媒体查询
媒体查询
使用@media查询,可以针对不同的屏幕尺寸设置不同的样式,当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
语法:
@media not|only mediatype and (mediafeature and|or|not mediafeature) {
CSS-Code;
}
madiatype 与 关键字:
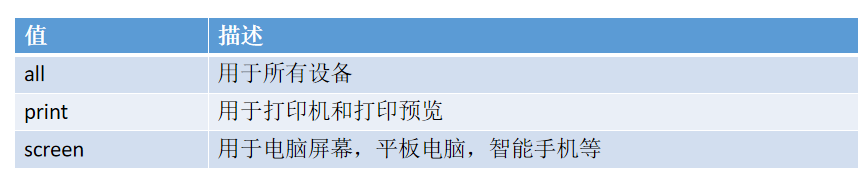
madiatype:把不同的媒体终端设备分为不同的媒体类型

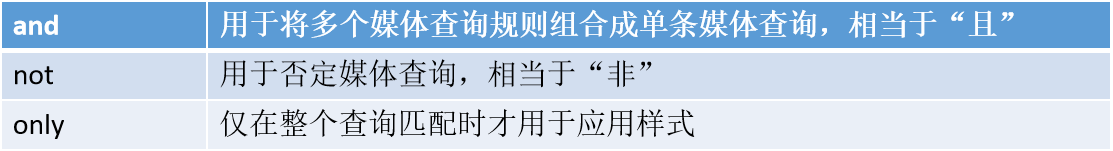
关键字:将不同媒体类型或媒体特性链接在一起作为查询条件

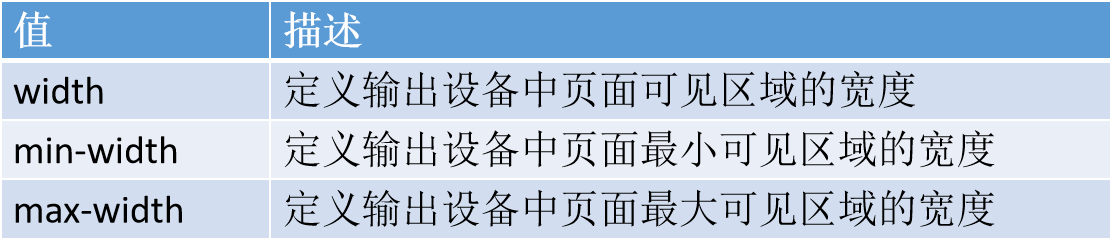
mediafeature:
每种媒体类型都会有不同的特性,先了解几个通用的,注意要加小括号使用

注意:数字后面要跟单位,如px;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类