detailDiv").css("display", "block"); //以对话框的形式弹出 $('#detailDiv').dialog({ width: 300, height: 300, title: "新闻详细信息", collapsible: true, maximizable: true, resizable: true, modal: true, buttons: [{ text: 'Ok', iconCls: 'icon-ok', handler: function () { alert('ok'); } }, { text: 'Cancel', handler: function () { $('#detailDiv').dialog('close'); } }] }); }); }); } //04 删除信息 function bindDeleteClick() { $(".deletes").click(function () { var id = $(this).attr("dId"); $.messager.confirm("删除提示", "确认删除选中记录吗?", function (r) { if (r) { $.post("02-03新闻删除.ashx", { "id": id }, function (data) { if (data == "ok") { //清空原有数据 $("#tableList tr:gt(0)").remove(); //重新加载 pageLoad(); $.messager.show({ title: "提示", msg: "删除成功!", showType:"show" }); } else { $.messager.alert("提示","删除失败","error"); } }); } }); }); } //05 添加新闻 function bindAddClick() { //05-01 显示div $("#addDiv").css("display", "block"); //05-02 以对话框形式弹出 $('#addDiv').dialog({ width: 300, height: 300, title: "添加新闻信息", collapsible: true, maximizable: true, resizable: true, modal: true, buttons: [{ text: '添加', iconCls: 'icon-ok', handler: function () { $.post("02-04新闻添加.ashx", { "title": $("#AddNewsTitle").val(), "content": $("#AddNewsContent").val() }, function (data) { if (data == "ok") { //清空原有数据 $("#tableList tr:gt(0)").remove(); //重新加载 pageLoad(); $.messager.show({ title: "提示", msg: "添加成功!", showType: "show" }); //关闭对话框 $('#addDiv').dialog('close'); } else { $.messager.alert("提示", "添加失败", "error"); } }); } }, { text: 'Cancel', handler: function () { $('#detailDiv').dialog('close'); } }] }); } //06 编辑信息 function bindEditClick() { //06-01 添加单击事件 $(".edits").click(function () { var id = $(this).attr("eId"); $.post("02-02新闻详细.ashx", { "id": id }, function (data) { var strJson = $.parseJSON(data); //为文本框赋值 $("#editNewsId").val(strJson[0].NewsId); $("#eidtNewsTitle").val(strJson[0].NewsTitle); $("#editNewsContent").val(strJson[0].NewsContent); $("#editTypeId").val(strJson[0].TypeId); //显示div $("#editDiv").css("display", "block"); //以对话框的形式弹出 $('#editDiv').dialog({ width: 300, height: 300, title: "新闻详细信息", collapsible: true, maximizable: true, resizable: true, modal: true, buttons: [{ text: 'Ok', iconCls: 'icon-ok', handler: function () { //完成数据更新 editNewsInfo(); } }, { text: 'Cancel', handler: function () { $('#detailDiv').dialog('close'); } }] }); }); }); } //06-02 完成数据的更新 function editNewsInfo() { //01 获取表单中的数据,并将其序列化 var pars = $("#editForm").serializeArray(); $.post("02-05新闻编辑.ashx", pars, function (data) { if (data == "ok") { //清空原有数据 $("#tableList tr:gt(0)").remove(); //重新加载 pageLoad(); $.messager.show({ title: "提示", msg: "修改成功!", showType: "show" }); //关闭对话框 $('#editDiv').dialog('close'); } else { $.messager.alert("提示", "修改失败", "error"); } }); } </script> </head> <body> <input type="button" id="btnAddNewsInfo" value="添加新闻" onclick="bindAddClick()"/> <table id="tableList"> <thead> <th>新闻Id</th> <th>新闻标题</th> <th>新闻内容</th> <th>发布时间</th> <th>删除</th> <th>详细</th> <th>编辑</th> </thead> </table> <!------------03详细信息-Start-----------------> <div id="detailDiv"> <table> <tr> <td>新闻Id</td> <td><span id="NewId"></span></td> </tr> <tr> <td>上传者</td> <td><span id="SubBy"></span></td> </tr> <tr> <td>所属类型</td> <td><span id="TypeId"></span></td> </tr> </table> </div> <!------------03详细信息-End-----------------> <!------------04删除信息-start---End-----------------> <!------------05添加信息-Start-----------------> <div id="addDiv"> <table> <tr> <td>新闻标题</td> <td><input type="text" id="AddNewsTitle" /> </td> </tr> <tr> <td>新闻内容</td> <td><input type="text" id="AddNewsContent" /> </td> </tr> </table> </div> <!------------05添加信息-End-----------------> <!------------06编辑信息-Start-----------------> <div id="editDiv"> <form id="editForm"> <input type="hidden" name="txtEditNewsId" id="editNewsId" /> <table> <tr><td>新闻标题</td><td><input type="text" name="txtEditNewsTitle" id="eidtNewsTitle" /></td></tr> <tr><td>新闻内容</td><td><input type="text" name="txtEditNewsContent" id="editNewsContent" /></td></tr> <tr><td>新闻类型</td><td><input type="text" name="txtEditTypeId" id="editTypeId" /></td></tr> </table> </form> </div> <!------------06编辑信息-End-----------------> </body> </html>
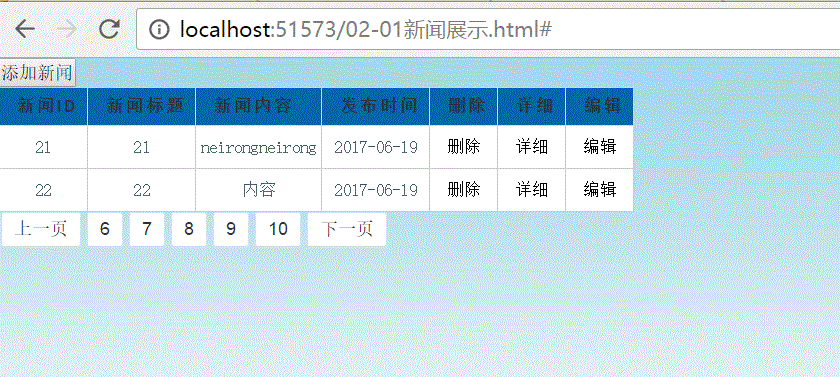
2.6 分页
2.6.1 先改后台代码

using NewsBLL; using NewsModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Script.Serialization; namespace JsonTest { /// <summary> /// _02_01新闻展示 的摘要说明 /// </summary> public class _02_01新闻展示 : IHttpHandler { //创建Bll层对象 NewsInfoBll bll = new NewsInfoBll(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; List<NewsInfoModel> newsList = bll.GetNewsInfo(); //很重要的一行代码 JavaScriptSerializer js = new JavaScriptSerializer(); string str = js.Serialize(newsList); context.Response.Write(str); } public bool IsReusable { get { return false; } } } }

using NewsBLL; using NewsCommon; using NewsModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Script.Serialization; namespace JsonTest { /// <summary> /// _02_01新闻展示 的摘要说明 /// </summary> public class _02_01新闻展示 : IHttpHandler { //创建Bll层对象 NewsInfoBll bll = new NewsInfoBll(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; //01 设置每一页显示条数 int pageSize = 2; //02 设置当前页数 int pageIndex; if (!int.TryParse(context.Request["pageIndex"], out pageIndex)) { pageIndex = 1; } //03 获取总的页数 int pageCount = bll.GetNewsInfoPageCount(pageSize); //04 判断当前页数和总页数的关系 pageIndex = pageIndex < 1 ? 1 : pageIndex; pageIndex = pageIndex > pageCount ? pageCount : pageIndex; //05获取显示数据 List<NewsInfoModel> newsInfoList = bll.GetNewsInfoPage(pageIndex, pageSize); //06 获取页码条 string pageBarStr = PageBarHelper.GetPageBar(pageIndex, pageCount, 5); //很重要的一行代码 JavaScriptSerializer js = new JavaScriptSerializer(); //07 string str = js.Serialize(new { UList = newsInfoList, pageStr = pageBarStr }); context.Response.Write(str); } public bool IsReusable { get { return false; } } } }

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="http://localhost:60660/style/style.css" rel="stylesheet" /> <link href="Css/tableStyle.css" rel="stylesheet" /> <link href="Css/themes/default/easyui.css" rel="stylesheet" /> <link href="Css/themes/icon.css" rel="stylesheet" /> <link href="http://localhost:60660/style/PageBarStyle.css" rel="stylesheet" /> <script src="JQuery/jquery-1.7.1.js"></script> <script src="JQuery/jquery.easyui.min.js"></script> <script src="JQuery/easyui-lang-zh_CN.js"></script> <script> $(function () { //01 页面加载 pageLoad(1); // 03将详细信息div隐藏 $("#detailDiv").css("display", "none"); //05将添加新闻div隐藏 $("#addDiv").css("display", "none"); //06将编辑新闻div隐藏 $("#editDiv").css("display", "none"); }); //01 页面加载 function pageLoad(pageIndex) { $.post("02-01新闻展示.ashx", {"pageIndex":pageIndex}, function (data) { var stJson = $.parseJSON(data);//其结果为Json数组 //获取后台发来的Json对象 var len = stJson.UList.length; if (len > 0) { for (var i = 0; i < len; i++) { $("<tr><td>" + stJson.UList[i].NewsId + "</td><td>" + stJson.UList[i].NewsTitle + "</td><td>" + stJson.UList[i].NewsContent + "</td><td>" + ChangeDateFormat(stJson.UList[i].SubTime) + "</td> <td><a href='javascript:void(0)' class='deletes' dId='" + stJson.UList[i].NewsId + "'>删除</a></td> <td><a href='javascript:void(0)' class='details' nId='" + stJson.UList[i].NewsId + "'>详细</a></td> <td><a href='javascript:void(0)' class='edits' eId='" + stJson.UList[i].NewsId + "'>编辑</a></td> </tr>").appendTo("#tableList"); //07显示页码条 $("#pageBarDiv").html(stJson.pageStr); //08 为页码条添加click事件 bindPageBarClick(); //03 详细信息 bindDetailClick(); //04 删除信息 bindDeleteClick(); //06 编辑信息 bindEditClick(); } } else { $("<tr><td>没有数据</td></tr>").appendTo("#tableList"); } }); } //02 将序列化成json格式后日期(毫秒数)转成日期格式 function ChangeDateFormat(cellval) { var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10)); var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); return date.getFullYear() + "-" + month + "-" + currentDate; } //03 详细信息 function bindDetailClick() { //03-01 添加单击事件 $(".details").click(function () { var id = $(this).attr("nId"); $.post("02-02新闻详细.ashx", { "id": id }, function (data) { var strJson = $.parseJSON(data); //为文本框赋值 $("#NewId").text(strJson[0].NewsId); $("#SubBy").text(strJson[0].SubBy); $("#TypeId").text(strJson[0].TypeId); //显示div $("#detailDiv").css("display", "block"); //以对话框的形式弹出 $('#detailDiv').dialog({ width: 300, height: 300, title: "新闻详细信息", collapsible: true, maximizable: true, resizable: true, modal: true, buttons: [{ text: 'Ok', iconCls: 'icon-ok', handler: function () { alert('ok'); } }, { text: 'Cancel', handler: function () { $('#detailDiv').dialog('close'); } }] }); }); }); } //04 删除信息 function bindDeleteClick() { $(".deletes").click(function () { var id = $(this).attr("dId"); $.messager.confirm("删除提示", "确认删除选中记录吗?", function (r) { if (r) { $.post("02-03新闻删除.ashx", { "id": id }, function (data) { if (data == "ok") { //清空原有数据 $("#tableList tr:gt(0)").remove(); //重新加载 pageLoad(); $.messager.show({ title: "提示", msg: "删除成功!", showType:"show" }); } else { $.messager.alert("提示","删除失败","error"); } }); } }); }); } //05 添加新闻 function bindAddClick() { //05-01 显示div $("#addDiv").css("display", "block"); //05-02 以对话框形式弹出 $('#addDiv').dialog({ width: 300, height: 300, title: "添加新闻信息", collapsible: true, maximizable: true, resizable: true, modal: true, buttons: [{ text: '添加', iconCls: 'icon-ok', handler: function () { $.post("02-04新闻添加.ashx", { "title": $("#AddNewsTitle").val(), "content": $("#AddNewsContent").val() }, function (data) { if (data == "ok") { //清空原有数据 $("#tableList tr:gt(0)").remove(); //重新加载 pageLoad(); $.messager.show({ title: "提示", msg: "添加成功!", showType: "show" }); //关闭对话框 $('#addDiv').dialog('close'); } else { $.messager.alert("提示", "添加失败", "error"); } }); } }, { text: 'Cancel', handler: function () { $('#detailDiv').dialog('close'); } }] }); } //06 编辑信息 function bindEditClick() { //06-01 添加单击事件 $(".edits").click(function () { var id = $(this).attr("eId"); $.post("02-02新闻详细.ashx", { "id": id }, function (data) { var strJson = $.parseJSON(data); //为文本框赋值 $("#editNewsId").val(strJson[0].NewsId); $("#eidtNewsTitle").val(strJson[0].NewsTitle); $("#editNewsContent").val(strJson[0].NewsContent); $("#editTypeId").val(strJson[0].TypeId); //显示div $("#editDiv").css("display", "block"); //以对话框的形式弹出 $('#editDiv').dialog({ width: 300, height: 300, title: "新闻详细信息", collapsible: true, maximizable: true, resizable: true, modal: true, buttons: [{ text: 'Ok', iconCls: 'icon-ok', handler: function () { //完成数据更新 editNewsInfo(); } }, { text: 'Cancel', handler: function () { $('#detailDiv').dialog('close'); } }] }); }); }); } //06-02 完成数据的更新 function editNewsInfo() { //01 获取表单中的数据,并将其序列化 var pars = $("#editForm").serializeArray(); $.post("02-05新闻编辑.ashx", pars, function (data) { if (data == "ok") { //清空原有数据 $("#tableList tr:gt(0)").remove(); //重新加载 pageLoad(); $.messager.show({ title: "提示", msg: "修改成功!", showType: "show" }); //关闭对话框 $('#editDiv').dialog('close'); } else { $.messager.alert("提示", "修改失败", "error"); } }); } //08 为页码条添加单击事件 function bindPageBarClick() { $(".pageBar").click(function () { var pageIndex = $(this).attr('href').split("=")[1]; //清空原有数据 $("#tableList tr:gt(0)").remove(); pageLoad(pageIndex); return false; }); } </script> </head> <body> <input type="button" id="btnAddNewsInfo" value="添加新闻" onclick="bindAddClick()"/> <table id="tableList"> <thead> <th>新闻Id</th> <th>新闻标题</th> <th>新闻内容</th> <th>发布时间</th> <th>删除</th> <th>详细</th> <th>编辑</th> </thead> </table> <div id="pageBarDiv" class="page_nav"> </div> <!------------03详细信息-Start-----------------> <div id="detailDiv"> <table> <tr> <td>新闻Id</td> <td><span id="NewId"></span></td> </tr> <tr> <td>上传者</td> <td><span id="SubBy"></span></td> </tr> <tr> <td>所属类型</td> <td><span id="TypeId"></span></td> </tr> </table> </div> <!------------03详细信息-End-----------------> <!------------04删除信息-start---End-----------------> <!------------05添加信息-Start-----------------> <div id="addDiv"> <table> <tr> <td>新闻标题</td> <td><input type="text" id="AddNewsTitle" /> </td> </tr> <tr> <td>新闻内容</td> <td><input type="text" id="AddNewsContent" /> </td> </tr> </table> </div> <!------------05添加信息-End-----------------> <!------------06编辑信息-Start-----------------> <div id="editDiv"> <form id="editForm"> <input type="hidden" name="txtEditNewsId" id="editNewsId" /> <table> <tr><td>新闻标题</td><td><input type="text" name="txtEditNewsTitle" id="eidtNewsTitle" /></td></tr> <tr><td>新闻内容</td><td><input type="text" name="txtEditNewsContent" id="editNewsContent" /></td></tr> <tr><td>新闻类型</td><td><input type="text" name="txtEditTypeId" id="editTypeId" /></td></tr> </table> </form> </div> <!------------06编辑信息-End-----------------> </body> </html>