Blend4精选案例图解教程(四):请给我路径指引
路径在界面设计中,可以起到很好的辅助作用,我常常使用它来对元素进行规则排列和非规则排列控制。
本次教程将演示,Blend中路径的常规用法。
1、新建项目,在默认设计视图中添加一个椭圆(Elipse),按住Shift键可以画圆
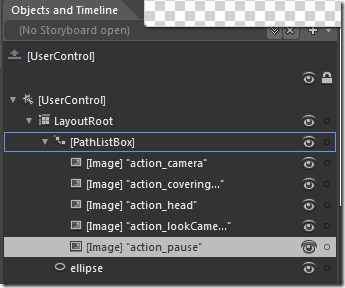
2、从绘制的圆中提取路径,右键点击圆,弹出的窗口选择Path-Make Layout Path,在视图树中显示为PathListBox,这就是我们需要的路径
3、选中PathListBox,通过双击图片,往PathListBox中添加需要通过路径排列的元素
4、为了查看效果,暂时把elipse的可见关闭
5、路径带来的效果已初步展现,下面在进行属性设置,使图片的排列更符合我们的要求。
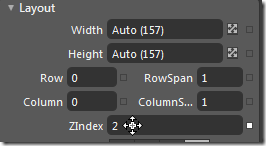
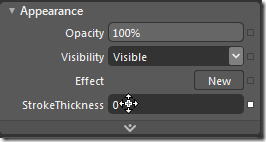
确保选中PathListBox,然后在属性窗口中进行属性调整
ZIndex:2 使图片显示在elipse(elipse的ZIndex属性为1)
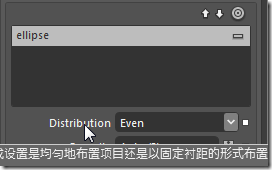
排列属性:平均
方向:随路径居中
6、对elipse进行简单的属性设置,作为图片显示的背景
7、OK,效果出来了,是不是有点像八卦图。呵呵,咱们继续!
8、使用钢笔工具创建不规则路径,对图片进行不规则排列
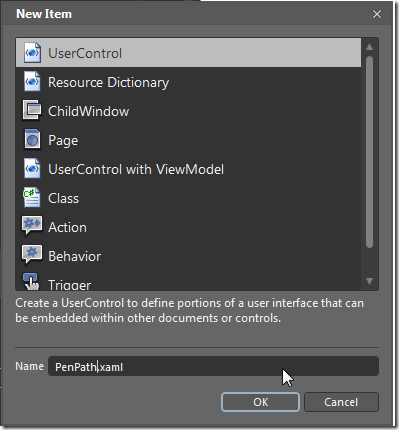
新建一个UserControl
9、使用钢笔工具,随意画出一些路径
10、提取路径,加入图片元素
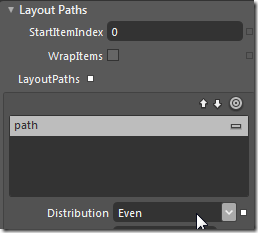
11、把UserControl的背景设置为白色,改变分布(Distribution)属性为Even(平均)
12、得到不规则排列图
记录技术修行中的反思与感悟,以码传心,以软制道,知行合一!
 路径在界面设计中,可以起到很好的辅助作用,我常常使用它来对元素进行规则排列和非规则排列控制。
本次教程将演示,Blend中路径的常规用法。
路径在界面设计中,可以起到很好的辅助作用,我常常使用它来对元素进行规则排列和非规则排列控制。
本次教程将演示,Blend中路径的常规用法。




























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库