.NET Core 验证码 - LazyCaptcha
1.前言
在开发网站登录,安全验证等方面的时候,我们经常会使用到验证码,以前我们制作验证码的时候,一般都会写大量的代码完成验证码的制作。有没有现成,又好用的验证码工具插件呢?当然是有的,这里就介绍一个开源又好用的验证码工具LazyCaptcha。
2. LazyCaptcha介绍
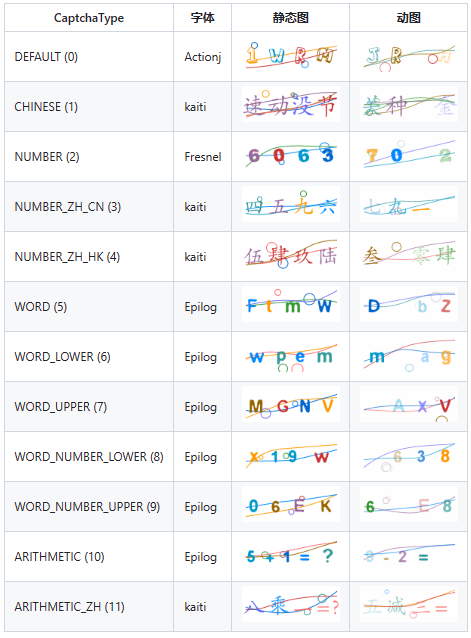
LazyCaptcha是仿EasyCaptcha和SimpleCaptcha,基于.Net Standard 2.0 的图形验证码模块。使用简单的代码配置,就可以拥有静态图和动态图的展示效果。
3.安装
Install-Package Lazy.Captcha.Core
dotnet add package Lazy.Captcha.Core
4.使用
4.1 注册服务
// 默认使用内存存储(AddDistributedMemoryCache)
builder.Services.AddCaptcha(builder.Configuration);
// 如果使用redis分布式缓存
//builder.Services.AddStackExchangeRedisCache(options =>
//{
// options.Configuration = builder.Configuration.GetConnectionString("RedisCache");
// options.InstanceName = "captcha:";
//});
4.2 配置
4.2.1 appsettings.json文件配置 (不提供配置时,使用默认配置)
{
"ConnectionStrings": {
// 使用Redis缓存时,需要配置此项
// 使用格式参考 Microsoft.Extensions.Caching.StackExchangeRedis
"RedisCache": "localhost,password=Aa123456."
},
"CaptchaOptions": {
"CaptchaType": 5, // 验证码类型
"CodeLength": 4, // 验证码长度, 要放在CaptchaType设置后 当类型为算术表达式时,长度代表操作的个数
"ExpirySeconds": 60, // 验证码过期秒数
"IgnoreCase": true, // 比较时是否忽略大小写
"StoreageKeyPrefix": "", // 存储键前缀
"ImageOption": {
"Animation": false, // 是否启用动画
"FontSize": 32, // 字体大小
"Width": 100, // 验证码宽度
"Height": 40, // 验证码高度
"BubbleMinRadius": 5, // 气泡最小半径
"BubbleMaxRadius": 10, // 气泡最大半径
"BubbleCount": 3, // 气泡数量
"BubbleThickness": 1.0, // 气泡边沿厚度
"InterferenceLineCount": 4, // 干扰线数量
"FontFamily": "kaiti", // 包含actionj,epilog,fresnel,headache,lexo,prefix,progbot,ransom,robot,scandal,kaiti
"FrameDelay": 15, // 每帧延迟,Animation=true时有效, 默认30
"BackgroundColor": "#ffff00", // 格式: rgb, rgba, rrggbb, or rrggbbaa format to match web syntax, 默认#fff
"ForegroundColors": "", // 颜色格式同BackgroundColor,多个颜色逗号分割,随机选取。不填,空值,则使用默认颜色集
"Quality": 100, // 图片质量(质量越高图片越大,gif调整无效可能会更大)
"TextBold": false // 粗体,该配置2.0.3新增
}
}
}
4.2.2 代码配置
// 全部配置
builder.Services.AddCaptcha(builder.Configuration, option =>
{
option.CaptchaType = CaptchaType.WORD; // 验证码类型
option.CodeLength = 6; // 验证码长度, 要放在CaptchaType设置后. 当类型为算术表达式时,长度代表操作的个数
option.ExpirySeconds = 30; // 验证码过期时间
option.IgnoreCase = true; // 比较时是否忽略大小写
option.StoreageKeyPrefix = ""; // 存储键前缀
option.ImageOption.Animation = true; // 是否启用动画
option.ImageOption.FrameDelay = 30; // 每帧延迟,Animation=true时有效, 默认30
option.ImageOption.Width = 150; // 验证码宽度
option.ImageOption.Height = 50; // 验证码高度
option.ImageOption.BackgroundColor = SixLabors.ImageSharp.Color.White; // 验证码背景色
option.ImageOption.BubbleCount = 2; // 气泡数量
option.ImageOption.BubbleMinRadius = 5; // 气泡最小半径
option.ImageOption.BubbleMaxRadius = 15; // 气泡最大半径
option.ImageOption.BubbleThickness = 1; // 气泡边沿厚度
option.ImageOption.InterferenceLineCount = 2; // 干扰线数量
option.ImageOption.FontSize = 36; // 字体大小
option.ImageOption.FontFamily = DefaultFontFamilys.Instance.Actionj; // 字体
/*
* 中文使用kaiti,其他字符可根据喜好设置(可能部分转字符会出现绘制不出的情况)。
* 当验证码类型为“ARITHMETIC”时,不要使用“Ransom”字体。(运算符和等号绘制不出来)
*/
option.ImageOption.TextBold = true;// 粗体,该配置2.0.3新增
});
4.2 Controller中的使用
[Route("captcha")]
[ApiController]
public class CaptchaController : Controller
{
private readonly ICaptcha _captcha;
public CaptchaController(ICaptcha captcha)
{
_captcha = captcha;
}
[HttpGet]
public IActionResult Captcha(string id)
{
var info = _captcha.Generate(id);
// 有多处验证码且过期时间不一样,可传第二个参数覆盖默认配置。
//var info = _captcha.Generate(id,120);
var stream = new MemoryStream(info.Bytes);
return File(stream, "image/gif");
}
/// <summary>
/// 演示时使用HttpGet传参方便,这里仅做返回处理
/// </summary>
[HttpGet("validate")]
public bool Validate(string id, string code)
{
return _captcha.Validate(id, code);
}
/// <summary>
/// 多次校验(https://gitee.com/pojianbing/lazy-captcha/issues/I4XHGM)
/// 演示时使用HttpGet传参方便,这里仅做返回处理
/// </summary>
[HttpGet("validate2")]
public bool Validate2(string id, string code)
{
return _captcha.Validate(id, code, false);
}
}
5.效果展示

6.总结
怎么样,是不是使用起来很简单,还更有多高级功能的使用,请查看官方文档,那么现在你会在项目中使用吗?


 浙公网安备 33010602011771号
浙公网安备 33010602011771号