iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
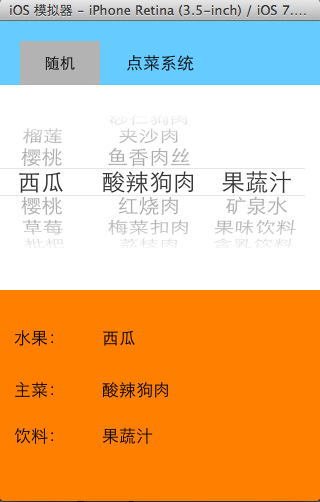
一、实现效果
说明:点击随机按钮,能够自动选取,下方数据自动刷新。

二、实现思路
1.picker view的有默认高度为162,不可修改。
2.显示数据,需要设置数据源,也有两种方式(成为数据源,遵守协议)
3.实现数据源里面的两个方法
1)返回一共有多少列
2)在这一列中一共有多少行
4.通过代理告诉它那一列的哪一行显示哪些数据(设置其代理为控制器)
5.使用懒加载,加载所有的食物
6.完成基本数据的展示(列,行,内容)
7.自动更新选中的食物信息。(使用一个大的view,上面放6个label)
1)给3个lab赋值,添加三个属性(水果,主菜,饮料)
2)监听选中了哪一行(监听有两种思想,一个是代理,一个是通知),先查看有没有代理的方法(didselectRow)这个方法当选中了某一行的的时候调用,会将选中的列号和行号当做参数传入进去。能够获取到对应的列号和行号。
3)完成选中时调用的监听方法
4)在viewdidload里面设置默认选中的内容,设置为[0][1]
5)提高可扩展性(手动的调用那几行-使用一个for循环)
8.随机功能的实现
1)怎么让代码选中某一行(selectrow),调用该方法可以指定让它滚动到那一列的哪一行
2)实现头部的功能(使用一个大的uiview,里面放两个子控件)
3)设置高度44,怎么让随机按钮的位置居中?可以设置它的高度为44,最大的Y值为64。
4)设置随机按钮的点击事件randomFood,让pickerview主动选中某一行。
5)生成随机数的方法(生成随机数的限制,不超过当前的总数)
6)缺点,将来数据改变之后,会报错(模于几)[self.foods[0] count]?为什么不用简写 点语法?(切记要记住)
7)随机数的处理不严谨,有的时候生成的随机数可能是相等的,那么这样的话列就不会滚动,获取到对应列的数据总数,如何拿到上一次产生的随机值(也就是当前选中的行),比较上一次的行号和当前生成的随机数是否相同,如果相同则重写生成
9.解决另外一个问题,下面的数据随机刷新失效了,通过代码选中某一行。
三、实现代码示例
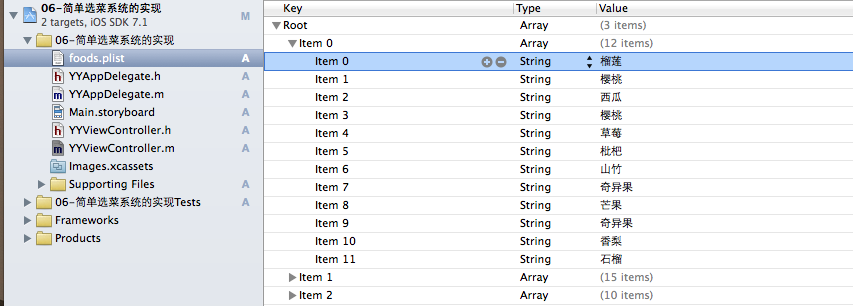
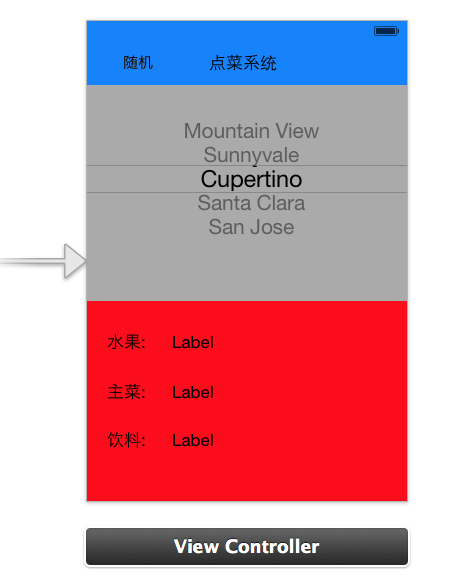
1.项目文档结构和storyboard文件

storyboard文件大的界面设置:

2.代码示例
主控制器文件代码:
1 //
2 // YYViewController.m
3 // 06-简单选菜系统的实现
4 //
5 // Created by apple on 14-6-5.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 //遵守数据源和代理协议
12 @interface YYViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>
13 /**
14 * 水果
15 */
16 @property (strong, nonatomic) IBOutlet UILabel *fruitLab;
17 /**
18 * 主菜
19 */
20 @property (strong, nonatomic) IBOutlet UILabel *stapleLab;
21 /**
22 * 饮料
23 */
24 @property (strong, nonatomic) IBOutlet UILabel *drinkLab;
25 /**
26 * 保存所有的数据
27 */
28 @property(nonatomic,strong)NSArray *foods;
29 @property (weak, nonatomic) IBOutlet UIPickerView *pickerView;
30 - (IBAction)randomFood:(id)sender;
31
32 @end
33
34 @implementation YYViewController
35
36 - (void)viewDidLoad
37 {
38 [super viewDidLoad];
39
40 //在这里设置下方数据刷新部分的初始显示
41 for (int component = 0; component<self.foods.count; component++) {
42 [self pickerView:nil didSelectRow:0 inComponent:component];
43 }
44 }
45
46 #pragma mark-使用懒加载,把数据信息加载进来
47 -(NSArray *)foods
48 {
49 if (_foods==nil) {
50 NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"foods.plist" ofType:nil];
51 NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
52 _foods=arrayM;
53 }
54 return _foods;
55 }
56
57 #pragma mark-处理随机按钮的点击事件
58 - (IBAction)randomFood:(id)sender {
59
60 // 让pickerView主动选中某一行
61 // 让pickerView选中inComponent列的Row行
62 // [self.pickerView selectRow:1 inComponent:0 animated:YES];
63
64 /*
65 [self.pickerView selectRow: arc4random() % 12 inComponent:0 animated:YES];
66 [self.pickerView selectRow: arc4random() % 15 inComponent:1 animated:YES];
67 [self.pickerView selectRow: arc4random() % 10 inComponent:2 animated:YES];
68 */
69
70 // [self.foods objectAtIndex:0]; == self.foods[0];
71 // [self.foods[0] count];
72
73 /*
74 // 根据每一列的元素个数生成随机值
75 [self.pickerView selectRow: arc4random() % [self.foods[0] count] inComponent:0 animated:YES];
76 [self.pickerView selectRow: arc4random() % [self.foods[1] count] inComponent:1 animated:YES];
77 [self.pickerView selectRow: arc4random() % [self.foods[2] count] inComponent:2 animated:YES];
78 */
79
80 //设置一个随机数
81 for (int component=0; component<self.foods.count; component++) {
82 //获取当前列对应的数据元素的个数
83 int total=[self.foods[component] count];
84 //根据每一列的总数生成随机数(当前生成的随机数)
85 int randomNumber=arc4random()%total;
86
87 //获取当前选中的行(上一次随机后移动到的行)
88 int oldRow=[self.pickerView selectedRowInComponent:0];
89
90 //比较上一次的行号和当前生成的随机数是否相同,如果相同的话则重新生成
91 while (oldRow==randomNumber) {
92 randomNumber=arc4random()%total;
93 }
94
95 //让pickerview滚动到指定的某一行
96 [self.pickerView selectRow:randomNumber inComponent:component animated:YES];
97 //模拟,通过代码选中某一行
98 [self pickerView:nil didSelectRow:randomNumber inComponent:component];
99 }
100 }
101
102 #pragma mark- 设置数据
103 //一共多少列
104 -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
105 {
106 return self.foods.count;
107 }
108
109 //每列对应多少行
110 -(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
111 {
112 //1.获取当前的列
113 NSArray *arayM= self.foods[component];
114 //2.返回当前列对应的行数
115 return arayM.count;
116 }
117
118 //每列每行对应显示的数据是什么
119 -(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
120 {
121 //1.获取当前的列
122 NSArray *arayM= self.foods[component];
123 //2.获取当前列对应的行的数据
124 NSString *name=arayM[row];
125 return name;
126 }
127
128 #pragma mark-设置下方的数据刷新
129 // 当选中了pickerView的某一行的时候调用
130 // 会将选中的列号和行号作为参数传入
131 // 只有通过手指选中某一行的时候才会调用
132 -(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
133 {
134 //获取对应列,对应行的数据
135 NSString *name=self.foods[component][row];
136 //赋值
137 if (0==component) {
138 self.fruitLab.text=name;
139 }else if(1==component)
140 {
141 self.stapleLab.text=name;
142 }else
143 self.drinkLab.text=name;
144 }
145
146 #pragma mark-隐藏状态栏
147 -(BOOL)prefersStatusBarHidden
148 {
149 return YES;
150 }
151 @end



 浙公网安备 33010602011771号
浙公网安备 33010602011771号