iOS开发UI篇—xib的简单使用
iOS开发UI篇—xib的简单使用
一、简单介绍
xib和storyboard的比较,一个轻量级一个重量级。
共同点:
都用来描述软件界面
都用Interface Builder工具来编辑
不同点:
Xib是轻量级的,用来描述局部的UI界面
Storyboard是重量级的,用来描述整个软件的多个界面,并且能展示多个界面之间的跳转关系
二、xib的简单使用
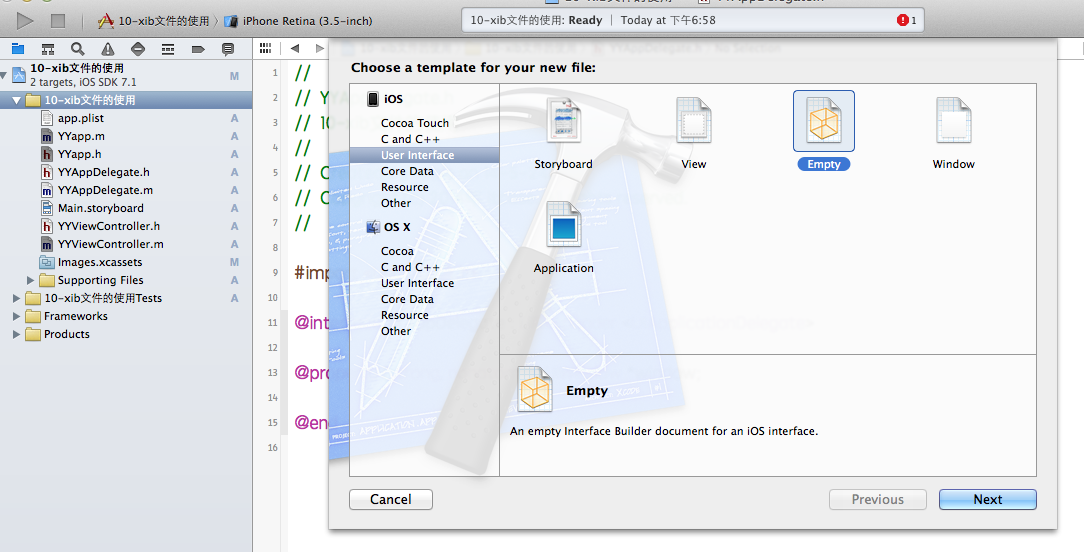
1.建立xib文件

建立的xib文件命名为appxib.xib

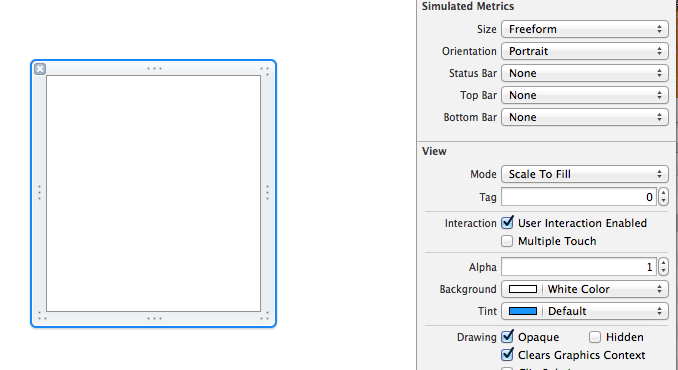
2.对xib进行设置
根据程序的需要,这里把view调整为自由布局

建立view模型(设置长宽等参数)

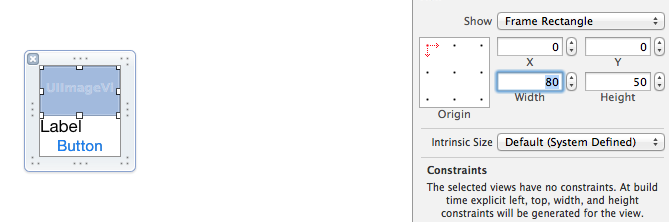
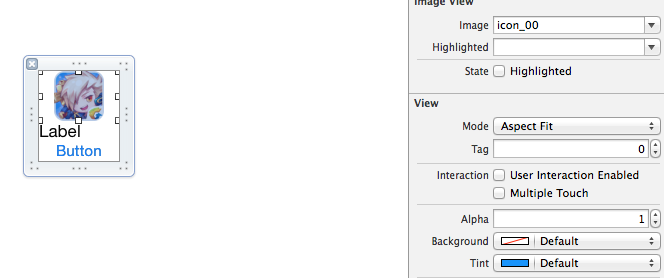
调整布局和内部的控件

完成后的单个view

3.使用xib文件的代码示例
YYViewController.m文件代码如下:
1 //
2 // YYViewController.m
3 // 10-xib文件的使用
4 //
5 // Created by apple on 14-5-24.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "YYapp.h"
11
12 @interface YYViewController ()
13 @property(nonatomic,strong)NSArray *app;
14 @end
15
16 @implementation YYViewController
17
18 //1.加载数据信息
19 -(NSArray *)app
20 {
21 if (!_app) {
22 NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
23 NSArray *temparray=[NSArray arrayWithContentsOfFile:path];
24
25 //字典转模型
26 NSMutableArray *arrayM=[NSMutableArray array ];
27 for (NSDictionary *dict in temparray) {
28 [arrayM addObject:[YYapp appWithDict:dict]];
29 }
30 _app=arrayM;
31 }
32 return _app;
33 }
34
35 //创建界面原型
36 - (void)viewDidLoad
37 {
38 [super viewDidLoad];
39 NSLog(@"%d",self.app.count);
40
41 //九宫格布局
42 int totalloc=3;
43 CGFloat appviewW=80;
44 CGFloat appviewH=90;
45 CGFloat margin=(self.view.frame.size.width-totalloc*appviewW)/(totalloc+1);
46
47 int count=self.app.count;
48 for (int i=0; i<count; i++) {
49
50 int row=i/totalloc;
51 int loc=i%totalloc;
52 CGFloat appviewX=margin + (margin +appviewW)*loc;
53 CGFloat appviewY=margin + (margin +appviewH)*row;
54 YYapp *app=self.app[i];
55
56 //拿出xib视图
57 NSArray *apparray= [[NSBundle mainBundle]loadNibNamed:@"appxib" owner:nil options:nil];
58 UIView *appview=[apparray firstObject];
59 //加载视图
60 appview.frame=CGRectMake(appviewX, appviewY, appviewW, appviewH);
61
62 UIImageView *appviewImg=(UIImageView *)[appview viewWithTag:1];
63 appviewImg.image=app.image;
64
65 UILabel *appviewlab=(UILabel *)[appview viewWithTag:2];
66 appviewlab.text=app.name;
67
68 UIButton *appviewbtn=(UIButton *)[appview viewWithTag:3];
69 [appviewbtn addTarget:self action:@selector(appviewbtnClick:) forControlEvents:UIControlEventTouchUpInside];
70 appviewbtn.tag=i;
71
72 [self.view addSubview:appview];
73 }
74 }
75
76 /**按钮的点击事件*/
77 -(void)appviewbtnClick:(UIButton *)btn
78 {
79 YYapp *apps=self.app[btn.tag];
80 UILabel *showlab=[[UILabel alloc]initWithFrame:CGRectMake(60, 450, 200, 20)];
81 [showlab setText:[NSString stringWithFormat: @"%@下载成功",apps.name]];
82 [showlab setBackgroundColor:[UIColor lightGrayColor]];
83 [self.view addSubview:showlab];
84 showlab.alpha=1.0;
85
86 //简单的动画效果
87 [UIView animateWithDuration:2.0 animations:^{
88 showlab.alpha=0;
89 } completion:^(BOOL finished) {
90 [showlab removeFromSuperview];
91 }];
92 }
93
94 @end
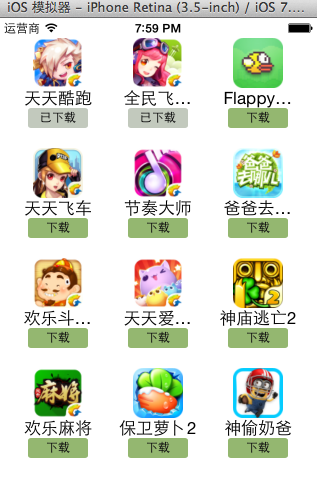
运行效果:

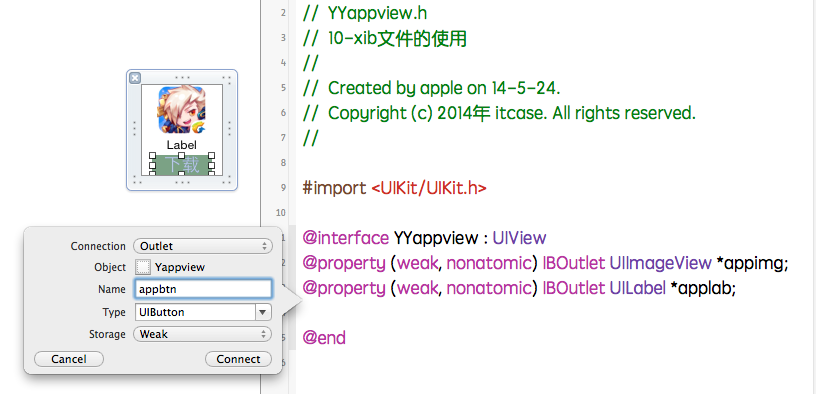
三、对xib进行连线示例
1.连线示例
新建一个xib对应的视图类,继承自Uiview

在xib界面右上角与新建的视图类进行关联

把xib和视图类进行连线

注意:在使用中把weak改成为强引用。否则...
2.连线后的代码示例
YYViewController.m文件代码如下:
1 //
2 // YYViewController.m
3 // 10-xib文件的使用
4 //
5 // Created by apple on 14-5-24.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "YYapp.h"
11 #import "YYappview.h"
12
13 @interface YYViewController ()
14 @property(nonatomic,strong)NSArray *app;
15 @end
16
17 @implementation YYViewController
18
19 //1.加载数据信息
20 -(NSArray *)app
21 {
22 if (!_app) {
23 NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
24 NSArray *temparray=[NSArray arrayWithContentsOfFile:path];
25
26 //字典转模型
27 NSMutableArray *arrayM=[NSMutableArray array ];
28 for (NSDictionary *dict in temparray) {
29 [arrayM addObject:[YYapp appWithDict:dict]];
30 }
31 _app=arrayM;
32 }
33 return _app;
34 }
35
36 //创建界面原型
37 - (void)viewDidLoad
38 {
39 [super viewDidLoad];
40 NSLog(@"%d",self.app.count);
41
42 //九宫格布局
43 int totalloc=3;
44 CGFloat appviewW=80;
45 CGFloat appviewH=90;
46 CGFloat margin=(self.view.frame.size.width-totalloc*appviewW)/(totalloc+1);
47
48 int count=self.app.count;
49 for (int i=0; i<count; i++) {
50
51 int row=i/totalloc;
52 int loc=i%totalloc;
53 CGFloat appviewX=margin + (margin +appviewW)*loc;
54 CGFloat appviewY=margin + (margin +appviewH)*row;
55 YYapp *app=self.app[i];
56
57 //拿出xib视图
58 NSArray *apparray= [[NSBundle mainBundle]loadNibNamed:@"appxib" owner:nil options:nil];
59
60 //注意这里的类型名!
61 //UIView *appview=[apparray firstObject];
62 YYappview *appview=[apparray firstObject];
63
64 //加载视图
65 appview.frame=CGRectMake(appviewX, appviewY, appviewW, appviewH);
66 [self.view addSubview:appview];
67
68 appview.appimg.image=app.image;
69 appview.applab.text=app.name;
70 appview.appbtn.tag=i;
71
72 [ appview.appbtn addTarget:self action:@selector(appviewbtnClick:) forControlEvents:UIControlEventTouchUpInside];
73
74 }
75 }
76
77 /**按钮的点击事件*/
78 -(void)appviewbtnClick:(UIButton *)btn
79 {
80 YYapp *apps=self.app[btn.tag];
81 UILabel *showlab=[[UILabel alloc]initWithFrame:CGRectMake(60, 450, 200, 20)];
82 [showlab setText:[NSString stringWithFormat: @"%@下载成功",apps.name]];
83 [showlab setBackgroundColor:[UIColor lightGrayColor]];
84 [self.view addSubview:showlab];
85 showlab.alpha=1.0;
86
87 //简单的动画效果
88 [UIView animateWithDuration:2.0 animations:^{
89 showlab.alpha=0;
90 } completion:^(BOOL finished) {
91 [showlab removeFromSuperview];
92 }];
93 }
94
95 @end
YYappview.h文件代码(已经连线)
#import <UIKit/UIKit.h>
@interface YYappview : UIView
@property (strong, nonatomic) IBOutlet UIImageView *appimg;
@property (strong, nonatomic) IBOutlet UILabel *applab;
@property (strong, nonatomic) IBOutlet UIButton *appbtn;
@end



 浙公网安备 33010602011771号
浙公网安备 33010602011771号