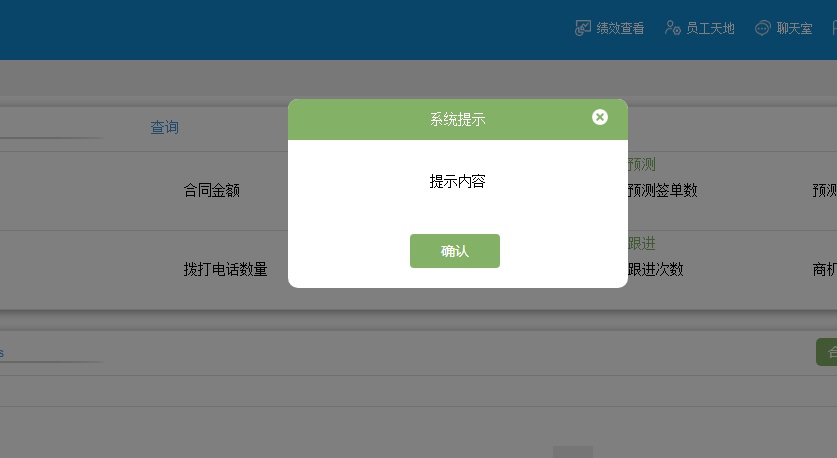
效果图:

调用方法:
Alert('提示内容');
CSS:
.Btn{display: inline-block;margin-bottom: 0;font-weight: normal;text-align: center;vertical-align: top;cursor: pointer;background-image: none;
border: 1px solid transparent;padding: 5px 6px;line-height: 16px;color: #fff; background-color: #83b266; white-space: nowrap;font-size: 14px;border-radius: 4px;-webkit-user-select: none;
-moz-user-select: none;-ms-user-select: none;-o-user-select: none;user-select: none;margin-right: 6px;}
.Btn.Big{padding: 8px 30px;}
.Alert{position: fixed;width: 100%;height: 100%;background-color: rgba(0,0,0,0.5);top: 0;left: 0;z-index: 99;}
.close{background: url(../images/close.png) no-repeat;background-size: 100% 100%;width: 16px;height: 16px;right: 20px;top: 10px; position: absolute;}
.Alert .AlertBox{position: absolute;top: -500px;background-color: #fff;border-radius: 10px;left: 50%;margin-left: -175px;}
.Alert .AlertTitl{background-color: #83b266;text-align: center; color: #fff;padding: 12px 20px;border-top-left-radius: 10px;border-top-right-radius: 10px;}
.Alert .AlertCont{background-color: #fff;overflow: hidden;width: 280px;padding:10px 30px;text-align: center;}
.Alert .AlertQuset{display: inline-block;padding: 20px 0 20px;line-height: 24px;}
.Alert .AlertBtn{text-align: center;padding: 10px 30px;margin-bottom: 10px;}
JS:
依赖JQ库
function Alert(quest,callback){
var Alert = document.createElement('div');
Alert.className = 'Alert';
$(Alert).append(
'<div class="AlertBox"><div class="AlertTitl">系统提示<span class="close"></span></div>'
+'<div class="AlertCont"><div class="AlertQuset">'+quest+'</div></div><div class="AlertBtn">'
+'<span class="Btn Big">确认</span></div></div>'
);
$('body').append(Alert);
$('.AlertBox').animate({'top': parseInt($(window).height()/3)-parseInt($('.AlertBox').height()/2)},300);
$(Alert).click(function(e){
if( e.target == $('.Alert .close')[0] ){
Remove()
callback?callback(true):'';
}else if( e.target == $('.Alert .Btn')[0] ){
Remove()
callback?callback(true):'';
}else if( e.target == $('.Alert .Btn')[1] ){
Remove()
callback?callback(true):'';
}else{
return;
}
})
function Remove(){
$('.AlertBox').animate({'top': '-500px'},300,function(){
$('.Alert').remove()
})
}
};





