斑马斑马-11-微信小程序-布局谋篇
一、flex布局
1、Flex 布局是什么?
Flex是Flexible Box的缩写,意味着:灵活布局、弹性布局。
任何一个容器均可指定为Flex布局。display:flex;
行内元素也可以使用Flex布局。display:inline-flex;
采用Flex布局的元素,称为Flex容器,简称容器。
它的所有子元素自动成为容器成员,称为Flex项目,简称项目。

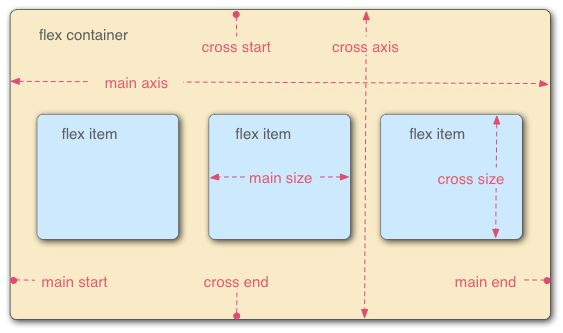
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
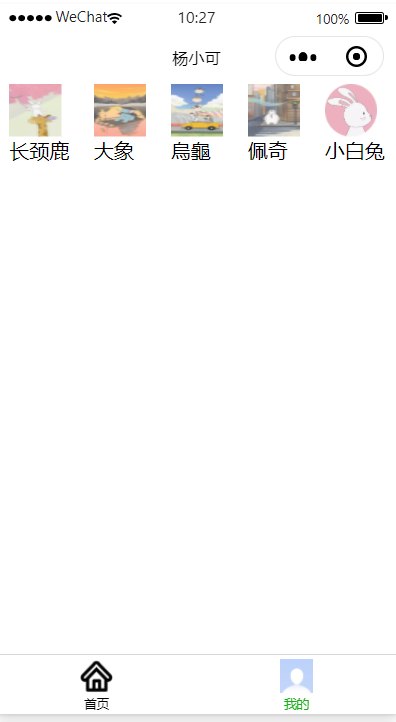
2、效果展示


<!--pages/firends.wxml--> <view class="menu"> <view class="item"> <image src="/static/hade/1.jpg"></image> <text>长颈鹿 </text> </view> <view class="item"> <image src="/static/hade/2.jpg"></image> <text>大象 </text> </view> <view class="item"> <image src="/static/hade/3.jpg"></image> <text>烏龜 </text> </view> <view class="item"> <image src="/static/hade/4.jpg"></image> <text>佩奇 </text> </view> <view class="item"> <image src="/static/hade/5.jpg"></image> <text>小白兔 </text> </view> </view>

/* pages/firends.wxss */ image { width: 100rpx; height: 100rpx; } .menu { display: flex; /* 规定主轴方向 row:水平;*/ flex-direction: row; /* 规定元素在主軸方向展示方式 */ justify-content: space-around; /* 在副轴方向如何展示 */ /* align-items: flex-end; */ } .menu .item { display: flex; /* 规定主轴方向 column:垂直;*/ flex-direction: column; align-items: center; }
3、总结

二、flex练习
1、tabbar设置
1.1 添加图片文件夹(存放tabbar图片)
1.2 添加4个page页面,分别是(首页:index,消息:message,购物:cart,用户:myInfo)
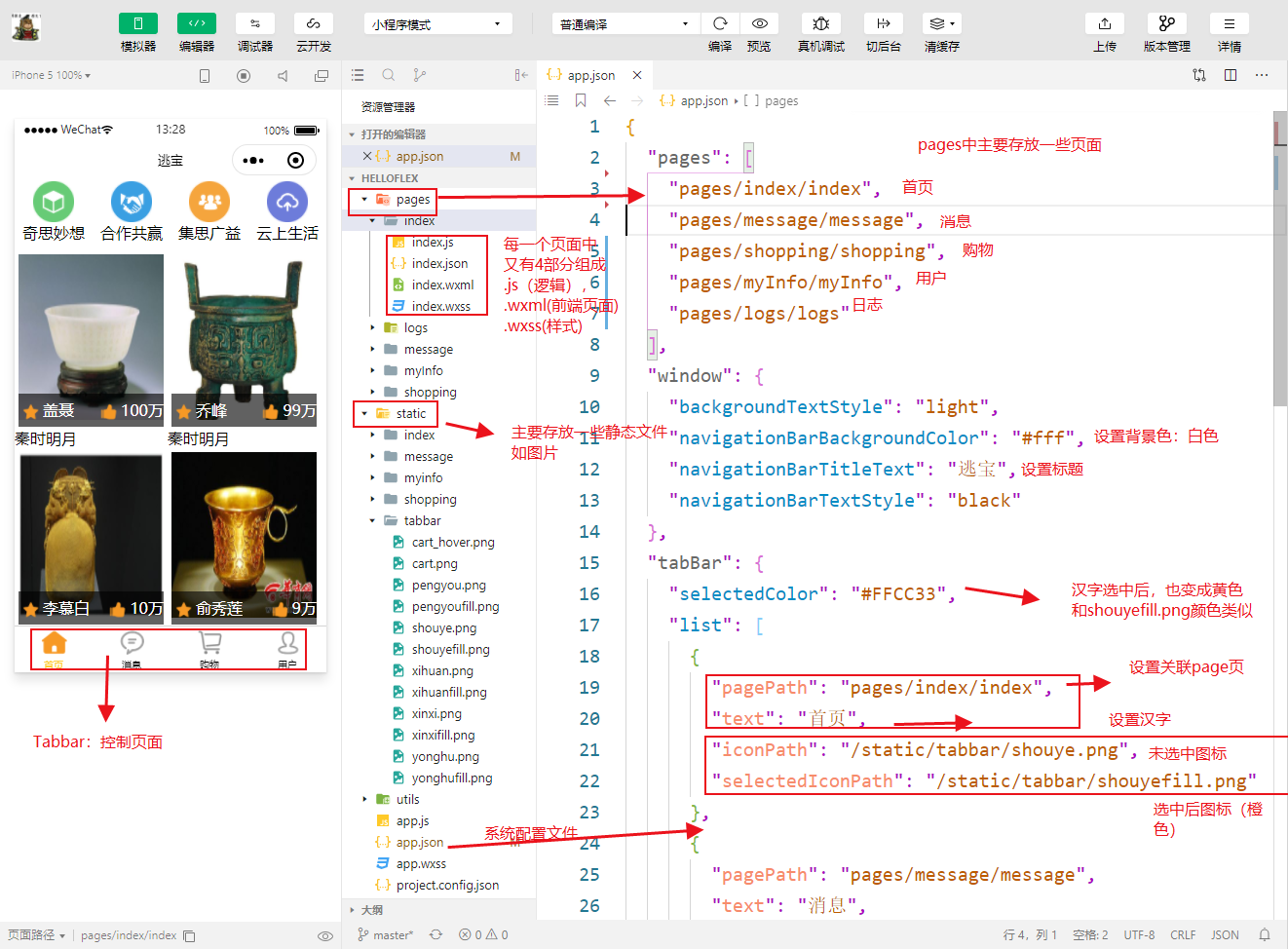
1.3 app.json
检查pages项:主要是查看添加的page页是否添加管理到Pages下,
配置tabBar项:selectedColor:设置选中后的文本颜色,list项设置每一个模块的配置,
修改window项:设置标题


{ "pages": [ "pages/index/index", "pages/message/message", "pages/shopping/shopping", "pages/myInfo/myInfo", "pages/logs/logs" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "逃宝", "navigationBarTextStyle": "black" }, "tabBar": { "selectedColor": "#FFCC33", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "/static/tabbar/shouye.png", "selectedIconPath": "/static/tabbar/shouyefill.png" }, { "pagePath": "pages/message/message", "text": "消息", "iconPath": "/static/tabbar/xinxi.png", "selectedIconPath": "/static/tabbar/xinxifill.png" }, { "pagePath": "pages/shopping/shopping", "text": "购物", "iconPath": "/static/tabbar/cart.png", "selectedIconPath": "/static/tabbar/cart_hover.png" }, { "pagePath": "pages/myInfo/myInfo", "text": "用户", "iconPath": "/static/tabbar/yonghu.png", "selectedIconPath": "/static/tabbar/yonghufill.png" } ] }, "style": "v2", "sitemapLocation": "sitemap.json" }
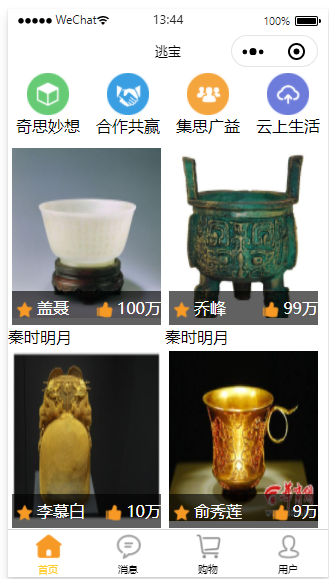
2、首页设置
前台页面的设置:主要用于设置元素

<!--index.wxml--> <view class="header"> <view class="icon"> <image src="/static/index/icon_01.png"></image> <text>奇思妙想</text> </view> <view class="icon"> <image src="/static/index/icon_03.png"></image> <text>合作共赢</text> </view> <view class="icon"> <image src="/static/index/icon_05.png"></image> <text>集思广益</text> </view> <view class="icon"> <image src="/static/index/icon_07.png"></image> <text>云上生活</text> </view> </view> <view class="content"> <view class="guobao"> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/1.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >盖聂</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >100万</text> </view> </view> <view class="guobaoFrom"> <text>秦时明月</text> </view> </view> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/2.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >乔峰</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >99万</text> </view> </view> <view class="guobaoFrom"> <text>秦时明月</text> </view> </view> </view> <view class="guobao"> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/3.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >李慕白</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >10万</text> </view> </view> <view class="guobaoFrom"> <text>卧虎藏龙</text> </view> </view> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/4.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >俞秀莲</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >9万</text> </view> </view> <view class="guobaoFrom"> <text>卧虎藏龙</text> </view> </view> </view> <view class="guobao"> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/5.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >李白</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >100万</text> </view> </view> <view class="guobaoFrom"> <text>唐</text> </view> </view> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/6.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >苏轼</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >100000000万</text> </view> </view> <view class="guobaoFrom"> <text>宋</text> </view> </view> </view> <view class="guobao"> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/7.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >秦始皇</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >100万</text> </view> </view> <view class="guobaoFrom"> <text>秦</text> </view> </view> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/8.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >汉武帝</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >99万</text> </view> </view> <view class="guobaoFrom"> <text>汉</text> </view> </view> </view> <view class="guobao"> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/9.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >成吉思汗</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >100万</text> </view> </view> <view class="guobaoFrom"> <text>元</text> </view> </view> <view class="guobaoDet"> <view class="guobaoPic"> <image src="/static/index/10.jpg"> </image> </view> <view class="guobaoOwner"> <view class="OwnerName"> <image src="/static/index/owner.png"></image> <text >孙悟空</text> </view> <view class="OwnerFans"> <image src="/static/index/fans.png"></image> <text >99万</text> </view> </view> <view class="guobaoFrom"> <text>斗战胜佛</text> </view> </view> </view> </view>
前台页面的css设置,用于设置页面元素的布局

/**index.wxss**/ .header{ display: flex; flex-direction: row; justify-content: space-around; } .header .icon image { width: 100rpx; height: 100rpx; } .header .icon{ display:flex; flex-direction: column; align-items: center; } .content{ margin-top: 20rpx; display: flex; flex-direction: column; justify-content: space-around; } .content .guobao image { width: 350rpx; height: 400rpx; margin: 10rpx 10rpx 10rpx 10rpx; } .content .guobao{ display:flex; flex-direction: row; align-items: center; } .content .guobao .guobaoOwner{ display:flex; flex-direction: row; justify-content: space-between; /* 设置view相关的 */ background-color: rgba(0, 0, 0, 0.618); position:absolute; width: 350rpx; height: 80rpx; margin: -80rpx 10rpx 10rpx 10rpx; /* 设置字体相关的 */ color: white; font-size:medium; line-height:80rpx ; /*字体居中*/ } .content .guobao .guobaoOwner image{ width: 40rpx; height: 40rpx; vertical-align: middle; /*图片居中*/ }
效果展示

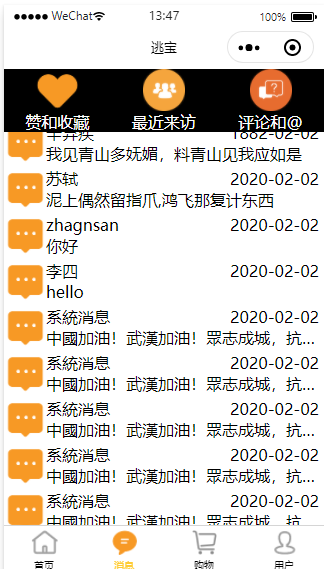
3、消息页设置
消息页面html的设置:主要用于设置元素

<view class="header"> <view class="headerContent"> <view class="item"> <image src="/static/message/xihuan.png"></image> <text>赞和收藏</text> </view> <view class="item"> <image src="/static/message/friends.png"></image> <text>最近来访</text> </view> <view class="item"> <image src="/static/message/communication.png"></image> <text>评论和@</text> </view> </view> </view> <view class="container"> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>系統消息</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>中國加油!武漢加油!眾志成城,抗擊疫情</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>辛弃疾</text> <text class="msgSendTime">1882-02-02</text> </view> <view class="messageBottom"> <text>我见青山多妩媚,料青山见我应如是</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>苏轼</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>泥上偶然留指爪,鸿飞那复计东西</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>zhagnsan</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>你好</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>李四</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>hello</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>系統消息</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>中國加油!武漢加油!眾志成城,抗擊疫情</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>系統消息</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>中國加油!武漢加油!眾志成城,抗擊疫情</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>系統消息</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>中國加油!武漢加油!眾志成城,抗擊疫情</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>系統消息</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>中國加油!武漢加油!眾志成城,抗擊疫情</text> </view> </view> </view> <view class="message"> <view class="messagePic"> <image src="/static/message/message.png"></image> </view> <view class="messageContent"> <view class="messageTop"> <text>系統消息</text> <text class="msgSendTime">2020-02-02</text> </view> <view class="messageBottom"> <text>中國加油!武漢加油!眾志成城,抗擊疫情</text> </view> </view> </view> </view>
消息页面的css设置,用于设置页面元素的布局

/* pages/message.wxss */ .header { width: 100%; position: fixed; background-color:black; color: white; } .headerContent{ display: flex; flex-direction: row; justify-content: space-around; } .header image { width: 100rpx; height: 100rpx; } .headerContent .item{ display: flex; flex-direction: column; align-items: center; } .container{ display: flex; flex-wrap: wrap; flex-direction: column; justify-content: space-around; } .container image { width: 100rpx; height: 100rpx; } .container .message { width: 750rpx; display: flex; flex-direction: row; justify-content:start; } .messageContent .messageTop{ width: 650rpx; display: flex; flex-direction: row; justify-content: space-between; } .container .message .messageContent .msgSendTime{ margin-right: 10rpx; } .container .message .messageContent .messageBottom{ /*单行文本超出*/ width: auto; display: -webkit-box; /*设置为弹性盒子*/ -webkit-line-clamp: 1;/*最多显示1行数据*/ overflow: hidden; /*超出备份隐藏*/ text-overflow: ellipsis; /*超出显示为省略号*/ -webkit-box-orient: vertical; word-break: break-all; }
效果展示

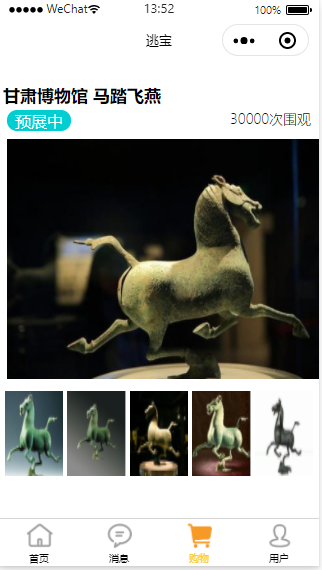
4、购物页面
购物页面html的设置:主要用于设置元素

<!--pages/shopping/shopping.wxml--> <view class="shopping"> <view > <text class="title"> 甘肃博物馆 马踏飞燕 </text> <view class="watch"> <text class="watch_status">预展中</text> <text class="watch_nums">30000次围观</text> </view> <view class="main_pic"> <image src="/static/shopping/mtfy.jpg"></image> </view> <view class="detail_pic"> <image src="/static/shopping/mtfy1.jpg"></image> <image src="/static/shopping/mtfy2.jpg"></image> <image src="/static/shopping/mtfy3.jpg"></image> <image src="/static/shopping/mtfy4.jpg"></image> <image src="/static/shopping/mtfy5.jpg"></image> </view> </view> </view> <view class="shopping"> <view > <text class="title"> 湖南博物馆 越王勾践剑 </text> <view class="watch"> <text class="watch_status">预展中</text> <text class="watch_nums">30000次围观</text> </view> <view class="main_pic"> <image src="/static/shopping/ywgj.jpg"></image> </view> <view class="detail_pic"> <image src="/static/shopping/ywgj1.jpg"></image> <image src="/static/shopping/ywgj2.jpg"></image> <image src="/static/shopping/ywgj3.jpg"></image> <image src="/static/shopping/ywgj4.jpg"></image> <image src="/static/shopping/ywgj5.jpg"></image> </view> </view> </view>
购物页面的css设置,用于设置页面元素的布局

/* pages/shopping/shopping.wxss */ .shopping{ margin: 0rpx 10rpx 50rpx 10rpx; display: flex; flex-direction: column; justify-content:space-around; } .shopping .title{ font-size: 40rpx; font-weight: 800; } .shopping .watch{ display: flex; flex-direction: row; justify-content:space-between; } .shopping .watch .watch_status{ background-color: darkturquoise; margin: 10rpx 10rpx 10rpx 10rpx; border-radius: 30rpx; color: white; width: 150rpx; text-align: center; } .shopping .watch .watch_nums{ margin: 10rpx 10rpx 10rpx 10rpx; font-weight:100; font-size: 35rpx; } .shopping .main_pic image{ margin: 10rpx 10rpx 10rpx 10rpx; } .shopping .detail_pic image{ height: 200rpx; width: 200rpx; } .shopping .detail_pic{ display: flex; flex-direction: row; } .shopping .detail_pic image{ margin: 10rpx 5rpx 10rpx 5rpx; }
效果展示


5、用户页面
用户页面html的设置:主要用于设置元素

<!--pages/myInfo/myInfo.wxml--> <view class="header"> <view class="top"> <view class="user_pic"> <image src="/static/myinfo/user_icon.png"></image> <text>登录</text> <text>|</text> <text>注册</text> </view> <view class="seeme"> <text>查看个人主页</text> </view> </view> <view class="bottom"> <view class="item"> <text>0</text> <text>关注</text> </view> <view class="item"> <text>1</text> <text>粉丝</text> </view> <view class="item"> <text>2</text> <text>赞与收藏</text> </view> <view class="item"> <text>3</text> <text>好友动态</text> </view> </view> </view> <view class="content"> <view class="contentList"> <view class="item"> <image src="/static/myinfo/orders_icon.png"></image> <text>全部订单</text> </view> <view class="item"> <image src="/static/myinfo/cash_coupon_icon.png"></image> <text>待支付</text> </view> <view class="item"> <image src="/static/myinfo/discount_icon.png"></image> <text>待评价</text> </view> <view class="item"> <image src="/static/myinfo/collect_icon.png"></image> <text>收藏</text> </view> <view class="item"> <image src="/static/myinfo/address_icon.png"></image> <text>地址管理</text> </view> </view> <view class="mycontent"> <view class="item"> <text class="my_content_title">我的钱包</text> <view class="my_content_detail"> <text>¥200</text> <text> > </text> </view> </view> <view class="item"> <text class="my_content_title">我的优惠券</text> <view class="my_content_detail"> <text>暂无可用</text> <text> > </text> </view> </view> <view class="item"> <text class="my_content_title">领券中心</text> <view class="my_content_detail"> <text>您的福利都在这里</text> <text> > </text> </view> </view> </view> </view> <view class="footer"> <view class="item"> <image src="/static/myinfo/wechat.png"></image> <text class="footer_item_text">微信客服</text> </view> <view class="item"> <image src="/static/myinfo/alipay.png"></image> <text class="footer_item_text"F>支付宝客服</text> </view> </view>
用户页面的css设置,用于设置页面元素的布局

/* pages/myInfo/myInfo.wxss */ .header{ background-color: turquoise; display: flex; flex-direction: column; justify-content:space-around; color: white; margin-bottom: 20rpx; } .header .top{ display: flex; flex-direction: row; justify-content: space-between; } .header .top image{ width: 100rpx; height: 100rpx; vertical-align: middle; } .header .top .user_pic{ margin:20rpx 10rpx 20rpx 30rpx; align-items: center; justify-content: center; } .header .top .seeme{ background-color: teal; height: 80rpx; width: 300rpx; margin: 50rpx 20rpx; line-height: 80rpx; text-align: center; border-radius: 30rpx 0rpx 0rpx 30rpx ; } .header .top .user_pic text{ line-height: 150rpx; margin:0rpx 10rpx 20rpx 10rpx; align-items: center; justify-content: center; } .header .bottom{ display: flex; flex-direction: row; justify-content:space-around; margin-bottom: 50rpx; } .header .bottom .item{ display: flex; flex-direction: column; justify-content:space-around; align-items: center; } .content{ margin-top:60rpx; } .content .contentList { display: flex; flex-direction: row; justify-content: space-around; } .content .contentList .item{ display: flex; flex-direction: column; justify-content: space-around; align-items: center; } .content .contentList .item image{ width: 80rpx; height: 80rpx; } .content .mycontent { margin-top: 100rpx; border-top:10rpx solid darkgrey; } .content .mycontent .my_content_title{ font-size: 39rpx; font-weight: 600; } .content .mycontent .item{ height: 100rpx; margin: 50rpx 30rpx 50rpx 30rpx; border-bottom:4rpx solid rgb(169, 169, 169); display: flex; flex-direction: row; justify-content: space-between; } .content .mycontent .my_content_detail{ font-size: 35rpx; font-weight: 200; } .footer { margin: 100rpx 0 100rpx 0; display: flex; flex-direction: row; justify-content: space-around; } .footer .item{ border: 4rpx solid rgb(169, 169, 169); border-radius: 20rpx; padding: 10rpx 10rpx 10rpx 10rpx; height: 50rpx; line-height: 50rpx; text-align: center; } .footer_item_text{ margin-left: 10rpx; } .footer image { height: 50rpx; width: 50rpx; vertical-align: middle; }
效果展示

至此,静态页面设置完成,相关源码:https://github.com/1692134188/HelloWechat_Flex.git




