响应式开发
响应式开发
响应式需要一个布局容器,来配合子元素实现。
原理:在不同屏幕下,通过媒体查询来改变这个布局容器的大小, 再改变里面子元素的排列方式和大小,实现在不同尺寸屏幕下,看到不同的页面布局和样式
1.bootstrap
1.1是一个快速开发框架,包含有html,css,js,使web开发更快速 中文官网:https://www.bootcss.com/ 框架:是一套现成的模版,可以实现拿来就能用的效果,有已经定义好的样式库,组件,插件,需要按照某种规范使用.
1.2 bootstrap提供了一个容器,类名是container,类名不能改 因为这个类名下定义了响应式布局的固定宽度,不需要我们自己去做媒体查询判断一系列操作,bootstrap帮我们做了
.container-fluid类,用来做流式布局容器,适合单独做移动端开发
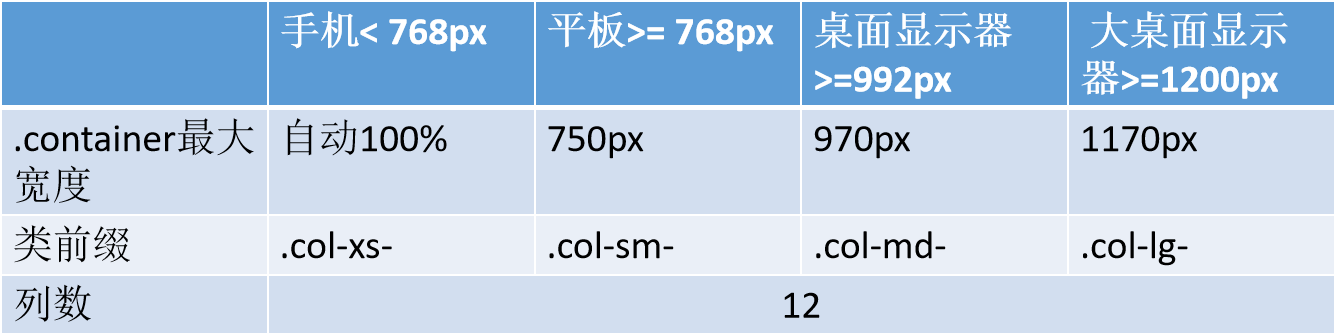
1.3 bootstrap 删格系统
按照先有行再有列的顺序创建,container盒子一个页面可以有多个,适用范围:不是通栏而且平分的布局 删格系统是2维的,通过一系列行和列组合来创建页面布局

行row要写在container布局容器里 想要实现列的平均划分,就需要给列添加类前缀col- 可以同时给一个列添加多个屏幕宽度类名,用来表示在不同屏幕宽度下展示不同列数,例:class=”clo-lg-3 col-md-4 col-sm-6” 每一列默认有15px左右的padding
删格系统内部容许再次嵌套(俗称套娃),就是一个列里面还可以嵌套多个小列。 实现方式:通过在父级列里面添加row元素和一系列col-元素组成, 简单理解就是把外层删格的操作,除去container以外的部分,在列里面再实现一遍
使用offset-md-*可以将列向右偏移,实际是为*选择器的当前元素添加了左侧的边距(margin-left)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)