iOS开发UI篇—在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
一、实现效果

说明:该示例在storyboard中使用动态单元格来完成。
二、实现
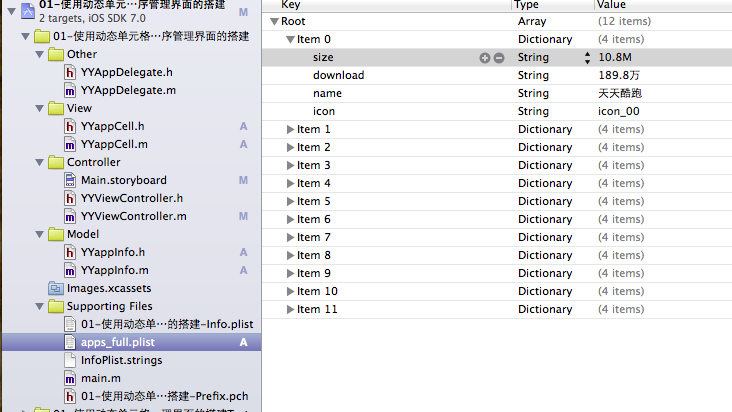
1.项目文件结构和plist文件

2.实现过程以及代码

在tableview的属性选择器中选择动态单元格。

说明:在storyboard中直接使用其自带的动态单元格完成tableviewcell的定义,并创建了一个管理该cell的类,进行了连线。
实现代码:
数据模型部分:
YYappInfo.h文件
1 //
2 // YYappInfo.h
3 // 01-使用动态单元格来完成app应用程序管理界面的搭建
4 //
5 // Created by 孔医己 on 14-6-2.
6 // Copyright (c) 2014年 itcast. All rights reserved.
7 //
8
9 #import <Foundation/Foundation.h>
10
11 @interface YYappInfo : NSObject
12 @property(nonatomic,copy)NSString *size;
13 @property(nonatomic,copy)NSString *download;
14 @property(nonatomic,copy)NSString *icon;
15 @property(nonatomic,copy)NSString *name;
16
17
18
19 -(instancetype)initWithDict:(NSDictionary *)dict;
20 +(instancetype)appInfoWithDict:(NSDictionary *)dict;
21 @end
YYappInfo.m文件
1 //
2 // YYappInfo.m
3 // 01-使用动态单元格来完成app应用程序管理界面的搭建
4 //
5 // Created by 孔医己 on 14-6-2.
6 // Copyright (c) 2014年 itcast. All rights reserved.
7 //
8
9 #import "YYappInfo.h"
10
11 @implementation YYappInfo
12
13 -(instancetype)initWithDict:(NSDictionary *)dict
14 {
15 if (self=[super init]) {
16 //使用KVC
17 [self setValuesForKeysWithDictionary:dict];
18 }
19 return self;
20 }
21
22
23 +(instancetype)appInfoWithDict:(NSDictionary *)dict
24 {
25
26 return [[self alloc]initWithDict:dict];
27 }
28 @end
视图部分
YYappCell.h文件
1 //
2 // YYappCell.h
3 // 01-使用动态单元格来完成app应用程序管理界面的搭建
4 //
5 // Created by 孔医己 on 14-6-2.
6 // Copyright (c) 2014年 itcast. All rights reserved.
7 //
8
9 #import <UIKit/UIKit.h>
10
11
12 @class YYappInfo,YYappCell;
13
14 @protocol YYappCellDelegate <NSObject>
15 -(void)btnDidClick:(YYappCell *)cell;
16
17
18 @end
19 @interface YYappCell : UITableViewCell
20
21 @property(nonatomic,strong)YYappInfo *app;
22 //@property(nonatomic,strong)YYViewController *controller;
23 @property(nonatomic,strong)id <YYappCellDelegate> delegate;
24
25 @end
YYappCell.m文件
1 //
2 // YYappCell.m
3 // 01-使用动态单元格来完成app应用程序管理界面的搭建
4 //
5 // Created by 孔医己 on 14-6-2.
6 // Copyright (c) 2014年 itcast. All rights reserved.
7 //
8
9 #import "YYappCell.h"
10 #import "YYappInfo.h"
11
12 @interface YYappCell ()
13 @property (weak, nonatomic) IBOutlet UIImageView *appimg;
14
15 @property (weak, nonatomic) IBOutlet UILabel *apptitle;
16 @property (weak, nonatomic) IBOutlet UILabel *appdownload;
17 @property (weak, nonatomic) IBOutlet UIButton *appbtn;
18
19 @end
20 @implementation YYappCell
21
22
23 -(void)setApp:(YYappInfo *)app
24 {
25 _app=app;
26 self.apptitle.text=_app.name;
27 self.appdownload.text=[NSString stringWithFormat:@"大小 %@ | 下载量 %@次",_app.size,_app.download];
28 self.appimg.image=[UIImage imageNamed:_app.icon];
29
30 }
31
32 #pragma mark- 完成按钮点击事件
33
34 - (IBAction)btnOnclick:(UIButton *)sender
35 {
36 //按钮被点击后,变为不可用状态
37 sender.enabled=NO;
38
39 //通知代理,完成提示下载已经完成的动画效果
40 if ([self.delegate respondsToSelector:@selector(btnDidClick:)]) {
41 //一般而言,谁触发就把谁传过去
42 [self.delegate btnDidClick:self];
43 }
44 }
45
46 @end
主控制器
YYViewController.m文件
1 //
2 // YYViewController.m
3 // 01-使用动态单元格来完成app应用程序管理界面的搭建
4 //
5 // Created by 孔医己 on 14-6-2.
6 // Copyright (c) 2014年 itcast. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "YYappInfo.h"
11 #import "YYappCell.h"
12
13 @interface YYViewController ()<UITableViewDataSource,YYappCellDelegate>
14 @property(nonatomic,strong)NSArray *apps;
15 @property (strong, nonatomic) IBOutlet UITableView *tableview;
16
17 @end
18
19 @implementation YYViewController
20
21 - (void)viewDidLoad
22 {
23 [super viewDidLoad];
24 }
25
26 #pragma mark- 使用懒加载先把plist文件中得数据加载进来
27 -(NSArray *)apps
28 {
29 if (_apps==Nil) {
30 NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"apps_full.plist" ofType:Nil];
31 NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
32
33 NSMutableArray *modles=[NSMutableArray arrayWithCapacity:arrayM.count];
34 for (NSDictionary *dict in arrayM) {
35 YYappInfo *appinfo=[YYappInfo appInfoWithDict:dict];
36 [modles addObject:appinfo];
37 }
38 _apps=[modles copy];
39 }
40 return _apps;
41 }
42
43
44 #pragma mark- 设置tableview的数据源方法
45 //组
46 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
47 {
48 return 1;
49 }
50 //行
51 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
52 {
53 return self.apps.count;
54 }
55 //组-行-数据
56 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
57 {
58 //创建cell
59 static NSString *identifier=@"app";
60 YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
61 //设置cell的数据
62 YYappInfo *appinfo=self.apps[indexPath.row];
63 //设置代理
64 cell.delegate=self;
65 cell.app=appinfo;
66 //返回cell
67 return cell;
68 }
69
70 #pragma mark- 设置代理
71 -(void)btnDidClick:(YYappCell *)cell
72 {
73 //取出模型
74 YYappInfo *app=cell.app;
75 NSLog(@"daili");
76 UILabel *lab=[[UILabel alloc]init];
77 //提示的显示位置
78 lab.frame=CGRectMake(60, 300, 200, 20);
79 //设置提示文本
80 lab.text=[NSString stringWithFormat:@"%@已经下载完成",app.name];
81 //设置文本背景颜色
82 [lab setBackgroundColor:[UIColor grayColor]];
83 [self.view addSubview:lab];
84 lab.alpha=1.0;
85
86 //设置动画效果
87 [UIView animateWithDuration:2.0 animations:^{
88 lab.alpha=0.0;
89 } completion:^(BOOL finished) {
90 //把弹出的提示信息从父视图中删除
91 [lab removeFromSuperview];
92 }];
93 }
94
95 #pragma mark-隐藏状态栏
96 -(BOOL)prefersStatusBarHidden
97 {
98 return YES;
99 }
100
101 @end
补充说明
在程序中通过标示符取出对应的cell,是因为在storyboard中已经对cell打上了标示符(app)的标签。
//组-行-数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//设置cell的数据
YYappInfo *appinfo=self.apps[indexPath.row];
//设置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
}






